安装
-
安装完成后,使用以下命令安装 @vue/cli:
npm install -g @vue/cli
// 或者
yarn global add @vue/cli
注意:安装 Yarn 前,需要先安装 Node.js。
- 检查版本来确认是否安装成功:
vue --version
创建项目
vue create hello-world
// or
vue create . // 当前目录
注意:
在 windows 上通过 minTTY 使用 Git bash,交互提示符并不工作,需要用以下命令创建项目:
winpty vue.cmd create hello-world
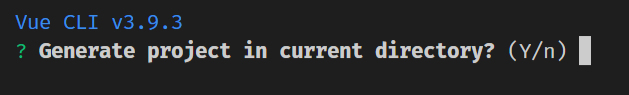
-
输入:y

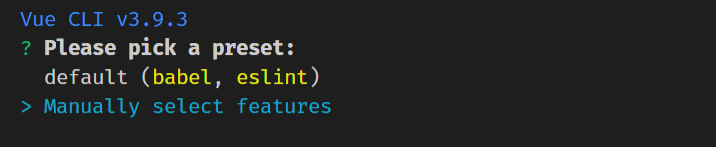
-
选择第二个:Manually select features,第一个为默认配置

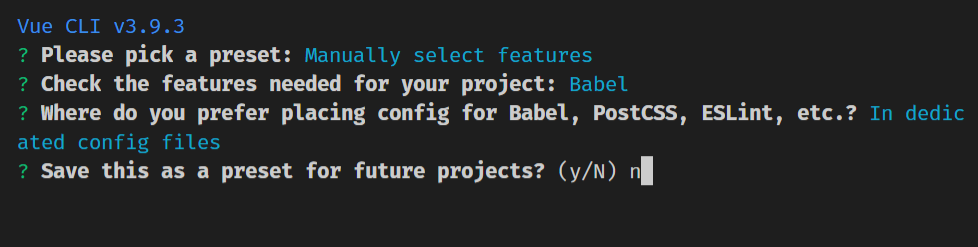
-
目前只选 Babel,如果有需要可以自行选择(空格键选择,enter 键确认)

-
选择第一个:In dedicated config files,意思为对于的配置单独生成一个文件,第二个意思是把配置文件放在 package.json 中

-
输入:n,意思是要不要把刚才的配置保存。

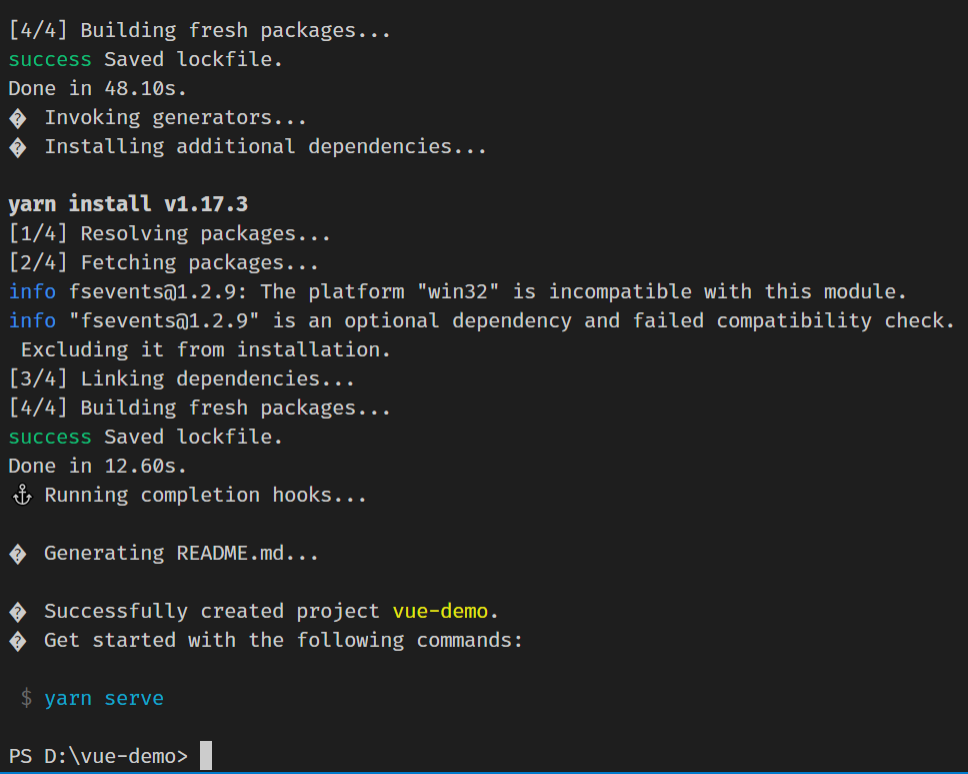
-
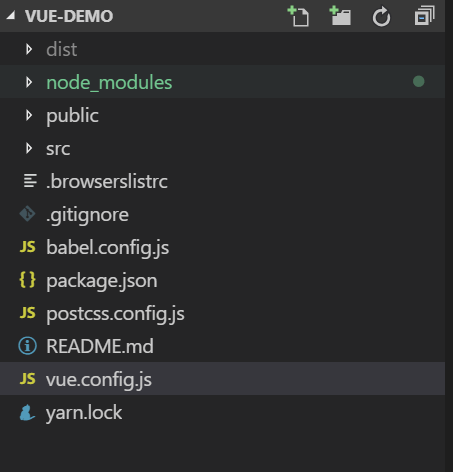
部署完成

-
使用以下代码预览项目:
yarn serve
- 打包项目
yarn build
上传到GitHub
新建一个文件:vue.config.js

写入以下代码:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/vue-demo/dist/'
: '/'
}
在终端输入:
yarn build
最后在 GitHub 新建项目上传...
注意:其中 dist 文件夹就是所需要上传到 GitHub 的文件。