话题:请求从路由开始
在实际的ASP.NET MVC开发中,URL访问规则----路由的定义是非常重要的。因为任何一个请求都离不开路由。理解它,我们将能理解MVC处理请求的整个过程,灵活地定义系统各种页面的访问规则。
1.1为什么需要路由
我们先来看一个最简单的案例:
示例1:
routes.MapRoute(
Name:”Default”,
Url:”{controller}/{action}/{id}”,
Defaults:new {controller=”Home”,action=”Index”,id=UrlParameter.Optional}
);
我们知道之所以可以通过”/Home/Index/0”、“/Home/Index”、”/Home/”和”/”访问同一个页面,就是由于路由存在的原因,同时这也体现了ASP.NET MVC路由系统的威力。
1.2路由优点
01.屏蔽物理路径,提高安全性
当我们使用了路由后, 从请求的URL本身无法分析出代码文件在站点目录中的位置,一定程度上提高了文件的安全性。例如,从”Home/Index/1”是无法判断出视图文件在站点中的物理位置的。
02.有利于搜索引擎优化
我们知道,对于一个在互联网上运行的Web系统而言,网页方便被搜索引擎收录,并有较高的排名,往往是一个很重要的需求,因为它直接和money挂钩。不同结构的URL对于搜索引擎来说,优先级是不一样的。利用ASP.NET MVC的路由系统,完全可以灵活地定义URL形式,来迎合搜索引擎优化的需求。
1.3如何定义路由规则
既然我们知道了路由存在的价值,下面我们就来看下如何定义路由规则。
1.3.1基于模式匹配的路由规则
在示例1中,MapRoute()中的URL参数值是”{controller}/{action}/({id}”,称之为URL模式,该模式是一种字符串,包括一些固定的字符字面量和占位符。
语法:{占位符1}字面量1{占位符n}字面量n
所谓字面量一般是“/”,但是也可以是字符串,如”pageIndex”等。
ASP.NET MVC将定义的URL模式和实际的URL进行匹配,这里我们看如下案例:
URL模式:{language}-{country}/{action},能与之匹配的URL是/zh-cn/display或者
/en-us/list。
注意点:
1.URL模式匹配不区分大小写。
2.两个占位符之间不能连续,不允许出现{para1}{para2}这样的情况,即两个占位符之间没有任何字面量。
3.“/”和一般的字面量相比,是比较特殊的。实际匹配情况是,首先按“/”把URL模式分成各个片段,然后匹配各个片段和URL。
1.3.2路由数据
在ASP.NET MVC路由系统中,提供了RouteData对象。RouteData对象用来保存URL模式和实际URL匹配产生的路由数据,这些路由数据以键-值对的形式保存。如下
|
路由模式 |
匹配的URL示例 |
路由数据 |
|
{Controller}/{action}/{id} |
/Books/Edit/1 |
Key=Controller,Value=Books Key=action, Value=Edit Key=id,Value=1 |
在action和视图中都可以获取RouteData中的数据,视图的基类和控制器的基类将RouteData对象封装成了名为RouteData的属性,用法如下所示:
//在动作方法中使用RouteData
String id=RouteData.Values[“id”];
<!—在视图中使用RouteData-->
<%= RouteData.Values[“id”]%>
其中,RouteData.Values是RouteValueDictionary类型,它是一种字典结构。
1.3.3特殊的路由模式
1)*匹配
*用来匹配URL的剩余部分,如URL模式“{controller}/{action}/{query}/{*plus}”匹配的URL,产生的部分路由数据如下:
|
序号 |
路由模式 |
路由数据 |
|
1 |
/Home/Index/select/a/b |
Key=plus,Value=a/b |
|
|
/Home/Index/select/a/b/c |
Key=plus,Value=a/b/c |
|
|
/Home/Index/select/ |
Key=plus,Value= |
2)贪婪模式
在URL模式和实际的URL匹配过程中,可能会出现多种情况,造成产生的路由数据不确定。例如,对于“{filename}.{ext}”这样的URL模式,如果匹配“/food.xml.aspx”,则会产生下面两种情况的路由数据。
key=food,value=xml.aspx
或者
key=food.xml,value=aspx
事实上,只会产生后面这种情况的路由数据,在模式匹配过程中,寻找字面量”.”的位置,不会在找到第一个点后就放弃,而是贪婪地寻找到最后一个点为止,这就是贪婪匹配规则。
扩充:所谓贪婪模式就是尽可能多的匹配符合规则的内容。
1.3.4路由的默认值
我们看如下代码
Routes.MapRoute(“Default”,”{controller}/{action}/{id}”,new {action=”index”,id=0});
匹配的URL,如”/Home”、”/Home/Index”、”Home/Index/2”,不匹配的URL,如”/”,因为Controller没有值。
当路由中含有默认值时,必须注意以下两点。
1) 只提供中间参数的默认值不起作用
当URL模式中包含多个占位符时,只提供中间几个占位符的默认值,默认值是不会起任何作用的。
|
URL模式 |
默认值 |
不匹配URL示例 |
匹配URL示例 |
|
{controller}/{action}/{id} |
Action=”index” |
/home/0 |
/home/index/2 |
2)包含字面量时默认值不起作用
当URL模式中包含除“/”之外的字面量时,为占位符定义的默认值可能不起作用。
|
URL模式 |
默认值 |
不匹配URL示例 |
匹配URL示例 |
|
{controller}/{action}+{id}/{no} |
Controller=”home” Action=”index” Id=”0” No=”0” |
/ /home /home/index /home/index+ |
/home/index+1 /home/index+10/12 |
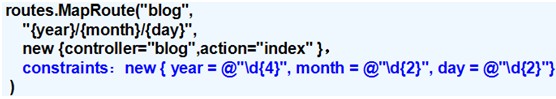
1.3.5路由约束
有时候,URL的形式可能是/2013/12/15这样的格式,为了防止出现/2013/12/你好,这样的非法请求,我们可以对路由的参数进行约束。其中,MapRoute()的一个重载方法Constraints参数提供了正则表达式的赋值。

今天暂时到这里,以后陆续补充后续内容以及路由知识。-----微冷的雨出品