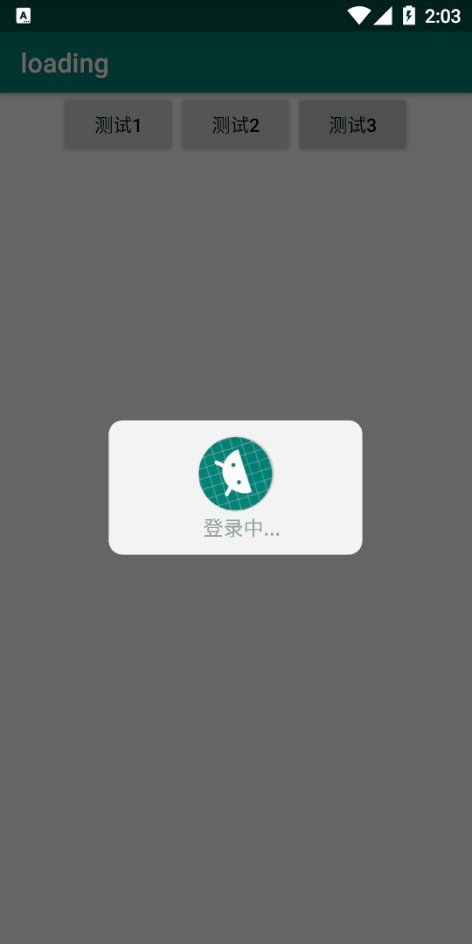
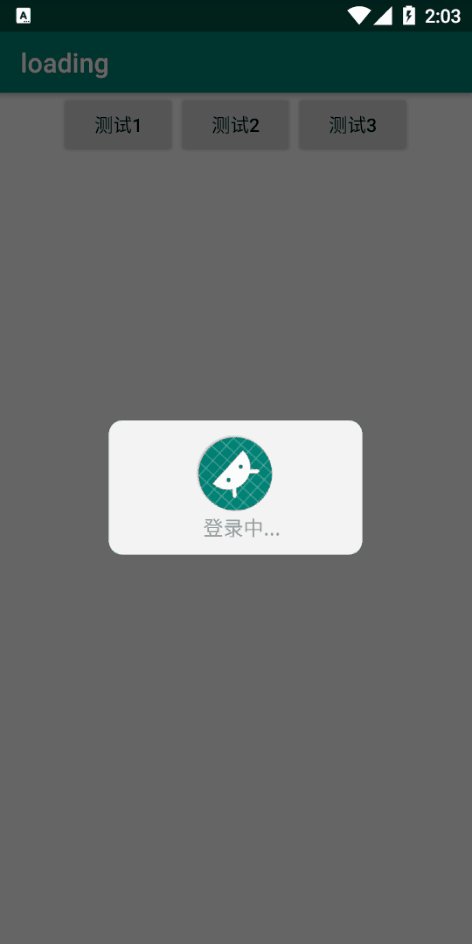
效果图片:



1.效果1的代码
2.效果2的代码
3.效果3的代码
4.小图标
布局文件activity_main.xml代码(供应以下三个特效的按钮):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<Button
android:id="@+id/btnTest1"
android:text="测试1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnTest2"
android:text="测试2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnTest3"
android:text="测试3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
package com.example.loading;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Handler mHandler = new Handler();
private Button btnTest1,btnTest2,btnTest3;
private ProgressDialog progressDialog; //测试1
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initProgerssDialog();
}
private void initView(){
btnTest1 = (Button) findViewById(R.id.btnTest1);
btnTest2 = (Button) findViewById(R.id.btnTest2);
btnTest3 = (Button) findViewById(R.id.btnTest2);
btnTest1.setOnClickListener(this);
btnTest2.setOnClickListener(this);
btnTest3.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btnTest1:
progressDialog.show(); //启动
//耗时操作
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
progressDialog.dismiss(); //关闭
}
},2000); //耗时2秒
break;
case R.id.btnTest2:
break;
case R.id.btnTest3:
break;
}
}
//测试1的Dialog
private void initProgerssDialog(){
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setIndeterminate(false); //循环滚动
progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressDialog.setMessage("loading...");
progressDialog.setCancelable(false); //false不能取消显示,true可以取消显示
}
}
package com.example.loading;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Handler mHandler = new Handler();
private Button btnTest1,btnTest2,btnTest3;
private ProgressDialog progressDialog; //测试1
private ProgressDialog dialog; //测试2
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initProgerssDialog();
initProgerssDialog1();
}
private void initView(){
btnTest1 = (Button) findViewById(R.id.btnTest1);
btnTest2 = (Button) findViewById(R.id.btnTest2);
btnTest3 = (Button) findViewById(R.id.btnTest2);
btnTest1.setOnClickListener(this);
btnTest2.setOnClickListener(this);
btnTest3.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btnTest1:
progressDialog.show(); //启动
//耗时操作
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
progressDialog.dismiss(); //关闭
}
},3000); //耗时2秒
break;
case R.id.btnTest2:
dialog.show(); //启动
dialog.setContentView(R.layout.view_progress); //自定义布局,注意,自定义布局要跟在show后面
//耗时操作
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
dialog.dismiss(); //关闭
}
},3000); //耗时2秒
break;
case R.id.btnTest3:
break;
}
}
//测试1的Dialog
private void initProgerssDialog(){
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setIndeterminate(false); //循环滚动
progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressDialog.setMessage("loading...");
progressDialog.setCancelable(false); //false不能取消显示,true可以取消显示
}
//测试2的Dialog
private void initProgerssDialog1(){
dialog = new ProgressDialog(MainActivity.this);
dialog.setIndeterminate(false); //循环滚动
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("loading...");
dialog.setCancelable(false); //false不能取消显示,true可以取消显示
}
}
自定义view_progress.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateDrawable="@drawable/progress_black"/>
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="loading..."/>
</LinearLayout>
动画效果progress_black.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/ico2"
android:fromDegrees="0"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toDegrees="360"
android:startOffset="-1"
android:repeatMode="restart"
android:repeatCount="-1"/>
package com.example.loading;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Handler mHandler = new Handler();
private Button btnTest1,btnTest2,btnTest3;
private ProgressDialog progressDialog; //测试1
private ProgressDialog dialog; //测试2
private Dialog mDialog; //测试3
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initProgerssDialog();
