1 怎么对存储的cookie数据进行加密
利用response对象去设置cookie时,存储到浏览器中的cookie数据都是明文的,容易被一些计算机爱好者利用;利用session存的cookie数据可以防止,因为session存储cookie数据时是经过加密的
1.1 利用response对象存cookie数据的格式
resp.set_cookie('userId', str(user.id), max_age=age)
获取存入的cookie数据的格式(利用request对象进行获取)
userId = request.cookies.get('userId', None)
1.2 利用session对象存cookie数据逇格式
session['userId'] = str(user.id)
获取存入的cookie数据的格式(直接利用session对象进行获取)
userId = session.get('userId', None)
1.3 注意
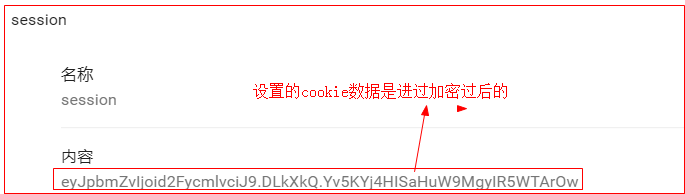
flask中的session就是存在cookie中的字典,并且这些数据都是进过加密的,可以实现维持状态的功能,但是这些数据可以被破解但是不能够被伪造
1.4 利用session对象操作cookie数据
1.4.1 从flask中导入session对象
from flask import session
1.4.2 在flask的配置文件中配置秘钥
import os
SECRET_KEY = os.urandom(24) # 利用session存cookie数据的时候会用到
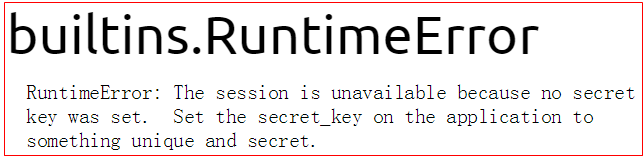
注意:如果不配置那么在设置cookie时机会报下面的错误

1.4.3 设置cookie、获取cookie

注意:

1.5 session的种类
1.5.1 cookie信息经过加密后直接放在前台
优点:能够缓解服务器压力
缺点:不能够保证数据不被解密,但是能够保证数据不被伪造
经典应用:将记录的ID进行加密后直接作为cookie数据存放到前台(注意:这里的ID一般都是采用的UUID)
1.5.2 在服务端通过数据库生成随机码来作为cookie数据
数据库中的每条记录都对应一个唯一的随机码,将这个随机码放到cookie中,这样在前台就只能够看到随机码,用户的数据都在后台
例如:

原理解释:
用户登录成功后,根据用户的信息到数据库中去获取对应的随机码并将其放到cookie中;下次访问相同请求时将随机码给到后台,后台会根据这个随机码去判断用户是否已经登录过
优点:信息完全保密,状态保存在后台,可控性更好
缺点:服务器压力大
2 跨站请求伪造是怎么工作的
百度百科:点击前往
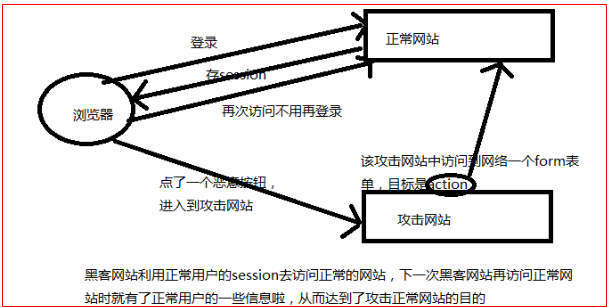
攻击网站利用正常用户的session数据去访问正常网站
2.1 CSRF攻击原理

2.2 防止CSRF攻击
保证所有的post表单,不能以session作为唯一的判断标准;再另外添加一个标准,这个标准对自己的网站是符合的,对别人的网站是失效的;例如:在session中添加一个随机码,在表单中添加一个随机码,这两个随机码保持一致
2.2.1 创建一个方法用来产生令牌

注意:该方法必须在模板中调用,该方法执行时会将同一个令牌存入到session中去,并将相同的令牌返回(想要在模板中调用这个自定义的方法就必须进行声明,使其成为全局的)
2.2.2 声明自定义方法为全局变量
app.jinja_env.globals.update({'gen_token':gen_token}) # 将gen_token方法放到模板的全局变量中去
2.2.3 在模板中调用这个方法
<input type="hidden" name="csrf_token" value="{{ gen_token() }}" />
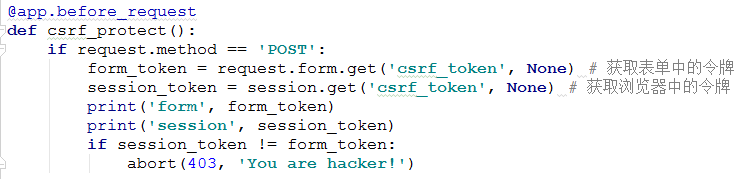
2.2.4 编写一个在请求之前的过滤函数
该过滤函数用来过滤所有的POST请求,只要是POST请求就判断表单中的令牌和session中的令牌是否一致,如果一致就通过,否则就报错

3 注销session
就是清空session

4 登录成功后直接跳转到目标页面
在访问一个需要登录的页面时,如果用户还没有进行登录,那么就会进入登录页面;当用户录入登录信息登录成功后自动跳转到之前用户要访问的目标页面
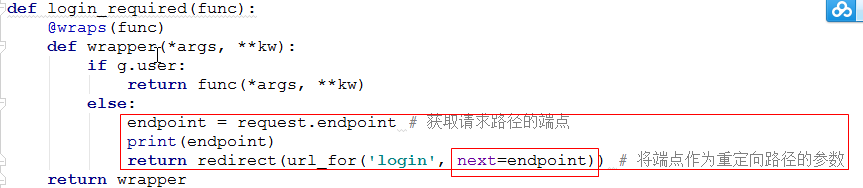
4.1 在重定向到登录页面的时候利用url_for方法传入请求路径的端点

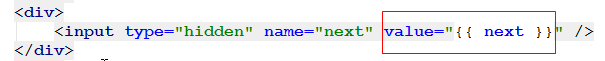
4.2 进入到登录页面时将登录页面路径的参数获取到并传给模板进行渲染


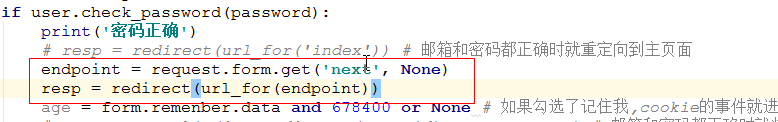
4.3 在用户录入登录信息并验证成功后就根据表单中的端点信息,自动跳转到目标页面

5 本博客源代码