前言:
1、我很懒!
2、写样式时,很多时候需要单独设置长度、宽度、内间距、外间距等。于是,就会有很多CSS代码会出现很多类似以下的代码:
.w20: { 20px; }
.mt10: { margin-top: 10px; }
我遇到过有些页面,只需要一个.w20的样式,所以我是新建一个CSS文件来存放呢,还是直接写在<head>里面呢 ... 请原谅选择困难症患者 ...
3、自己写的js插件(或者是将别人的插件重新包装一次),一般来说至少会有两个文件:xxx.css & xxx.js。于是每次使用时,<link>和<script>都需要配对书写;
这次的目的就是,类似的CSS代码,在某个地方,只在需要的时候会自动生成;引用外部样式文件时,不需再手写,也是在某个地方,只在需要的时候会自动引用;
别跟我讨论什么seo,什么网页加载渲染速度,我就是觉得这样很方便。
正文:
做法就是,利用js代码,在<head>中添加<style>或<link>标签。没错,就这么简单!
首先是核心代码(以下所有js代码均使用jquery库):
/* 加载CSS样式 参数说明 paras: id -> 标签ID default null css -> 样式字符串 href -> 文件路径 */ var loadCSS = function (paras) { var id = paras && paras.id ? paras.id : undefined; var css = paras && paras.css ? paras.css : undefined; var href = paras && paras.href ? paras.href : undefined; if (id && $('#' + id).length) { return; } var head = document.getElementsByTagName('head')[0]; if (css) { var style = document.createElement('style'); if (id) { style.id = id; } style.type = 'text/css'; try { if (style.styleSheet) { style.styleSheet.cssText += css; } else if (document.getBoxObjectFor) { style.innerHTML += css; } else { style.appendChild(document.createTextNode(css)) } } catch (ex) { style.cssText += css; } head.appendChild(style); } if (href) { if (!$('link[href="' + href + '"]').length) { var link = document.createElement('link'); if (id) { link.id = id; } link.rel = 'stylesheet'; link.type = 'text/css'; link.href = href; head.appendChild(link); } } }
这个方法的作用是:首先根据传进来的ID,判断是否已生成过;然后对传进来的CSS代码进行包装合并,添加到<head>标签的最尾端;再对传进来的外部样式文件路径进行包装合并,添加到<head>标签的最尾端;
然后是自动生成CSS代码部分:
/* 动态生成样式 */ var CssList = []; var GenerateCSSRegs = { Width: /(wd+p?)/g, Height: /(hd+p?)/g, LineHeight: /(lhd+)/g, Margin: /(m[trbl]?n?d+)/g, Padding: /(p[trbl]?n?d+)/g }; var autoGenerateIconStyle = function () { var css = ' '; $('[class]').each(function () { var $e = $(this); var cssclass = $e.attr('class'); // WIDTH var result = cssclass.match(GenerateCSSRegs.Width); if (result && result.length) { $.each(result, function (i, v) { if (!CssList.contains(v)) { // 自己扩展的方法,同Linq if (v.contains('p')) { css += '.' + v + ' { ' + GetStringNumValue(v) + '%; } '; // GetStringNumValue 取出字符串中的数字;p结尾的值,代表百分比 } else { css += '.' + v + ' { ' + GetStringNumValue(v) + 'px; } '; } CssList.push(v); } }); } // HEIGHT // ... // LINEHEIGHT // ... // MARGIN result = cssclass.match(GenerateCSSRegs.Margin); if (result && result.length) { $.each(result, function (i, v) { if (!CssList.contains(v)) { var direction = v.contains('t') ? '-top' : v.contains('r') ? '-right' : v.contains('b') ? '-bottom' : v.contains('l') ? '-left' : ''; css += '.' + v + ' { margin' + direction + ': ' + (v.contains('n') ? '-' : '') + GetStringNumValue(v) + 'px; } '; // n开头的值,代表负值 CssList.push(v); } }); } // PADDING // ... }); loadCSS({ css: css }); // 调用生成的方法 };
页面元素中,依旧使用原来的写法,js会根据写的样式,使用正则表达式判断是否需要生成。
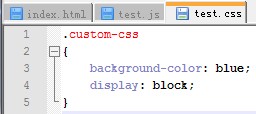
例如:<div class="w20 mt20 custom-css"></div>,js会判断并自动生成.w20 & .mt20,而.custom-css并不在配置中,所以不会有这个样式的生成。
根据书写的值,包装样式,合并成字符串(相同的样式只生成一次 - CssList控制)。最后,调用上面的方法,将样式字符串传入即可。
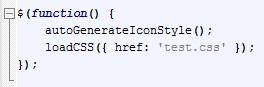
而自动加载部分,只需调用
loadCSS({ id: 'xxx', href: 'xxx.css' });
就行了,至于id和href的值,可以在其他地方进行配置。
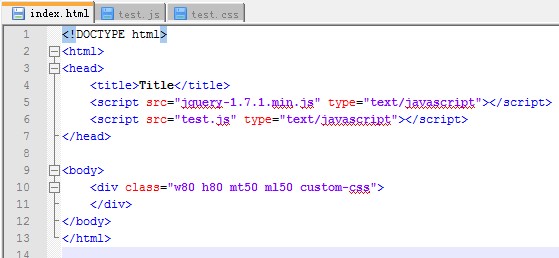
所以,在页面代码中,我只需写很少的代码,却可以达到相同的结果:



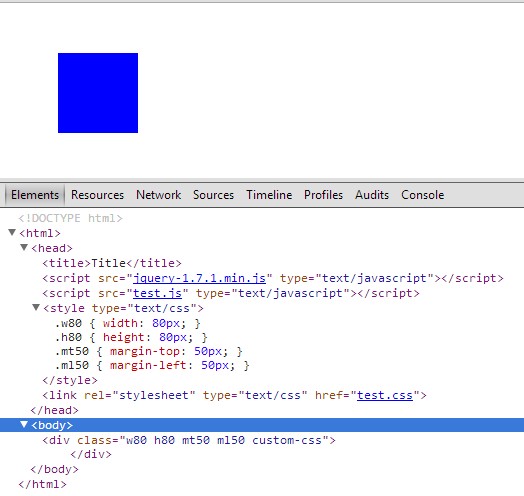
打开的页面的源码:

后话:
试过自动加载js文件,有些可以有些不行。至于为什么,自己去试试就知道了 ...