今天是Es6的一天;
1.let和const命令
作用域,命名规则,一般不要乱重复;变量提升;要注意的就是这三个地方
用法还是一样的,只是说应该更注意作用域和变量的声明
1.函数作用域(var)和块级作用域(let,const)就是{} if for 这些{}都是块级作用域
2.var是可重复定义的,let 和 const 是不可以的。 然后let是可以重新赋值的,而const一般声明常量的。所以不能重新赋值的
3.引用类型的值,看来还得重新看一下数据类型了
4.setTimeout(),是异步的操作;就比如在一个for循环中防一个一秒之后才执行的函数。那么for循环肯定会先执行完成。然后这个setTimeout也会执行多次的
5.let解决for循环中值的问题的。
6.最后我怎么用那个进行变量声明呢?尽量使用const let 吧 在es6中少用var!var 会造成,变量提升,命名重复,变量声明赋值覆盖的问题
2.箭头函数
1.好处:不绑定this,隐式返回(只有一个返回值的时候)它是匿名函数;匿名函数通常会把值给一个变量
2.删掉function关键字,多个参数逗号分隔
3.内置函数的this指向是window,而方法的指向是这个实例;当我们使用的箭头函数就不用考虑这个问题了
4.然后呢有一个经常的解决方式就是在他们之前定义let that = this; 然后引用这个that,然后现在我们只需要引用箭头函数就可以忽略这个问题 改变this值的方式
5.在箭头函数中,this会指向父级的作用域
6.函数参数的默认值,意思是当为undefined的时候,就用默认的值 a = a || 3;
7.es6中提供的参数默认值:(a=8,b=8) 调用的时候可以给不写就是默认的,如果写了b,但没写a。那么要写上a=undefined;
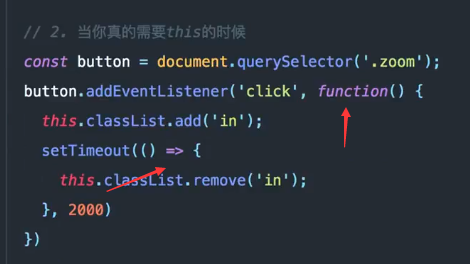
8.那些情况写不允许使用箭头函数的,箭头函数式不会执行绑定的。如:var bul = getElementById(“id”) bul.addEventListener('click',()=>{this.classList.remove})
在这里这个this就不是bul这个对象了。用箭头函数,就是说我不想用他自己带的this的时候,就用箭头函数,这样这个箭头函数的this就会指向外边。使用对象就会涉及这个this,所以使用箭头函数的时候要注意一点
这里的两个function都不允许

这个是第一个函数的时候我们需要this,所以不能使用箭头函数;第二个是,我们不需要使用定时器自己的this。所以可时候箭头函数改变this的指向,让它指向外部

这个Array.from()是把这个变成一个真的数组()
Array.from() 方法从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。

什么时候不要使用箭头函数:记住这两种方式就好了,因为目前比较的能理解这两种方式吧:1.创建实例的时候 2.想真的时候this的时候,就是想时候绑定的对象的时候
3.字符串模板(也就是字符串组合)
1.要用反引号扩起来,然后变量要用${}。
4.新增的字符串方法
.startsWith()
.endsWith()
.includes()
.repeat()(字符串重复的次数)
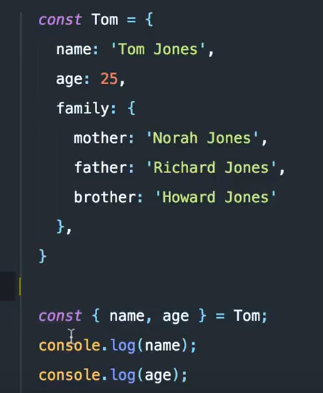
5.对象解构
回滚默认值,对象解构:能快速的从对象中获取到我们的想要的属性和值,然后也可以给变量重名,和给默认值。

6.数组的解构
获取数组中多个值的方式
1.解构的时候数组用的[],对象用的是{}
2.交换变量的值
7.提供的循环方式
循环一个数组的几种方式;
1.用for循环,但是比较繁琐。2.然后是forEach()但是这个方法不能只用break就是不能终止 3.for(let index in fruits)(枚举法,会把所有的都打印出来)
都有缺陷,那么es6站出来了,提供了新的循环
for in 改成 for of for (let fruits of fruits){} 这个直接获得值,而不是像for in 获取到的是index的值
所以以后是要使用这个for of 循环吗?
8.Promise简介(异步编程的承诺,反馈)
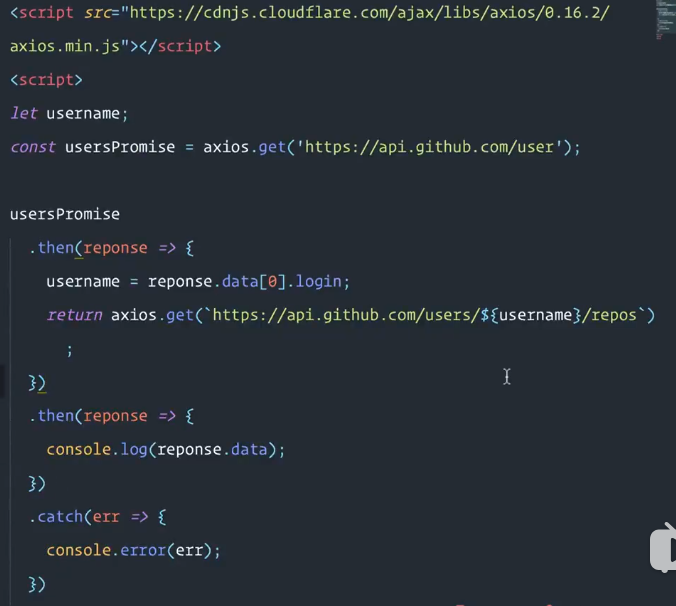
Promise 出现的原因:当我有一个需求,这个需求就是我先发送一个请求,然后以这个请求的数据为基础,在发送一个请求
然后现在的问题是我后面的请求的先发送了。所以会是undefined。这个ajax返回的循序是不定的
所以可以放在第一个的回调函数里面;那问题来了,那很多个请求呢!怎么办。回调函数呢?是不是回调地狱
Promise是什么:就相当于一种承诺,不管发什么,我都会给你一个承诺。就是会给你一个反馈,你这个拿这个反馈去做下一步
用这个axios操作这个Promise。监听事件 .then();等回馈之后执行下一个
const users = axios.get('https://api.github.com/users');//会返回一个Promise
users.then((res) => {
console.log(res);
});//事件监听,当他成功了.我们应该打印他的值

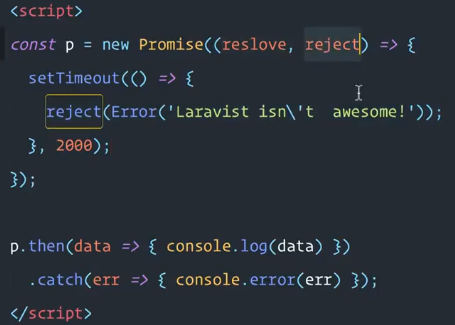
9.编写自己的Promise
axios就是Promise自己的库呀

10.promise的实例(将关联的数据整合,然后返回)