由于需要在公司的内网进行神经网络建模试验(https://www.cnblogs.com/NosenLiu/articles/9463886.html),为了更方便的在内网环境下快速的查阅资料,构建深度学习模型,我决定使用爬虫来对深度学习框架keras的使用手册进行爬取。
keras中文文档的地址是 http://keras-cn.readthedocs.io/en/latest/ ,是基于英文原版使用手册https://keras.io/,由国内众多学者进行翻译所得,方便大家在学习和工作中快速的进行查阅。
在编写爬虫之前,我们需要对网站的源码进行分析,以确定抓取策略。
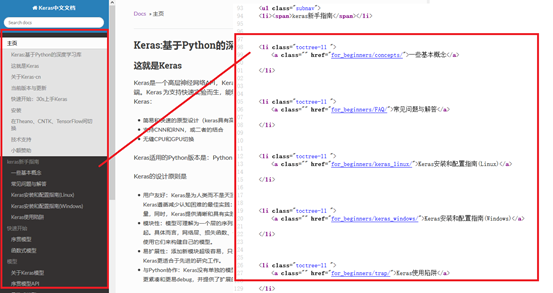
首先,网页分为左右两个部分,并且网站的大部分有效地址基本上都是集中在页面左侧的索引中,以<li class="toctree-l1 "></li>标签进行包围。

根据网站的这个特征,我们可以不使用传统的 URL管理器+网页下载器+解析器 的传统递归爬取模式,化繁为简,一次性的获取索引中所有的待爬取url。
其次,该页面的url不同于我们平时所浏览的.html或.jsp文件,通过浏览器的查看元素操作,可以知道该url所对应的是一个事件。应该是类似于一个action指令,服务器根据这个传入参数,来动态的返回页面。

为了正确的获取动态页面的内容,我们设计使用基于selenium+phantomJS的python语言爬虫来完成全站爬取任务。
selenium 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera等[1]。
phantomJS是一个基于 WebKit(WebKit是一个开源的浏览器引擎,Chrome,Safari就是用的这个浏览器引擎) 的服务器端 JavaScript API,python可以使用selenium执行javascript,selenium可以让浏览器自动加载页面,获取需要的数据。
关于selenium与phantomJS的用法在网上有很多讲解,本文不再赘述,仅针对该全站爬取任务进行阐述。
动态页面与静态页面的分析
不同于单个网页的下载,全站爬取的难点在于如何在爬取之后保存网页之间的正确调用关系(即点击超链接能够正确的进行页面跳转)。在目标网站 keras中文文档中,服务器通过传递进来的action,使用servlet进行应答,返回对应的页面(笔者web开发的功底不牢固,只能描述大概流程,服务器运行具体细节难以描述清楚 =。=# )。而将这些动态页面的信息以静态方式进行存储后,只有把它们放在正确的相对路径下,才能够在流量器中正常使用,因此在下载页面的时候,需要完成以下两个工作:
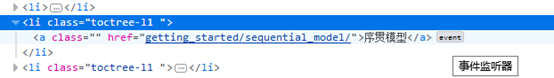
工作1.获取页面所在的相对路径,并且给页面命名。通过对页面的源代码进行浏览,我们可以发现,每个页面的url就是它以/latest/为根目录的相对路径。

图1 网站主页面上的序贯模型url (相对路径)

图2 序贯模型页面的真实url (绝对路径)
根据这个特征,我们可以设计相对的函数,来获取所有待爬取页面的真实url。此外,为了能够对页面进行正确的保存,需要给文件进行命名,这里将所有页面名称定位info.html。例如,序贯模型的页面在本地就存储在 ./latest/getting_started/sequential_model/info.html 文件中。
工作2.将页面存储到本地时,将其中的超链接地址改为目标静态页面的相对路径。例如,对于主页 http://keras-cn.readthedocs.io/en/latest/,它的序贯模型索引的url如下:

而对于我们所爬取下来的静态主页 ./latest/info.html 来说,它的序贯模型索引的url如下:

我们需要精确的指向该页面在本地目录中所保存的地址。
注意:我们只修改以<li class="toctree-l1 "></li>标签进行环绕的超链接<a>,其他类似href=”#keras-cn”的链接只是JavaScript的一个位置移动操作,并不会对新的页面进行加载(这一点我花了好久时间才看懂,之前一直以为需要对 #keras-cn新建一个路径,再对其页面进行静态保存……)。
做完了上述工作,就可以对网页进行爬取了,但此时,爬取出的网页大概是这个样子:

