昨天拿到设计稿后,发现设计师设计的边框阴影比较特别,我平常没有接触过。


所以一开始我是直接切图和把边框当做背景来使用。等把页面全部做来后,我在网上搜了box-shadow相关方面的文章,发现还是有很多牛人总结了。下面就是我学习后的结果。
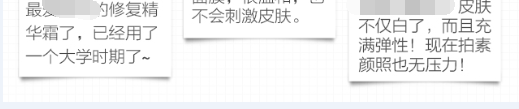
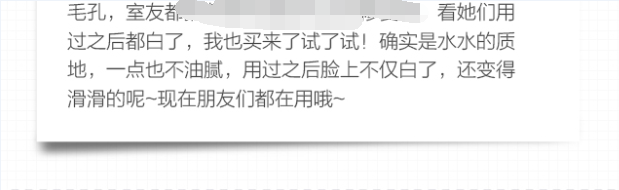
<div class="fans"> <ul class="fans-ul"> <li> <img class="lazy" src="img/fans_1.jpg"> <span>最爱自己的修复精华霜了,已经用了一个大学时期了~</span> </li> <li> <img class="lazy " src="img/fans_2.jpg"> <span>生完宝宝后,闺蜜给推荐的这款五谷面膜,很温和,也不会刺激皮肤。</span> </li> <li> <img class="lazy" src="img/fans_3.jpg"> <span>3个月前开始用美白套装,皮肤不仅白了,而且充满弹性!现在拍素颜照也无压力!</span> </li> </ul> </div> <div class="zsyh"> <img class="lazy" src="img/zsyh_1.jpg"/> <p>婚后女人,不注意保养,老的更快!我一直都是用瓷肌的抑黑焕白美白套装哦,滋润+美白,每晚也就花10几分钟的时间用一下,皮肤一直都是比同年龄人要好,老公也说我现在还是嫩得像少女一样呢~</p> </div>
阴影主要结合:after和:before,transform这几个元素。
.fans-ul{
100%;
display: flex;/*这里采用flexbox布局,水平居中的3列图文*/
display: -webkit-flex;
justify-content:space-between ; /*让子容器两端对齐,两两之间的间距相等*/
}
/*阴影一效果*/
.fans-ul li{
display: -webkit-box;/*给子元素设置display:box,采用兼容浏览器写法*/
margin:0 5px;
padding: 5px;
border: 1px solid #CCCCCC; /*添加阴影效果*/
box-shadow: 0 0 5px rgba(0,0,0,0.3);
-webkit-flex: 1;
align-items: center;
position: relative;
background: #ededed;/*这个背景颜色挺重要的,如果设置不合理,就不能盖住隐藏的部分*/
}
.fans-ul li:before,
.fans-ul li:after,
.zsyh:after{ position: absolute; z-index: -1; }
.fans-ul li:before{
content: "";
50%;
height: 10px;
left: 0;
top: 100%;
box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5); /*参数经过漫长的调整*/
-webkit-transform:skew(0,-10deg) translate(21px,-23px);
transform: skew(-5deg,-10deg) translate(14px,-16px);
}
.fans-ul li:after{
content:"";
50%;
height: 10px;
right: 0;
top: 100%;
box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5);
-webkit-transform: skew(5deg,10deg) translate(-14px,-16px);
transform: skew(5deg,10deg) translate(-14px,-16px);
}
/*阴影效果二*/
.zsyh{
padding: 5px;
font-size: 0.75em
;border: 1px solid #ccc;
color: #444444;
margin: 0 15px 40px 15px;
border: 1px solid #EDEDED;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
background: #ededed; position: relative;
}
.zsyh:after{
content: "";
80%;
height: 15px;
left: 0;
bottom: -15px;
box-shadow: 0px 15px 15px 2px rgba(0,0,0,0.6);
transform-origin: 0 0;
-webkit-transform: skew(-5deg,-10deg) translate(20px,-9px);
transform: skew(-5deg,-2deg) translate(5px,-19px);
}
阴影效果一:

阴影效果二:

虽然和设计图比还是有点差距,但是如果在计算精确一点,我觉得肯定能把阴影效果实现得更好。
对css3的学习还在继续,不断摸索中。