什么是Flex布局
Flex(缩写:Flexible Box),通常被称为 flexbox,意为弹性布局,用来为盒状模型提供最大的灵活性。
- 任何一个容器都可以指定为Flex布局。
.box {
display: flex;
}
- 行内元素也可以使用Flex布局。
.box {
display: inline-flex;
}
注意:设为Flex布局后,子元素的float、clear和vertical-align属性将失效!
基本概念
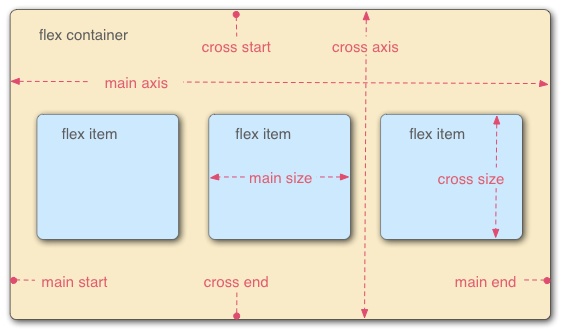
采用Flex布局的元素,称为Flex容器(flex container),它的所有子元素自动成为容器成员,称为Flex项目(flex item)。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis);
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end;
项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
容器主要有以下几个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
下面开始逐一进行介绍。
flex-direction
该属性决定了主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它有以下四个值:
- row(默认值):主轴为水平方向,起点在左端;
- row-reverse:主轴为水平方向,起点在右端;
- column:主轴为垂直方向,起点在上沿;
- column-reverse:主轴为垂直方向,起点在下沿;
flex-wrap
在默认情况下,项目都排在一条线(又称“轴线”)上
flex-wrap属性定义,如果一条轴线排不下后,将如何进行换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它有以下三个值:
- nowrap(默认):所有Flex项目单行排列;
- wrap:所有Flex项目多行排列,按从上到下的顺序;
- wrap-reverse:所有Flex项目多行排列,按从下到上的顺序;
flex-flow
该属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap,此处就不做介绍了。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
justify-content
该属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它有以下六个值:
- flex-start(默认):从起点线开始顺序排列;
- flex-end:相对终点线顺序排列;
- center:居中排列;
- space-between:项目均匀分布,第一项在起点线,最后一项在终点线;
- space-around:项目均匀分布,每一个项目两侧有相同的留白空间,相邻项目之间的距离是两个项目之间留白的总和;
- space-evenly:项目均匀分布,所有项目之间及项目与边框之间距离相等;
align-items
该属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它有以下五个值:
- stretch(默认):如果项目未设置高度或设为auto,将占满整个容器的高度;
- flex-start:项目按交叉轴起点线对齐;
- flex-end:项目按交叉轴终点线对齐;
- center:交叉轴方向项目中间对齐;
- baseline:交叉轴方向按第一行文字基线对齐。
align-content
该属性定义了多根轴线的对齐方式,控制了行与行(列与列)之间的空隙。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
它有以下六个值:
- stretch (默认):拉伸显示;
- flex-start:从起点线开始顺序排列;
- flex-end:相对终点线顺序排列;
- center:居中排列;
- space-between:项目均匀分布,第一项在启点线,最后一项在终点线;
- space-around:项目均匀分布,每一个项目两侧有相同的留白空间,相邻项目之间的距离是两个项目之间留白的和。
项目的属性
项目主要有以下几个属性:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order
该属性定义项目的排列顺序。数值越小,排列越靠前,默认为0,可以为负值。
.item {
order: <integer>;
}
flex-grow
该属性定义项目的放大比例,flex-grow值是一个单位的正整数,表示放大的比例。
默认为0,即如果存在额外空间,也不放大,负值无效。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {
flex-grow: <number>;
}
flex-shrink
该属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。0表示不缩小,负值无效。
.item {
flex-shrink: <number>;
}
flex-basis
该属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item {
flex-basis: <length> | auto;
}
flex
该属性是flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto,后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个简写的方式:auto(1 1 auto)、none(0 0 auto)
align-self
该属性定义项目的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
除了auto值以外,align-self属性与容器的align-items属性基本一致。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}