在这里只介绍自己经常使用的编辑器sublime
第一:安装node插件[出处:http://www.bubuko.com/infodetail-798008.html]
1、下载Nodejs插件,下载地址为:
https://github.com/tanepiper/SublimeText-Nodejs
下载zip压缩包后解压,文件名改为Nodejs
2、打开Sublime Text3,点击菜单“Perferences” =>“Browse Packages”打开“Packages”文件夹,并将第1部的Nodejs文件夹剪切进来
3、打开文件“Nodejs.sublime-build”,将代码 "encoding": "cp1252" 改为 "encoding": "utf8" ,将代码 "cmd": ["taskkill /F /IM node.exe & node", "$file"] 改为 "cmd": ["node", "$file"] ,保存文件
4、打开文件“Nodejs.sublime-settings”,将代码 "node_command": false改为 "node_command": "D:\Program Files\nodejs\node.exe" ,将代码 "npm_command": false 改为 "npm_command": "D:\Program Files\nodejs\npm.cmd" ,保存文件
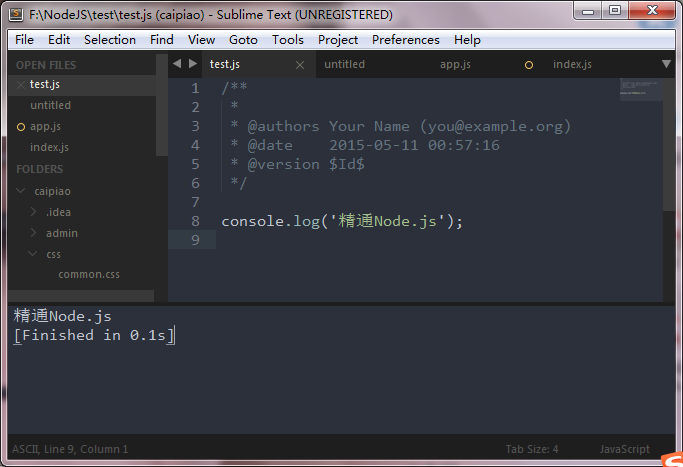
5、编写一个测试文件test.js,按“ctrl+B"运行代码,运行结果如下图所示:
至此,环境配置成功!
(注:本人的系统为Win7,Nodejs安装路径为D:Program Files odejs)
第二:安装一款自己喜欢的主题[出处:http://www.tuicool.com/articles/FreQNzi]
2016年 package control 中最好的Sublime Text 3 主题。

Sublime Text是一个强大的令人难以置信的编辑器。 它不仅具有大量的功能,而且还有很多主题,让他看起来很漂亮。 我们以前整理过 2014年的最好的主题 ; 让我们看看最新的Sublime Text 3主题。
安装主题
要安装主题,请先先安装 Package Control ,接下来的步骤如下:
- ctrl + shift + p 或 cmd + shift + p
- 查找
Package Control: Install Package - 搜索主题并按回车键(enter)
- 查看 Preferences -> Settings – User 中的主题,如果要修改主题,只要编辑json中
theme选项就可以了
{
"theme": "Lanzhou.sublime-theme"
}
注:下面主题截图中使用的是 Operator Mono 字体。
Boxy
- 拥有四个高品质的主题和多个配色方案。
- 各种各样的选项来调整编辑器的每个视觉细节。
{
// Boxy Yesterday
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Yesterday.tmTheme",
"theme": "Boxy Yesterday.sublime-theme",
}

{
// Boxy Tomorrow
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Tomorrow.tmTheme",
"theme": "Boxy Tomorrow.sublime-theme",
}

{
// Boxy Ocean
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Ocean.tmTheme",
"theme": "Boxy Ocean.sublime-theme",
}

{
// Boxy Monokai
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme",
"theme": "Boxy Monokai.sublime-theme",
}

Material Theme
- 非常完善的文档和大量的选项用来自定义。
- 作者创建了插件用于更多定制。
在 Package Control 中查看 Material Theme
{
// Default theme
"theme": "Material-Theme.sublime-theme",
"color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme"
}

{
// Darker theme
"theme": "Material-Theme-Darker.sublime-theme",
"color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme"
}

{
// Lighter theme
"theme": "Material-Theme-Lighter.sublime-theme",
"color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme"
}

Agila
- 文件树中间距很大的文件夹,以便于阅读。
- Agila Oceanic和流行的Spacegray主题有种类似的感觉。
{
// Default theme
"theme": "Agila.sublime-theme",
"color_scheme": "Packages/Agila Theme/Agila Oceanic Next.tmTheme"
}

{
// Classic theme
"theme": "Agila Classic.sublime-theme",
"color_scheme": "Packages/Agila Theme/Agila Classic Oceanic Next.tmTheme"
}

{
// Light theme
"theme": "Agila Light.sublime-theme",
"color_scheme": "Packages/Agila Theme/Agila Light Solarized.tmTheme"
}

Lanzhou
- 边栏和编辑器之间的良好对比,如果你使用暗颜色方案,和
Base16 Ocean Dark类似。
{
"theme": "Lanzhou.sublime-theme",
"color_scheme": "Packages/Theme - Lanzhou/base16-ocean.dark.tmTheme"
}

Sunrise
{
"theme": "Sunrise.sublime-theme"
}

Kronuz
{
"theme": "Theme - Kronuz.sublime-theme",
"color_scheme": "Packages/Theme - Kronuz/Kronuz.tmTheme"
}

Autumn
- 在文件树上有一种很酷的透视效果。
- 看起来很像Monokai。
{
"theme": "Autumn.sublime-theme",
"color_scheme": "Packages/Theme - Autumn/Autumn.tmTheme"
}

选择主题的几个小建议
- 每个人的眼睛看到的颜色是不同,找一个背景和文本之间有良好的对比主题。
- 当你的眼睛累了,或者深夜的时候,你可以考虑使用 Flux 类似的软件。
- 试试 Colorsublime ,它允许您在Sublime Text中立即更改当前的颜色方案。

结论
到目前为止,我最喜欢的主题和配色方案是Boxy Monokai,第二个是Agila。还有,我发现这些主题的配色方案针对不同的文件(ES6, ReactJS/JSX, 或者 HTML)有不同的语法高亮。
如果你喜欢其他的主题或配色方案,欢迎留言告知。
翻译自: https://scotch.io/bar-talk/best-sublime-text-3-themes-of-2015-and-2016
第三:安装注释头
插件名称是DocBlockr
第四:安装vue高亮插件[出处:http://www.cnblogs.com/binlucky/p/6471351.html]
- 下载的文件
link: https://pan.baidu.com/s/1nv7C4B3 密码: w5zs - sublime菜单栏 -> 首选项 -> 浏览插件,打开Packages文件夹
- 把步骤1的文件解压到packages目录
- sublime 中 Ctrl + Shift + P 输入 vue 回车

- 重启sublime 打开.vue文件 看到高亮语法了

第五 代码格式化插件
插件 HTML beautiful 快捷键 ctr+shift+h 其中js,css,html都可以格式化