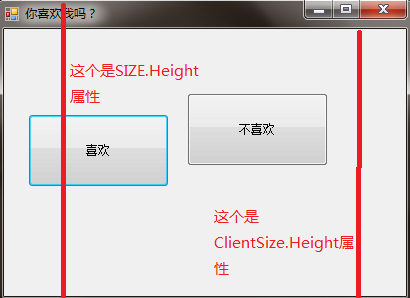
Winform 按钮移动 效果:
private void button2_MouseMove(object sender, MouseEventArgs e) { Random p = new Random(); //产生一个随机数 int x= p.Next(0, this.Size.Width - button2.Size.Width); //使用随机数产生 一个点的 X坐标 和 Y坐标 //int y = p.Next(0,this.Size.Height - button2.Size.Height); int y = p.Next(0, this.ClientSize.Height - button2.Size.Height); button2.Location = new Point(x, y); //将这个点的坐标赋值给 Location属性 }
效果:

2: 执行完毕 退出窗口
Application.Exit();
3: 一个窗口弹出另外一个窗口
eg:点击Form2中的 Button 按钮,弹出Form1
Form1 fm = new Form1(); fm.Show();
注意 Show()方法 和 ShowDialog() 方法区别,一个为模态,一个为非模态
4:通过链接访问网站
eg: LinkLabel
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e) { System.Diagnostics.Process.Start("http://www.baidu.com"); }
5:载入图片
使用PictureBox控件
private void button1_Click(object sender, EventArgs e) { // 调用 Image 类的 FromFile()方法 注意返回值为Image类型 pictureBox1.Image = Image.FromFile(@"E:Photo车CA0JJ2FD.jpg"); //注意转义字符 }
6:Anchor 和 Dock 属性
Anchor 和 Dock 属性是互相排斥的。 每次只可以设置一个属性,最后设置的属性优先。
Anchor属性表示 子控件随父控件的变化而变化,其值有 上下左右。官方:获取或设置控件绑定到的容器的边缘并确定控件如何随其父级一起调整大小
说明:使用 Anchor 属性可以定义在调整控件的父控件大小时如何自动调整控件的大小。 将控件锚定到其父控件后,可确保当调整父控件的大小时锚定的边缘与父控件的边缘的相对位置保持不变。
一个控件可以锚定到其容器的一个或多个边缘。 例如,如果有一个带有 Button 的 Form,而该按钮的 Anchor 属性值设置为 Top 和 Bottom,当 Form 的 Height 增加时,Button 伸展,以保持到 Form 的上边缘和下边缘的锚定距离不变。

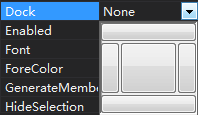
Dock控件:获取或设置哪些控件边框停靠到其父控件并确定控件如何随其父级一起调整大小
可取值: