弹性盒子
使用弹性布局,首先要将父盒子定义为弹性盒子。
display: flex
display: inline-flex 行级弹性盒子,类似inline-block
弹性元素
弹性盒子内的元素称为”弹性元素“。
弹性布局实际上就是要对弹性元素的排列做各种设置。
排列方向
flex-direction: row / row-reverse / column / column-reverse
默认是row(从左向右)
溢出换行
flex-wrap: wrap / wrap-reverse
如果不添加溢出换行,默认溢出是元素自动调整宽高以适应。
组合设置
flex-flow: row wrap
同时设置flex-direction和flex-wrap。
主轴与交叉轴
主轴由元素的排列方向决定即flex-direction。
如果flex-direction为row则主轴为水平从左向右,为row-reverse则主轴为水平从右向左。
如果flex-direction为column则主轴为垂直从上往下,为column-reverse则主轴为垂直从下往上。
交叉轴由元素的换行方向决定即flex-wrap。
如果flex-flow: row wrap 则 主轴水平,交叉轴垂直从上往下;flex-flow: row wrap-reverse 则 主轴水平,交叉轴垂直从下往上。
如果flex-flow: column wrap 则主轴垂直,交叉轴水平从左向右;flex-flow: column wrap 则主轴垂直,交叉轴水平从右向左。
主轴和交叉轴对应于当前元素排列方向和换行方向。
主轴的排列方式
主轴的排列方式表示元素在主轴上从哪开始到哪儿结束以及是否均匀分布
justify-content: flex-start / flex-end / center / space-between / space-around / space-evenly
默认为flex-start 即 靠在的主轴的开始端(比如主轴从左向右,则靠在左边)
flex-start 即 靠在的主轴的结束端(比如主轴从左向右,则靠在右边)
center 即 居中排布
space-between 即 两侧的元素靠两边,中间的元素均匀分布
space-around 即 每个元素的两边都有相同的间距
space-evenly 即 元素均匀分布(两侧元素不靠两边)
交叉轴的对齐和排列
如前文所说,交叉轴始终和主轴垂直,并且起点和终点由flex-wrap决定。交叉轴的排列方式类似于主轴,但部分属性值不同。
交叉轴的排列有两个属性:align-items,align-content。align-items表示元素整体的对齐方式,align-content表示元素在交叉轴的排列方式。
align-items: flex-start / flex-end / center / stretch
flex-start,flex-end,center表示元素整体对齐方式
stretch 即 如果弹性元素本身没有宽高,则在交叉轴方向进行拉伸充满容器
align-content: flex-start/ flex-end / center / space-between / space-around / space-evenly
align-content和主轴排列方式相同。
align-content只有存在flex-wrap属性时才生效。
单个元素的交叉轴控制
align-items表示整体元素的对齐方式,同时也可以对单个元素进行控制。
align-self:flex-start / flex-end /stretch
align-self的效果和align-items类似只是作用于单个弹性元素
主轴基准尺寸
主轴基准尺寸定义了弹性元素的宽高并且优先级高于元素自身的宽高。
flex-basis: 100px
元素可用空间的分配
如果元素无法占满整行或整列,那么可以对剩余空间进行分配实现元素拉伸填充满整个空间。
flex-grow: 1
