今天试了下在Asp.net core中集成typescript,发现vs2019对typescript集成的支持还是非常友好的。本文在这里简单的介绍一下。
由于typescript文件是编译为js后作为静态文件发布的,因此首先需要启用静态文件浏览:
app.UseStaticFiles();
在WWWRoot文件夹下添加ts文件:

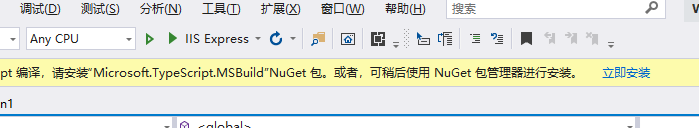
此时VS会提示安装Microsoft.TypeScript.MSBuild Nuget包,根据向导安装即可。

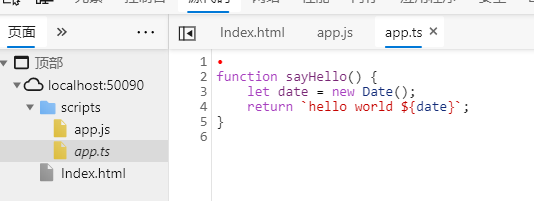
编辑TypeScript文件,可以看到生成了相应的js文件。

新建html文件,引入生成的js文件即可。
<script src="scripts/app.js"></script>
以上就是一个基本的流程,本身是比较简单的,VS自动集成了build工具,编辑或生成项目的时候,会将ts文件生成js文件,html中直接引用生成的js即可。
另外,系统还会自动发布ts和map文件,可以以ts文件的 直接调试,非常方便。

在IE中启用Async/Await支持
async/await是我非常喜欢的语法,但它是ES2107中引入的,无缘于IE。而现在的项目是要保持IE的支持,使用typescript一个好处是可以在IE11中使用async/await语法。
为了演示这一过程,首先写一个测试函数:
function delay(ms: number) {
return new Promise<void>(resolve => setTimeout(resolve, ms));
}
async function foo() {
console.log("Knock, knock!");
await delay(1000);
console.log("Who's there?");
await delay(1000);
console.log("async/await!");
}
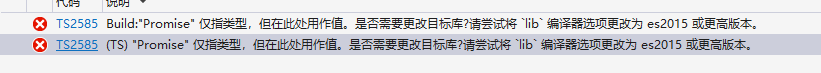
编译的时候发现无法通过,提示没有Promise,要求将lib改成es2015的版本。

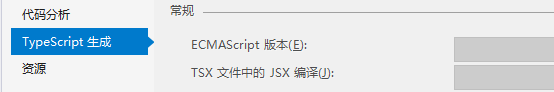
注意:这里不是讲js的输出版本改成es2015,如果这样改了的话,能编译通过,但会输出es2015的脚本,是无法在ie11上运行的

解决方法是增加一个tsconfig.json文件,指定typescript的编译选项,这里是我的一个参考配置:
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"lib": ["es6", "dom"],
"target": "es5"
},
"exclude": ["node_modules"]
}
注:tsconfig.cofig指定的选项的优先级是比csproj中的typescript选项高的,加了这个文件后,我们是可以将csproj文件中的相应配置删掉的。另外,这个配置文件里面也可以进行更多的配置设置。
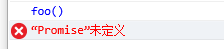
因为我们要输出为IE中支持的脚本,这儿的targert选择的是es5。增加了这个选项后,就可以编译通过了,但是,在IE中运行的时候还是出错:

原因很简单,es5的runtime中没有promise结构的定义。要解决这个问题,我们需要安装promise-polyfill的npm包。这里我是在html中直接引用CDN脚本
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.min.js"></script>
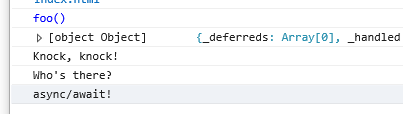
加入了该脚本后,就可以愉快的在ie中进行await了。

总结一下也就是额外的两步:
-
添加tsconfig,指定es6的lib
-
添加promise-polyfill的引用
当然,如果只考虑高版本的chrome的话支持,就没有这么麻烦,直接指定target为es2017即可,生成的JS脚本更加简洁。具体原理可以参看参考文档2,这里就不介绍了,
参考文档: