一个简单的 Web 部件可以是任意类型的 ASP.NET 控件,包括用户控件、内置的或者自定义的服务器控件,且 ASP.NET 控件直接从一个新的命名空间 System.Web.UI.WebControls.WebParts 中的 WebPart 基类派生。
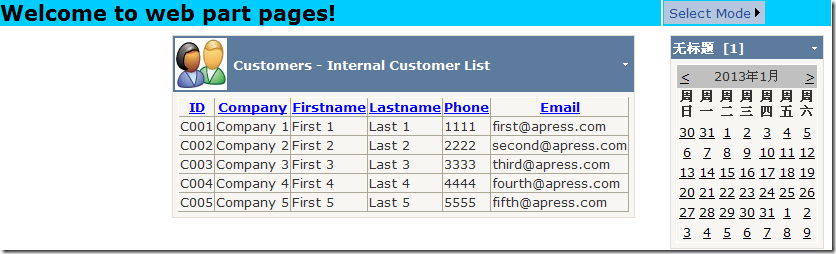
上一篇博文中的示例,可以看到 Web 部件都自动获取默认的标题及可以最小化和恢复该 Web 部件的默认菜单。那么,如何定制自定义的 Web 部件中的这些文本并且添加菜单项?
任何 Web 部件都能提供自定义公共属性来让用户通过编辑器 Web 部件进行修改,而 Web 部件编辑器可以被添加到叫做 EditZone 的 Web 部件。当页面切换到 Edit 模式时,这个 EditZone 可以显示出来。
创建简单的 Web 部件
基本而言,ASP.NET Web 部件将用户控件包装到 GenericWebPart 的一个实例中。这个 GenericWebPart 类确保你的用户控件获得框架及最小化、恢复和关闭 Web 部件的动词菜单。对于其他所有的服务器控件都一样,只要不是从 System.Web.UI.WebControls.WebParts.WebPart 继承来的 ASP.NET 控件,都将被包装成 GenericWebPart 类的一个实例。
还是以此例为示例:
想要访问作为 Web 部件添加到页面的控件的属性和事件,可以像往常一样做。下面显示了第一次请求页面时,设置 Calendar 控件的 SelectedDate 属性的示例代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// This is a strange workaround for the calendar,
// but it's the only way it works whether the
// calendar is in a Web Part zone or not.
Calendar helper = new Calendar();
helper.SelectedDate = DateTime.Now.AddDays(30);
helper.VisibleDate = DateTime.Now.AddDays(30);
MyCalendar.SelectedDate = helper.SelectedDate;
MyCalendar.VisibleDate = helper.VisibleDate;
}
}
但是,如何访问 Web 部件特有的属性,如标题或者 Web 部件特有的事件呢?正如先前所言,每个不是从 System.Web.UI.WebControls.WebParts.WebPart 派生的 Web 部件都将被自动包装成一个 GenericWebPart 实例。要想访问 Web 部件特有的成员,你必须获得 Web 部件,然后再设置或读取你要的属性。
WebPartManager 类包含一个包含当前页面所有可用 Web 部件的集合属性 WebParts。直接通过 WebPartManager 来访问 Web 部件的好处是,你不必知道它们在哪个 Web 部件区域里,因为用户可以根据需要改变它们的位置。
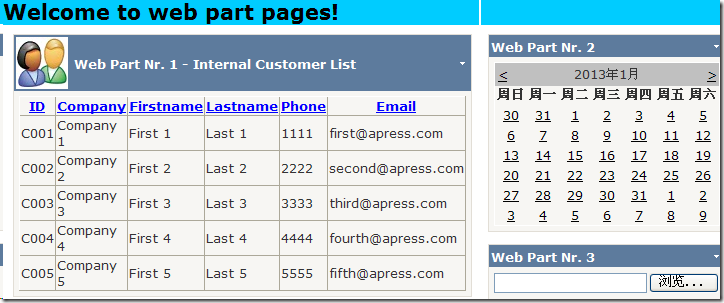
下面的例子使用该集合遍历 Web 部件,并未每一个被框架包装成 GenericWebPart 类的 Web 部件分配一个默认的标题:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
int i = 1;
foreach (WebPart part in MyPartManager.WebParts)
{
if (part is GenericWebPart) // 每一个 part 未必是 GenericWebPart 类型,从 WevPart 基类继承的控件就无需 GenericWebPart 再次包装
{
part.Title = string.Format("Web Part Nr. {0}", i);
i++;
}
}
}
}
WebPart 类的重要属性
| AllowClose | 是否允许关闭 |
| AllowConnect | 是否启用连接功能 |
| AllowEdit | 使用自定义的 EditorPart 启用或禁用 Web 部件的编辑属性 |
| AllowHide | 是否可以隐藏该 Web 部件 |
| AllowMinimize | 是否启用最小化菜单项 |
| AllowZoneChange | 如启用,则用户可以从一个 WebZone 拖曳 Web 部件到另一个 WebZone 改变其位置 |