initProgerssDialog1();
}
private void initView(){
btnTest1 = (Button) findViewById(R.id.btnTest1);
btnTest2 = (Button) findViewById(R.id.btnTest2);
btnTest3 = (Button) findViewById(R.id.btnTest3);
btnTest1.setOnClickListener(this);
btnTest2.setOnClickListener(this);
btnTest3.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btnTest1:
progressDialog.show(); //启动
//耗时操作
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
progressDialog.dismiss(); //关闭
}
},3000); //耗时2秒
break;
case R.id.btnTest2:
dialog.show(); //启动
dialog.setContentView(R.layout.view_progress); //自定义布局,注意,自定义布局要跟在show后面
//耗时操作
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
dialog.dismiss(); //关闭
}
},3000); //耗时2秒
break;
case R.id.btnTest3:
showDialog();
//耗时操作
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
closeDialog(); //关闭
}
},3000); //耗时3秒
break;
}
}
//测试1的Dialog
private void initProgerssDialog(){
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setIndeterminate(false); //循环滚动
progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressDialog.setMessage("loading...");
progressDialog.setCancelable(false); //false不能取消显示,true可以取消显示
}
//测试2的Dialog
private void initProgerssDialog1(){
dialog = new ProgressDialog(MainActivity.this);
dialog.setIndeterminate(false); //循环滚动
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("loading...");
dialog.setCancelable(false); //false不能取消显示,true可以取消显示
}
//测试3的Dialog开启
private void showDialog(){
if(mDialog == null){
mDialog = LoadingDialog.createLogdingDialog(this,"登录中...");
mDialog.show();
}
}
//测试3的Dialog关闭
private void closeDialog(){
if(mDialog != null){
mDialog.dismiss();
mDialog = null;
}
}
}
LoadingDialog的代码:
package com.example.loading;
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class LoadingDialog {
public static Dialog createLogdingDialog(Context context,String msg){
//得到整个View
View view = LayoutInflater.from(context).inflate(R.layout.loading_dialog_view,null);
//获取整个布局
LinearLayout layout = (LinearLayout)view.findViewById(R.id.dialog_view);
//获取页面中的img
ImageView img = (ImageView)view.findViewById(R.id.img);
//页面中显示的文本
TextView tipText = (TextView)view.findViewById(R.id.tipTextView);
//加载动画,动画用户使img图片不停的旋转
Animation animation = AnimationUtils.loadAnimation(context,R.anim.dialog_load_animation);
//显示动画
img.startAnimation(animation);
//显示文本
tipText.setText(msg);
//创建自定义样式的Dialog
Dialog dialog = new Dialog(context,R.style.loading_dialog);
//需要设置返回键返回,点击空白取消 设置为true
dialog.setCancelable(false);
dialog.setContentView(layout,new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT
));
return dialog;
}
}
自定义loading_dialog_view.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_view"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:minHeight="100dp"
android:padding="10dp"
android:minWidth="190dp"
android:background="@drawable/radius_ten_no_gray">
<ImageView
android:id="@+id/img"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@mipmap/ic_launcher_round"/>
<TextView
android:id="@+id/tipTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="#999"
android:textSize="15sp"/>
</LinearLayout>
动画效果dialog_load_animation.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="+360"
android:duration="1500"
android:startOffset="-1"
android:repeatMode="restart"
android:repeatCount="-1"/>
</set>
loading_dialog.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="loading_dialog" parent="android:style/Theme.Dialog">
<!--是否有边框-->
<item name="android:windowFrame">@null</item>
<!--标题-->
<item name="android:windowNoTitle">true</item>
<!--窗口背景-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否悬浮在Activity之上-->
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
radius_ten_no_gray.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape android:shape="rectangle" >
<solid android:color="#f3f3f3" />
<corners android:radius="10dp" />
<stroke android:color="#F2F3F7" />
</shape>
</item>
</selector>
