在工作之余,自己研究了jquery Eayui tree (树控件)远程数据的加载,网上实现的方法很多,内容写的也比较简单,对初学者很难理解。因此本文主要是针对初学者做了比较详细的实现教程。
在继续下文的学习中,首先你要自己对EasyUI的树控件有所了解(查看教程)。我们看一下树控件怎么使用Javascript加载在页面定义好的json数据。定义一个<ul id='home-tree'></ul>标签,并定义好树数据json。
var tree_data = [{
id : 1,
text: '人员管理',
state: 'closed',
children: [{
id : 11,
text: '人员设置',
attributes : {
url : '${path}/menuTree/index/success'
}
},{
id : 12,
text: '角色设置',
attributes : {
url : '${path}/menuTree/index/error'
}
}]
},{
id:2,
text: '菜单管理',
state: 'closed',
children : [{
id:21,
text: '菜单配置',
attributes : {
url : '${path}/menuTree/index/error'
}
}]
}];
$(function(){
$('#home-tree').tree({
data: tree_data
});
});
运行效果:

就这样,一个菜单树出来了。做这样的展示有什么用呢?这样做为了我们远程加载树控件数据做了准备,为我们怎么在数据库中定义树控件数据表做了准备。
在tree_data变量中,是树控件需要的数据。其中用到的属性有:
- id:节点ID,对加载远程数据很重要。
- text: 显示节点文本。也就是菜单的标题
- state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
- attributes: 被添加到节点的自定义属性。
- children: 一个节点数组声明了若干节点。
- url: 检索远程数据的URL地址。
这些属性中哪些是要记录到数据库表中,经过分析id,text,state,url这些属性是有数据的。其中父节点的数据包含id,text,state;子节点的数据包含id,text,url。细心的网友会发现在tree_data中还有children和attributes这两个属性,这两个属性怎么办?因为这两个属性不直接存储数据,或者说这两个属性的数据都是来自id,text,state,url这些属性中,这两个属性会在定义实体中说明,那么我们是否存在数据库中存储id,text,state,url这些属性的值就可以了呢?这样不行的,子节点是属于哪个父节点还需要关联到父节点的id,因此还需要存储一个子节点对应的父节点pid.建立如下树菜单表:
| Field | Type | Comment | |
| id | varchar(255) NOT NULL | ||
| pid | varchar(255) NULL | 父节点id | |
| text | varchar(255) NULL | ||
| status | varchar(255) NULL | ||
| url | varchar(255) NULL |
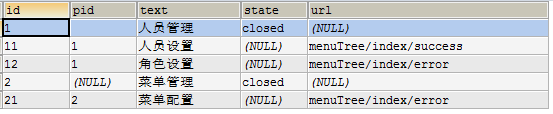
插入如下数据:

数据库建立好后,建立实体:
package com.wh.bean; import java.io.Serializable; import java.util.HashMap; import java.util.List; import java.util.Map; /** * Description: 树实体 * @author hong.wei * Date 2016年9月8日 上午11:19:43 * @version V1.0 */ public class MenuTree implements Serializable{ /** * */ private static final long serialVersionUID = 2604341300672377675L; private String id; private String pId; //父节点id private String text; private String state; private String url; private Map<String, Object> attributes = new HashMap<String, Object>(); // 添加到节点的自定义属性 private List<MenuTree> children; //子节点数据 /* ... ... get set 方法 */ }
在实体中多了个Map<String, Object> attributes 和一个List<MenuTree> children,这两个就是tree_data数据中attributes和children这两个属性,这两个属性具体的使用看后面的代码。
数据库数据有了,实体也有了,下面写具体的业务逻辑。把jsp页面的树控件数据改为调用远程服务器地址,完整代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>主页面</title> <%@include file="common/common.jsp" %> </head> <script type="text/javascript"> $(function(){ $('#home-tree').tree({ url : '${path}/menuTree/selectMenuTrees', }); }); </script> <body> <ul id='home-tree'></ul> </body> </html>
$('#home-tree').tree({})中的 url : '${path}/menuTree/selectMenuTrees',就是请求远程服务器地址获得树控件所需的数据。后台代码:
package com.wh.controller; import java.util.ArrayList; import java.util.List; import javax.annotation.Resource; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.ModelAndView; import com.wh.bean.MenuTree; import com.wh.service.IMenuTreeService; import com.wh.util.TreeNoteUtil; /** * Description: 菜单树控制层 * @author hong.wei * Date 2016年9月7日 下午2:47:50 * @version V1.0 */ @Controller @RequestMapping("menuTree") public class MenuTreeController { private static final Logger LOGGER = LoggerFactory.getLogger(MenuTreeController.class); @Resource private IMenuTreeService service; @RequestMapping(value = "selectMenuTrees") @ResponseBody public Object selectMenuTrees(HttpServletRequest request, HttpServletResponse response){ //用于接收数据库查询到的数据 List<MenuTree> list = new ArrayList<MenuTree>(); //用于把接收到的数据改造成EasyUI tree认识的数据格式 List<MenuTree> menuTrees = new ArrayList<MenuTree>(); try { //后台接收到的数据 list = service.selectMenuTrees(new MenuTree()); //TreeNoteUtil为工具类,用于改造数据 menuTrees = TreeNoteUtil.getFatherNode(list); } catch (Exception e) { LOGGER.error("MenuTreeController.selectMenuTrees() error:" + e); } return menuTrees; } }
代码中只需要关心 public Object selectMenuTrees(){}这个方法中的内容就可以了,这个为主要的具体业务逻辑。在这个方法中调用了TreeNoteUtil.getFatherNode()方法。
TreeNoteUtil用递归方法把后台接收到的数据转换成树控件认识的json数据。TreeNoteUtil类代码:
package com.wh.util; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import org.apache.commons.lang3.StringUtils; import com.wh.bean.MenuTree; /** * Description: 递归获取树节点集合 * @author hong.wei * Date 2016年9月7日 下午6:10:41 * @version V1.0 */ public class TreeNoteUtil { /** * 获取父节点菜单 * @param treesList 所有树菜单集合 * @return */ public final static List<MenuTree> getFatherNode(List<MenuTree> treesList){ List<MenuTree> newTrees = new ArrayList<MenuTree>(); for (MenuTree mt : treesList) { if (StringUtils.isEmpty(mt.getpId())) {//如果pId为空,则该节点为父节点 //递归获取父节点下的子节点 mt.setChildren(getChildrenNode(mt.getId(), treesList)); newTrees.add(mt); } } return newTrees; } /** * 递归获取子节点下的子节点 * @param pId 父节点的ID * @param treesList 所有菜单树集合 * @return */ private final static List<MenuTree> getChildrenNode(String pId, List<MenuTree> treesList){ List<MenuTree> newTrees = new ArrayList<MenuTree>(); for (MenuTree mt : treesList) { if (StringUtils.isEmpty(mt.getpId())) continue; if(mt.getpId().equals(pId)){ //递归获取子节点下的子节点,即设置树控件中的children mt.setChildren(getChildrenNode(mt.getId(), treesList)); //设置树控件attributes属性的数据 Map<String, Object> map = new HashMap<String, Object>(); map.put("url", mt.getUrl()); mt.setAttributes(map); newTrees.add(mt); } } return newTrees; } }
这样就OK了,运行程序,出来的效果跟开头使用使用Javascript加载在页面定义好的json数据一样,这里不再上图。
整个应用的架构是应用SpingMVC+mybatis架构。