| CatalogIconImageUrl | PageCatalogPart 显示了当前页面可用的 Web 部件的列表。如果想要添加并在 CatalogZone 中的 PageCatalogPart 里显示一个特别的图标,可以设置该属性为一个有效的图像URL |
| ChromeType | 定制外观。可以指定 Web 部件是否能有边界、标题栏、是否包含能最小化或者关闭部件的动词菜单。这个属性是 PartChromeType 类型的,该类型支持如下值:None、BorderOnly、 TitleOnly、TitleAndBorder、Default。 |
| ChromeState | 定义 Web 部件的初始外观状态。这个属性是 PartChromeState 类型的,可以设置为
Minimized 或 Normal,表示初始时是最小化或正常显示 |
| ConnectErrorMessage | 指定当连接两个 Web 部件产生错误时要显示的错误信息 |
| Controls | 可以让你访问包含在 Web 部件里面的所有控件 |
| Description | 指定一份有好的、用户容易理解的描述信息 |
| Direction | 指定 Web 部件里的内容展示方向(LeftToRight 或 RightToLeft),默认为 NoSet,使用当前文化的默认值 |
| DisplayTitle | 获得一个字符串,它返回在 Web 部件中实际显示的标题。如果没有设置 Title,它会返回自动创建的标题或者在包含控件中指定的标题 |
| ExportMode | Web 部件里的信息和设置是可以被导出和导入的。这个属性指定 Web 部件的哪一部分可以被导入或导出 |
| HasShareData | 指定 Web 部件是否包含了为多用户保持的个性化属性 |
| HasUserData | 指定 Web 部件是否包含了为每一个用户所保持的个性化属性 |
| HelpUrl | 指向一个 URL 地址。可以是任何页面,Web 部件显示一个额外的动词菜单来打开帮助内容 |
| HelpMode | 当 HelpUrl 被指定后,你可以决定在哪儿显示帮助。可以显示模态或非模态的窗口,还可以直接定向到帮助页面 |
| Hidden | 获取或设置这个值,可以决定 Web 部件是否在页面上被隐藏 |
| IsClosed | 获取或设置这个值,可以决定 Web 部件是否被关闭 |
| IsShared | 获取或设置这个值,决定 Web 部件是否对所有用户可见或只对特定用户可见 |
| IsStandalone | 确定 Web 部件是否被包含在 Web 部件区域中(false)还是一个不包含在 Web 部件区域的独立 Web 部件(true) |
| IsStatic | 获取或设置这个值,确定 Web 部件是被静态的通过设计器添加到网页中(ture)还是被动态的导入网页(即该部件是被通过编程添加到页面) |
| Title | 获取或设置在 Web 部件标题栏中的标题 |
| TitleUrl | 这个标题可以被显示为一个 URL 地址,指向 Web 部件的一个详情页面。如果这个 URL 地址被指定,Web 部件会把标题呈现为一个指向这个 URL 地址的链接,而不是一个静态的文本 |
| Verbs | 返回 Web 部件菜单中包含 Minimize、Close、Help 动词的项,修改这个集合来定制动词 |
| Zone | 返回 Web 部件当前被添加到的 Web 部件区域的引用 |
| ZoneIndex | 返回 Web 部件当前被添加到的 Web 部件区域的索引 |
WebPart 控件中的 Controls 集合包含以 Web 部件为宿主的所有控件。当是一个 GenericWebPart 时,这个集合包含添加到 WebPartZone 里的控件。因此,你可以进行遍历。
下面的代码展示了如何访问整个 ASP.NET 页面里的控件,以便设置 Calendar 控件的 Web 部件属性:
foreach (WebPart part in MyPartManager.WebParts)
{
if (part.Controls.Contains(MyCalendar))
{
part.AllowClose = false;
part.HelpMode = WebPartHelpMode.Modeless;
part.HelpUrl = "CalendarHelp.htm";
}
}
添加到 Web 部件区域的控件可以从页面直接访问。因此,如果想在页面加载时设置 Web 部件特有的任何属性,无需遍历,可以直接捕获控件的事件并且通过控件的 Parent 属性来访问 Web 部件的属性,这样更快:
protected void MyCalendar_Load(object sender, EventArgs e)
{
GenericWebPart part = (GenericWebPart)MyCalendar.Parent;
