一、框架分为三种:垂直框架、水平框架、内联框架;
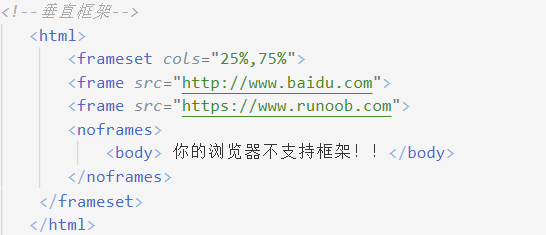
1、垂直框架:不能放到body标签中,如果放在body标签里面的话是无法显示框架的。cols代表垂直框架;
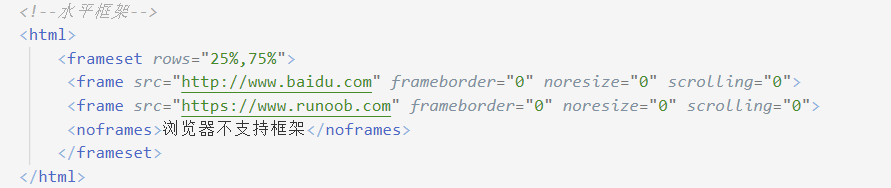
2、水平框架:和垂直框架一样不能放在body标签中,如果放到body标签里面的话是也是无法显示框架的。rows是水平框架
①<frameset>元素
<frameset>元素定义如何将窗口分割为框架,每个<frameset>元素定义一系列的行或列的位置,其中rows与cols属性的值规定了每行或每列占屏幕的面积(可百分比)。而<frame>元素负责定义各自行与列的具体页面。
②<frame>元素
<frame>元素是空元素,定义了放置在每个框架中的 HTML 文档,而其中的src属性负责提供页面地址,而以防浏览器不支持框架,可以内嵌<noframes>元素,如:


重要事项:不能与 <frameset></frameset> 标签一起使用 <body></body> 标签。不过,如果需要为不支持框架的浏览器添加一个 <noframes> 标签,请务必将此标签放置在 <body></body> 标签中!
不支持框架时:<noframes></noframes>
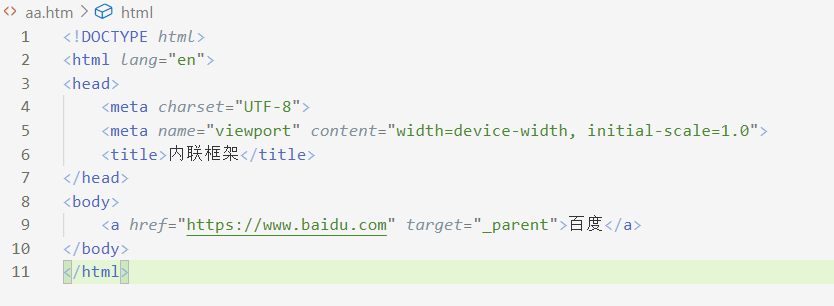
3、内联框架:内联框架就是在窗口某部分创建一个框架,而不是分割。可以使用<iframe>元素定义内联框架,它不用与frame元素搭配什么的,具体属性参数在这里。

嵌套连接目标如图:



二、表单:作用:HTML 表单用于搜集不同类型的用户输入。
使用标签:<form></form>
表单的属性:action:action(数据提交地址)属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。在上面的例子中,指定了某个服务器脚本来处理被提交表单;列如:<form action="action_page.php"></form>
method:method 属性规定在提交表单时所用的 HTTP 方法( POST)PS:http方法是客户端向服务器发送意图的方法?<formaction="action_page.php"method="POST">
POST:POST方法用来传输实体的主体。
表单包含元素标签:<input>元素 注释:表单本身并不可见。还要注意文本字段的默认宽度是 20 个字符。


name:属性规定input元素的名称。name属性用于对提交到服务器后的表单数据进行标识。注释:只有设置了name属性的单元素才能在提交表单时传递它们的值。
value:属性为input元素设定值。对于不同的输入类型,value属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
注释:<input type="checkbox"> 和 <input type="radio"> 中必须设置 value 属性。value 属性无法与 <input type="file"> 一同使用。
checked:属性规定在页面加载时应该被预先选定的input元素。checked 属性 与 <input type="checkbox"> 或 <input type="radio"> 配合使用。checked 属性也可以在页面加载后,通过 JavaScript 代码进行设置。
selected:属性规定在页面加载时预先选定该选项。被预选的选项会显示在下拉列表最前面的位置。
placeholder :属性提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
readonly :属性规定输入字段为只读。只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
disabled :属性规定应该禁用 input 元素。被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
注释:disabled 属性无法与 <input type="hidden"> 一起使用。
required :属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。注释:required 属性适用于以下 <input> 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。