1. 下载
官方网站:https://git-scm.com/downloads

根据自己的系统选择。

会判断操作系统位数推荐下载版本,如果要手动选择的话可以在下方选择32位版本或64位版本。
2. 安装
(1) Next

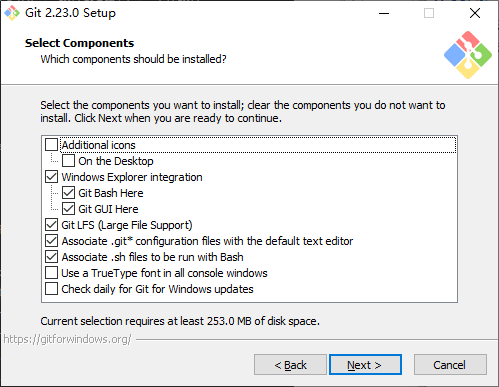
(2) 默认就行,第一个是在桌面添加快捷方式,用处不大不用选。

(3) 选择一个Git的默认文本编辑器。

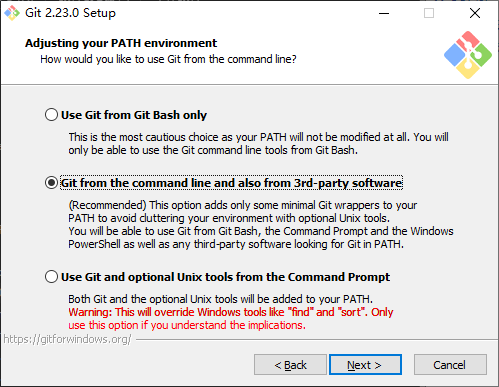
(4) 选择Git可以用什么方式使用。
Use Git from Git Bash only:只能用Git提供的Git Bash才能使用Git,安全性最高。
Git from the command line and also from 3rd-party software:可以使用Git的命令行和第三方工具操作Git。因为一般会安装第三方的图形化操作软件(命令行不好记),所以一般选这个。
Use Git and optional Unix tools from the Command Prompt:可以使用Git命令行和Unix工具。警告这会替换掉系统里查找和排列功能。

(5) 选择Git使用的HTTPS通道。第一个是使用Open SSL库,第二个是使用Windows安全通道。

(6) 选择Git命令行结尾的样式。
Checkout Windows-style, commit Unix-style line endings:检出Windows样式,提交Unix样式结尾。
Checkout as-is, commit Unix-style line endings:原样检出,提交Unix样式结尾。
Checkout as-is, commit as-is:原样检出,原样提交。

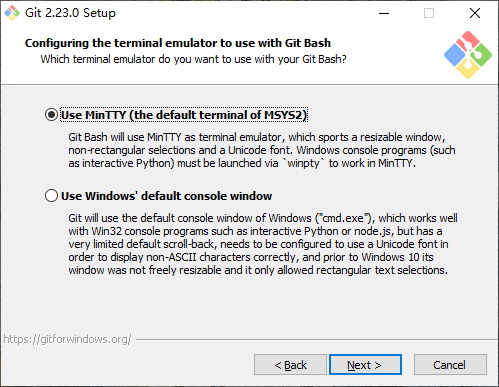
(7) 选择一种Git Bash终端模拟器的样式。
Use MinTTY:使用自带的默认终端模拟器。
Use Windows' default console window:使用Windows默认命令行窗口。

(8) 选择启用什么功能。
Enable file system caching:启用文件系统缓存。
Enable Git Credential Manager:启用Git凭据管理器。
Enable symbolic links:启用符号连接。

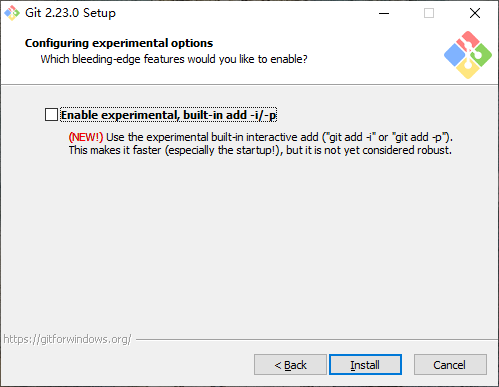
(9) 前沿功能选择。是否启用还在测试中的功能。然后Install安装即可。

3. 检查是否安装成功
在系统命令提示符中输入:git --version,如果打印了Git的版本号,则安装成功。

4. 配置Git用户和邮箱
因为Git是分布式版本管理工具,所以每一个使用者需要提供个人信息,留下个人联系方式便于别的开发者联系。
# 设置用户姓名
git config --global user.name "姓名"
# 设置可以联系的邮箱地址
git config --global user.email "联系邮箱"
# 查看设置信息
git config --global --list
5. 生成SSH密钥
SSH是Secure Shell安全外壳协议的缩写。它为网络服务提供目前较为可靠的安全协议,有效防止信息泄露问题。通过公钥和私钥的验证,建立安全连接。使用SSH方式和远程版本库通信的时候可以无需输入用户名密码进行验证。
在任意空白位置右击选择"Git Bash Here",启动Git的终端模拟器。
输入: ssh-keygen -t rsa 后回车,会依次要求输入。
1) 密钥保存位置,默认是 /c/Users/用户名/.ssh/ 目录下。
2) 输入密码,默认无密码。
3) 确认输入密码,默认无密码。
之后在指定/默认的位置就有两个文件。
id_rsa 文件是私钥,一定保存好不能泄露;id_rsa.pub 文件是公钥,内容放在云端提供验证。