flex-grow表示剩余空间分得几份,如果有两个div元素分别flex-grow:1, flex-grow:2且剩余空间为300px,则第一个div分得(300/3)1=100px,第二个div分得(300/3)2=200px;
flex-grow是作用在主轴上的。
元素缩小比例
如果元素在一行或一列放不下且没有换行,默认情况下元素会等比例缩小,但是我们可以控制单个元素缩小的比例。
flex-shrink: 1
flex-shrink 表示缩小的比例,但和flex-flow不同不能直接按照“要缩小的总像素”进行切分,而是通过一个公式:(200 / (1*200+2*400))*1*200【假设“要缩小的总像素”为200px,两个div宽度为200px,400px;缩小比例为:1,2,则计算结果为第一个div要缩小的像素】
元素组合定义
flex-grow,flex-shrink,flex-basis可以组合定义为flex。
flex: 1 1 100px;
等同于 flex-grow:1; flex-shrink:1; flex-basis: 100px;
元素的排列顺序
可以通过order属性控制弹性元素的顺序
order: 1
order默认数值为0,数值越大越往后排
对文本进行弹性布局
弹性布局对文本节点也可以生效。
<!-- 水平垂直居中 -->
<style>
article {
200px;
height: 200px;
border: solid 2px red;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
</style>
<article>hello</article>
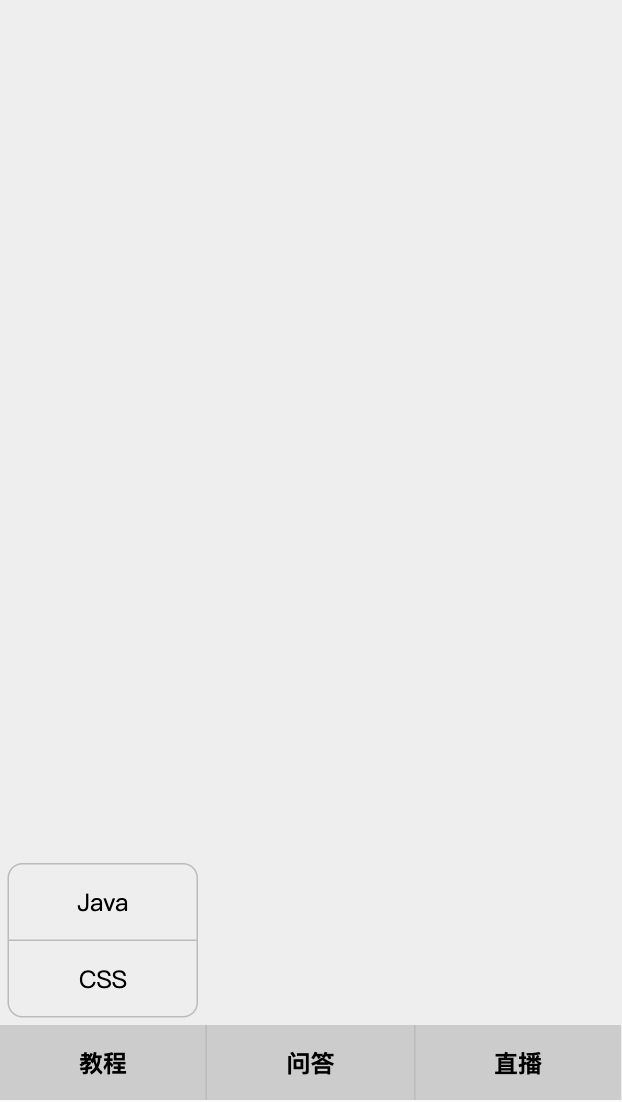
多级菜单布局案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
height: 100vh;
display: flex;
flex-direction: column;
background-color: #eee;
}
main {
flex: 1;
}
footer {
height: 50px;
background-color: #ccc;
display: flex;
}
footer section {
display: flex;
flex-direction: column-reverse;
flex: 1;
border-right: solid 1px #bbb;
}
footer section:last-child {
border-right: none;
}
footer section h4 {
flex: 0 0 50px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
footer section ul {
display: flex;
flex-direction: column;
margin: 5px;
border: solid 1px #bbb;
border-radius: 10px;
}
footer section ul li {
display: flex;
justify-content: center;
align-items: center;
flex: 0 0 50px;
border-bottom: solid 1px #bbb;
cursor: pointer;
}
footer section ul li:last-child {
border-bottom: none;
}
</style>
</head>
<body>
<main></main>
<footer>
<section>
<h4>教程</h4>
<ul>
<li>Java</li>
<li>CSS</li>
</ul>
</section>
<section>
<h4>问答</h4>
</section>
<section>
<h4>直播</h4>
</section>
</footer>
</body>
</html>