part.AllowClose = false;
part.HelpMode = WebPartHelpMode.Modeless;
part.HelpUrl = "CalendarHelp.htm";
}
这样做无疑要比之前搜索整个控件集合要快的多。另外要注意到是,帮助页面只是 Web Parts Framework 执行对 HelpUrl 属性里配置地址的一个 HTTP GET 请求。
实现 IWebPart 接口
当创建一个将要作为 Web 部件在页面上使用的用户控件时,你也可以从用户控件内部访问 Web 部件的属性,通过实现 IWebPart 接口以一种更细致的方式控制 Web 部件的外观和行为。
IWebPart 接口在控件之间定义了一个约定,这个约定被 GenericWebPart 包装类用来与控件就具体的事情进行通信。如自动获得一个控件的标题以便不必在每个打算使用这个 Web 部件的页面里都从外部来设置这个属性。
下表是实现 IWebPart 接口时必须提供的成员:
| CatalogIconImageUrl | 读取或设置这个 Web 部件在一个属于 CatalogZone 的 PageCatalogPart 中显示的图片 URL |
| Description | 读取或设置一个包含在 Web 部件的用户友好的描述的文本字符串 |
| Subtitle | 指定用户友好的 Web 部件子标题。它与 Web 部件的 Title 属性所包含的标题相连 |
| Title | 指定 Web 部件显示的标题。 |
| TitleIconImageUrl | 指定 Web 部件的标题栏里作为图标显示的图像的 URL |
| TitleUrl | 指定一个 URL,当用户单击标题时会导航到这个 URL,如不设置,则标题为文本 |
事实上,实现这个接口无需很多工作。现在,在之前创建的 Customers 用户控件里实现这个接口:
public partial class Customers : UserControl, IWebPart
{
public string CatalogIconImageUrl { get; set; }
public string Description { get; set; }
public string Subtitle
{
get { return "Internal Customer List"; }
}
public string Title
{
get
{
if (ViewState["Title"] == null)
{
return string.Empty;
}
else
{
return (string)ViewState["Title"];
}
}
set
{
ViewState["Title"] = value;
}
}
private string _TitleIconImageUrl;
public string TitleIconImageUrl
{
get
{
if (_TitleIconImageUrl == null)
{
return "CustomersSmall.jpg";
}
else
{
return _TitleIconImageUrl;
}
}
set
{
_TitleIconImageUrl = value;
}
}
public string TitleUrl { get; set; }
}
当实现 IWebPart 接口时,需要考虑哪些属性要保持在视图状态里,而哪些属性值作为私有成员就足够了。基本上,应该仅仅为在浏览时需要用户编辑的信息和那些不想在跨越页面回传时丢失的信息使用视图状态。
上例接口的实现中,只有标题属性使用了视图状态。因为浏览的时候标题可能改变(例如,如果你想在标题栏里显示 GridView 的当前页)。
实现接口时,信息(外部设置的)自动由 GenericWebPart 传入到控件的内部实现中,看下列代码:
protected void MyCustomers_Load(object sender, EventArgs e)
{
GenericWebPart part = MyCustomers.Parent as GenericWebPart;
part.Title = "Customers";
part.TitleUrl = "http://www.asp.net";
part.Description = "Displays all customers in the database!";
}
另一方面,如果尝试获取信息,如控件中的 TitleIconImageUrl,则 GenericWebPart 也会尝试从控件内部读取,本例中控件属性有返回默认值。
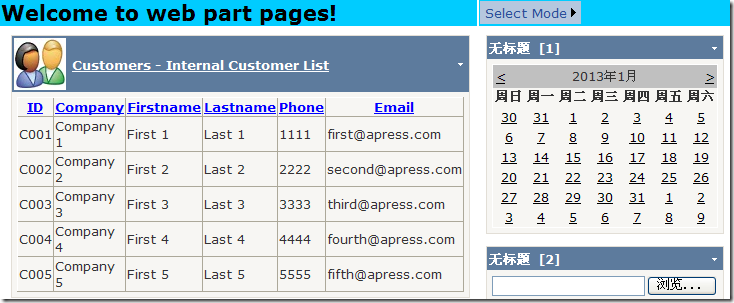
效果如下,注意 Web 部件主副标题及图标已经改变: