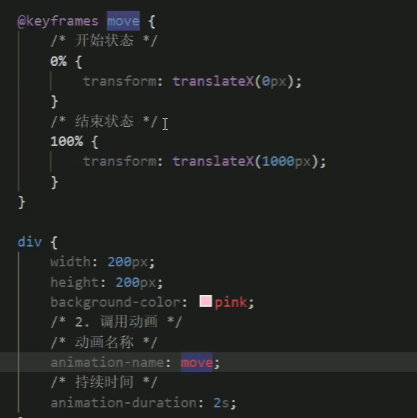
1.定义动画
@keyframes move{
0%{
transform:translateX(0px);
}
100%{
transform:translateX(100px);
}
}
2.调用动画
animation-name:move;
3.持续时间
animation-durition:2s;


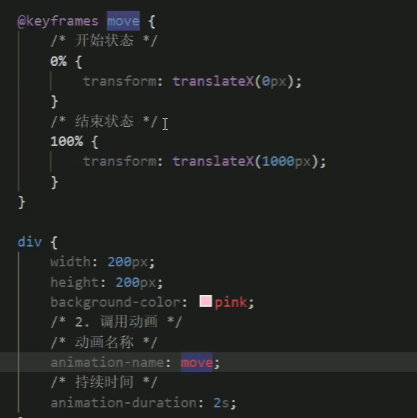
1.定义动画
@keyframes move{
0%{
transform:translateX(0px);
}
100%{
transform:translateX(100px);
}
}
2.调用动画
animation-name:move;
3.持续时间
animation-durition:2s;