这是因为我们此时并没有下载网页的样式文件.css与.js文件,导致一片白板。继续观察网页源码,发现该网站下所有的页面,其.css文件与.js文件路径都在页面的<head>标签内进行规定,且均指向/lastest/css/文件夹与/latest/js/文件夹。因此我们只要在存储网站主页的时候,对.css与.js文档存储一次即可。
整个网站爬取的流程如下:
①使用selenium+phantomJS打开根页面,获取页面左侧索引的全部url,将其存储在url_list中。
②调用页面保存函数,对根页面进行保存。
③下载<head>标签内的 .css 与 .js 文件。
④循环遍历url_list中的页面地址,使用selenimu的webdriver进行打开,调用页面保存函数对页面内容进行保存。
注意事项:
1.获取索引URL时,由于href给出的是相对路径,需要将相对url拼接为绝对url再存入url_list。
2.存取网页时,根据<head>中的<meta charset="utf-8">,需要将页面使用utf-8编码进行保存。具体语法如下:
1 with open(save_path+page_name,'wb') as f_in: 2 f_in.write(driver.page_source.encode('utf-8'))
3.每爬取一个页面,暂停一段时间,这既是互联网上的礼节礼貌问题,也降低了自己被反爬措施限制的风险。
time.sleep(3) # 勿频繁访问,以防网站封禁
在我第一次爬取tensorflow手册时,没有设置访问延迟,被网站锁了一个星期不能访问,都是血泪教训~。
4.通过代码下载的.css和.js文件有可能不全,我通过右键网页→页面另存为,获取了完整的js和css文件,将其移动到对应的/latest/css/和/latest/js/路径下即可。
具体实现:
①获取绝对url函数:
1 def get_abs_url(url,href): 2 if '../' in href: 3 count = 0 4 while('../' in href): 5 count += 1 6 href = href[3:] 7 for i in range(count): 8 if url[-1]=='/': # 去除掉url最后一个 '/' 9 url = url[:-1] 10 rare = url.split('/')[-1] 11 url = url.split(rare)[0] 12 if href[-1]=='/': 13 return url+href[:-1] 14 else: 15 return url+href 16 elif './' in href: 17 href = href[2:]
使用该函数,对不同类型的相对路径进行解析,获取能正确访问对应页面的绝对url。
②保存数据函数(主要用于保存css文件和js文件)
1 def save_data(driver, path): # 这个path是指/latest/路径之后的path。 页面的话要加上 路径/info.html 2 if path[-4:]=='.ico': 3 with open('./latest/'+path,'wb') as f_in: 4 f_in.write(driver.page_source) 5 elif path[-4:]=='.css' or path[-3:]=='.js': 6 with open('./latest/'+path,'wb') as f_in: 7 f_in.write(driver.page_source.encode('utf-8')) 8 else: 9 with open('./latest/'+path+'/info.html','wb') as f_in: 10 f_in.write(driver.page_source.encode('utf-8'))
③保存页面函数,根据路径和页面内容,来对页面进行保存。并且对页面中的url地址进行修改,以便正确的调用静态页面。
1 def save_page(driver,save_path): 2 with open(save_path+page_name,'wb') as f_in: 3 f_in.write(driver.page_source.encode('utf-8')) 4 temp_file_lines = [] 5 # 下面这一步把页面中的 'layers/pooling_layer/' 改为 './layers/pooling_layer/info.html' 以方便静态调用 6 with open(save_path+page_name,'r', encoding="utf-8") as f_in: 7 f_lines = f_in.readlines() 8 for i in range(len(f_lines)): 9 if 'toctree-l1' in f_lines[i] and "href="."" not in f_lines[i+1]: 10 temp_loc = f_lines[i+1].split('"')[3] 11 new_loc = './'+temp_loc+page_name 12 f_lines[i+1] = f_lines[i+1].split(temp_loc)[0] + new_loc + f_lines[i+1].split(temp_loc)[1] 13 temp_file_lines.append(f_lines[i].encode('utf-8')) 14 with open(save_path+page_name,'wb') as f_in: 15 f_in.writelines(temp_file_lines)
④文件路径获取函数
1 def get_save_path(url): # 将url变为相对的文件保存路径。 2 if url[-1]!='/': 3 url = url+'/' 4 rare = url.split(root_url)[1] 5 path = root_dir+rare 6 return path
通过该函数获取静态页面存储路径(相对路径)。
另外还有一些逻辑直接写在了main函数里,如通过BeautifulSoup解析url地址:
1 driver = webdriver.PhantomJS() 2 driver.get(root_url) 3 li_list = BeautifulSoup(driver.page_source,'html.parser').find_all('li',class_='toctree-l1')
通过<head>标签解析.css与.js文件地址:
1 # TODO 在head标签中寻找 .css 及 .js 2 link_list = BeautifulSoup(driver.page_source,'html.parser').find('head').find_all('link') 3 script_list = BeautifulSoup(driver.page_source,'html.parser').find('head').find_all('script') 4 css_list = [] # 存储css文件 5 for link in link_list: 6 href = link['href'] 7 if 'https://' in href: 8 css_list.append(href) 9 else: 10 css_list.append(get_abs_url(root_url,href)) 11 js_list = [] # 存储 js 文件 12 for js in script_list: 13 try: 14 href = js['src'] 15 except: 16 continue 17 if 'https://' in href: 18 js_list.append(href) 19 else: 20 js_list.append(get_abs_url(root_url,href))
具体的代码可从我的GitHub上进行下载。
https://github.com/NosenLiu/crawler_keras
其中的main.py便是程序代码,python3实现。
[1] https://blog.csdn.net/qq_29186489/article/details/78661008 selenium用法详解