简介和安装
https://d3js.org/
https://www.cnblogs.com/tanlujia/p/6376663.html 转载
近年来,可视化越来越流行,许多报刊杂志、门户网站、新闻、媒体都大量使用可视化技术,使得复杂的数据和文字变得十分容易理解,有一句谚语“一张图片价值于一千个字”,的确是名副其实。各种数据可视化工具也如井喷式地发展,D3 正是其中的佼佼者。

D3 是什么
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档。听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可视化的。如果你不知道什么是 JavaScript ,请先学习一下 JavaScript,推荐阮一峰老师的教程。
JavaScript 文件的后缀名通常为 .js,故 D3 也常使用 D3.js 称呼。D3 提供了各种简单易用的函数,大大简化了 JavaScript 操作数据的难度。由于它本质上是 JavaScript ,所以用 JavaScript 也是可以实现所有功能的,但它能大大减小你的工作量,尤其是在数据可视化方面,D3 已经将生成可视化的复杂步骤精简到了几个简单的函数,你只需要输入几个简单的数据,就能够转换为各种绚丽的图形。有过 JavaScript 基础的朋友一定很容易理解它。
为什么要数据可视化
现在有一组数据, 【 4 , 32 , 15 , 16 , 42 , 25 】 ,你能一眼看出它们的大小关系吗?当然这里的数据不算多,有那眼疾手快的家伙站出来说我能一眼看出来!但更直观的是用图形显示,如下图:

通过图形的显示,能很清楚地知道他们的大小关系。当然,D3能力远不止如此,这只是一个很小的应用。把枯燥乏味复杂的数据,用简单明了的图形表示出来,这就是数据可视化。
D3 有多受欢迎
D3 是一个开源项目,作者是纽约时报的工程师。D3 项目的代码托管于 GitHub(一个开发管理平台,目前已经是全世界最流行的代码托管平台,云集了来自世界各地的优秀工程师)。
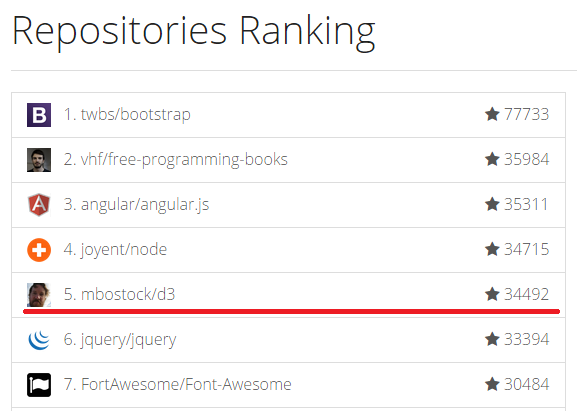
在 GitHub 上最受关注的项目有哪些呢?

JQuery 的名声够大了,但排名第 6,D3 排名第 5。
怎么学习和使用 D3
学习 D3 最好的地方是: http://d3js.org/ ,当然里面都是英文的,然后就是本站O(∩_∩)O~。
D3 是一个 JavaScript 函数库,并不需要通常所说的“安装”。它只有一个文件,在 HTML 中引用即可。有两种方法:
(1)下载 D3.js 的文件: d3.zip
解压后,在 HTML 文件中包含相关的 js 文件即可。
(2)还可以直接包含网络的链接,这种方法较简单:
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
但使用的时候要保持网络连接有效,不能再断网的情况下使用。
学习 D3 需要什么预备知识
想要通过 D3 来开启数据可视化之旅的朋友,需要什么预备知识呢?
- HTML:超文本标记语言,用于设定网页的内容
- CSS:层叠样式表,用于设定网页的样式
- JavaScript:一种直译式脚本语言,用于设定网页的行为
- DOM:文档对象模型,用于修改文档的内容和结构
- SVG:可缩放矢量图形,用于绘制可视化的图形
路人甲:额,我需要学那么多才能开始学 D3 吗?心理压力有点点…大
馒头华华:不必,完全可以直接学 D3,遇到不明白的地方,再看相关内容即可
路人乙:HTML、CSS 啥的,我从来都没用过,也没有关系吗?
馒头华华:只要在 W3School ,分别看看这几个词是什么意思,是用来干什么的,再看几个简单例子即可,没有必要全掌握了再学习 D3。
需要什么工具
制作网页常用的工具即可。
记事本软件:Notepad++、Editplus、Sublime Text 等,选择自己喜欢的即可。
浏览器:IE9 以上、Firefox、Chrome等,推荐用 Chrome
服务器软件:Apache、Tomcat 等
其中,服务器软件可能不是必须的,不过 D3 中有些函数需要将 HTML 文件放置于服务器目录下,才能正常使用,关于这点以后会再做说明。
好了,可以开始你的 D3 之旅了。
第一个程序 HelloWorld
先尝试用 D3 写第一个 HelloWorld 程序。学编程入门的第一个程序都是在屏幕上输出 HelloWorld,本课稍微有些不同,不是单纯的输出。
HTML 是怎么输出 HelloWorld 的
都知道 HTML 吧,如果不知道请下百度一下吧。在 HTML 中输出 HelloWorld 是怎样的呢,先看下面的代码。
<html>
<head>
<meta charset="utf-8">
<title>HelloWorld</title>
</head>
<body>
<p>Hello World 1</p>
<p>Hello World 2</p>
</body>
</html>
如果你学习过 HTML,应该知道会在浏览器中输出两行文字,如下图:

用 JavaScript 来更改 HelloWorld
对于上面输出的内容,如果想用 JavaScript 来更改这两行文字,怎么办呢?我们会添加代码变为:

<html> <head> <meta charset="utf-8"> <title>HelloWorld</title> </head> <body> <p>Hello World 1</p> <p>Hello World 2</p> <script> var paragraphs = document.getElementsByTagName("p"); for (var i = 0; i < paragraphs.length; i++) { var paragraph = paragraphs.item(i); paragraph.innerHTML = "I like dog."; } </script> </body> </html>
结果变为:

可以看到,使用 JavaScript,我们添加了4行代码。
用 D3 来更改 HelloWorld
如果使用 D3.js 来修改这两行呢?只需添加一行代码即可。注意不要忘了引用 D3.js 源文件。
<html>
<head>
<meta charset="utf-8">
<title>HelloWorld</title>
</head>
<body>
<p>Hello World 1</p>
<p>Hello World 2</p>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
d3.select("body").selectAll("p").text("www.ourd3js.com");
</script>
</body>
</html>
结果会变为:

也实现同样的功能,但是却显得十分简洁。不错,其实 D3.js 中的所有功能在 JavaScript 中都能实现,它仅仅是一个函数库而已。D3 所做的事就是减轻你的工作量,以及使你的代码十分简单易懂。
接下来改变字体的颜色和大小,稍微修改上述代码:
//选择<body>中所有的<p>,其文本内容为 www.ourd3js.com,选择集保存在变量 p 中
var p = d3.select("body")
.selectAll("p")
.text("www.ourd3js.com");
//修改段落的颜色和字体大小
p.style("color","red")
.style("font-size","72px");
上面的代码是先将选中的元素赋值给变量 p,然后通过变量 p 来改变样式,这样可以使代码更整洁。
这里涉及一个概念:选择集
使用 d3.select() 或 d3.selectAll() 选择元素后返回的对象,就是选择集。
另外,有人会发现,D3 能够连续不断地调用函数,形如:
d3.select().selectAll().text()
这称为链式语法,和 JQuery 的语法很像,常用 JQuery 的朋友一定会感到很亲切。
