案例效果:
点击显示全部奶粉品牌前:

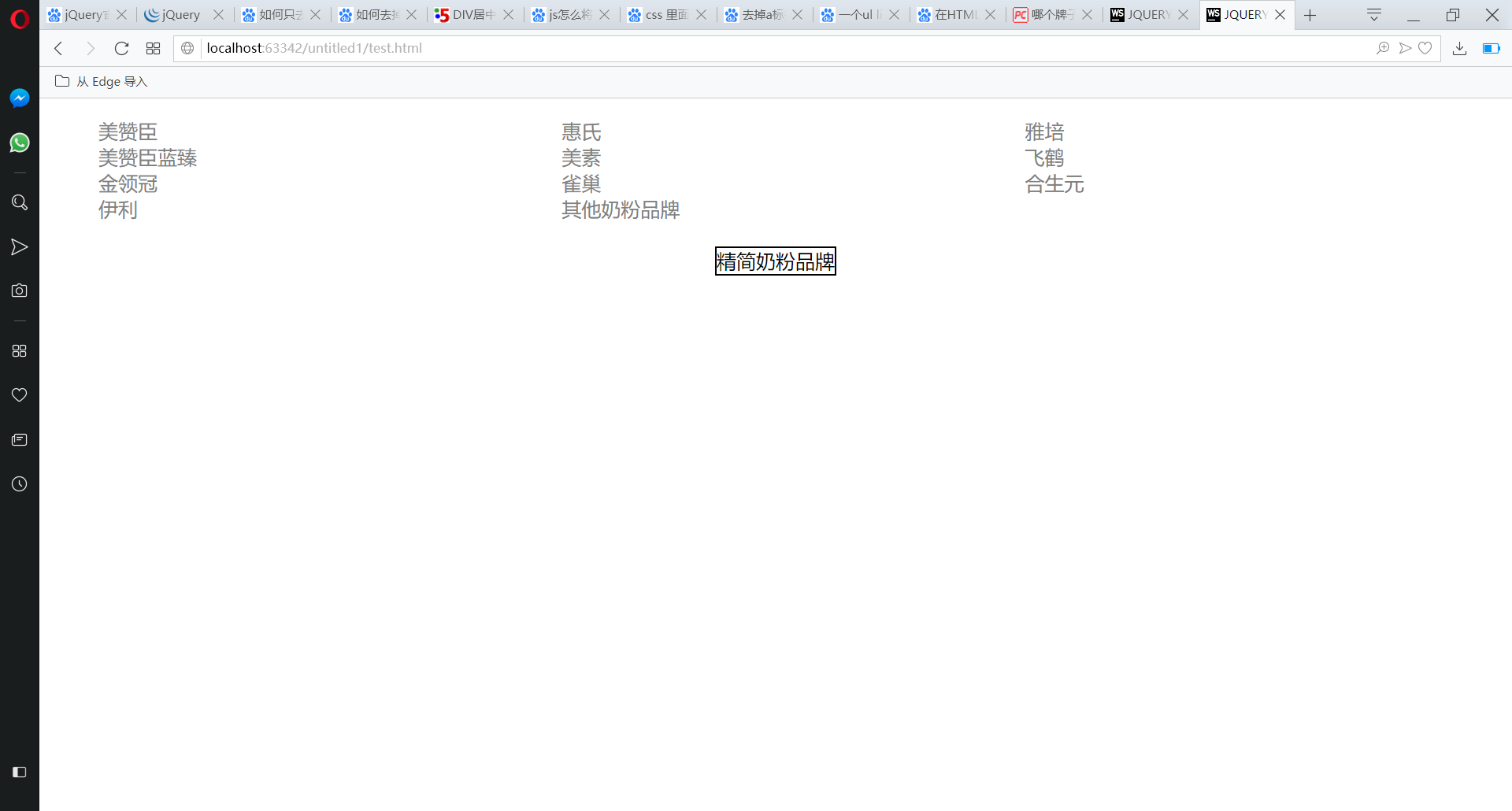
点击后:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
<style>
li {
/*去掉无序列表项的小圆点*/
list-style-type: none;
/*每个无序列表项占父元素宽度的三分之一,这里的父元素为div元素,因为div会占满窗口的整个宽度
,所以就相当于每个无序列表项占浏览器窗口宽度的三分之一*/
33%;
/*向左靠齐*/
float: left;
}
a {
color: grey;
/*去掉链接的下划线*/
text-decoration: none;
}
</style>
</head>
<body>
<div id="milkPowder">
<ul>
<li><a href="#">美赞臣</a></li>
<li><a href="#">惠氏</a></li>
<li><a href="#">雅培</a></li>
<li><a href="#">美赞臣蓝臻</a></li>
<li><a href="#">美素</a></li>
<li><a href="#">飞鹤</a></li>
<li><a href="#">金领冠</a></li>
<li><a href="#">雀巢</a></li>
<li><a href="#">合生元</a></li>
<li><a href="#">伊利</a></li>
<li><a href="#">其他奶粉品牌</a></li>
</ul>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<div id="showmore" style="text-align: center;margin:0 auto;">
<span style="border:1px solid black;"><a href="#">显示更多奶粉品牌</a></span>
</div>
</body>
</html>
<script type="text/javascript">
var $lis = $("ul>li:gt(5):not(:last)");//选择ul里从第六个元素节点开始到倒数第二个元素节点(即不包括最后一个元素节点)
$lis.hide();//将选中的元素节点进行隐藏,hide()是隐藏的方法
$("#showmore>span").click(function () {
if ($lis.is(":hidden")) {//选中列表被隐藏了
$lis.show(1000);
$("#showmore>span").text("精简奶粉品牌");
} else {//选中列表未被隐藏
$lis.hide(1000);
$("#showmore>span").text("显示全部奶粉品牌");
}
})
</script>
存在的问题:
若是去掉源码中的
<br/>
<br/>
<br/>
<br/>
<br/>
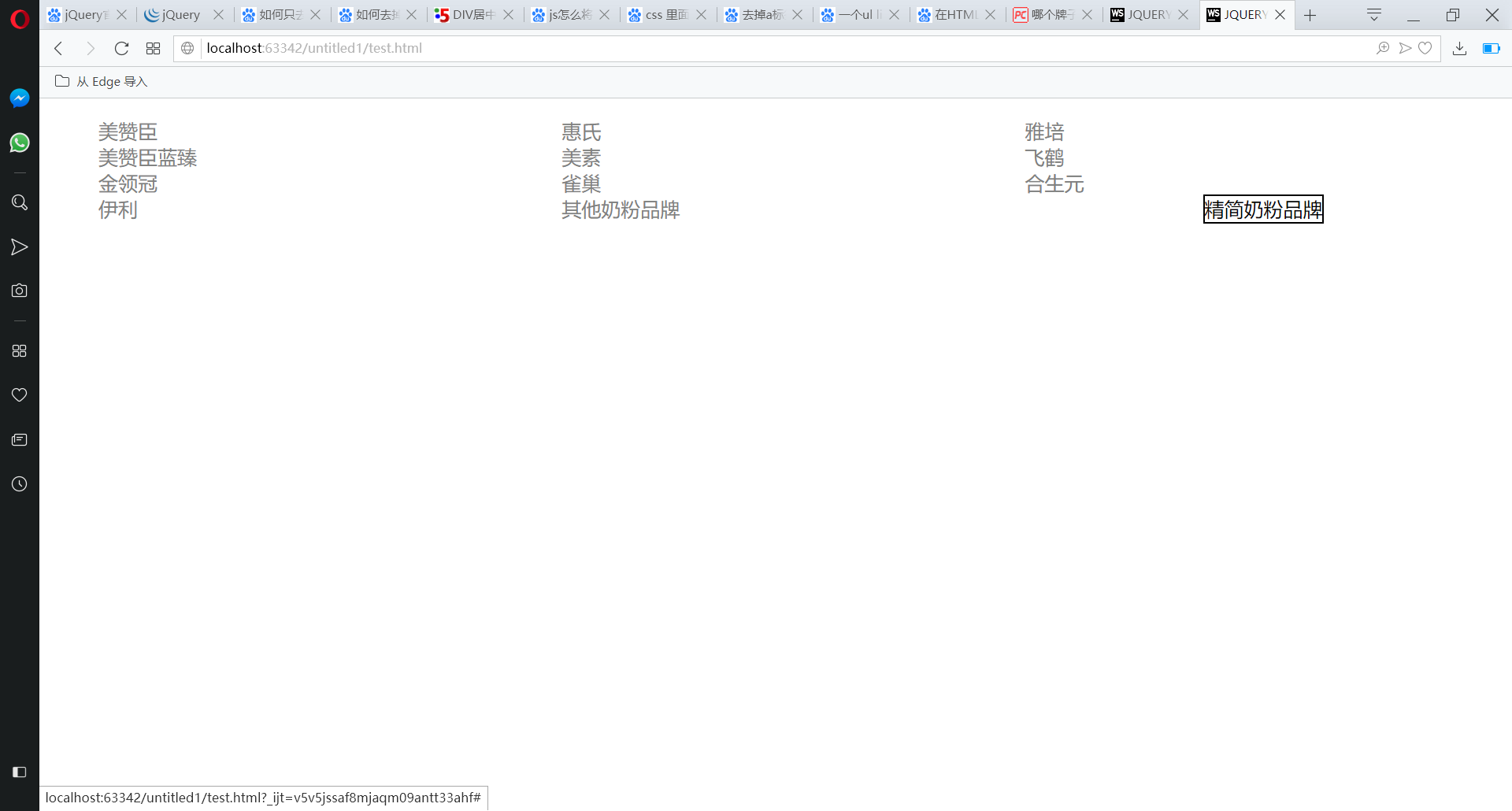
则会产生如图所示的效果:
点击前:

点击后:

分析:可能是ul的css样式问题;本人技术有限,目前还不知道什么好的解决办法,望大神给予解决办法,万分感谢