MVC 5显示、创建、编辑、删除等功能实练
在前天的学习小结中《15天学习MVC后的小结(分享经历与想法)》http://www.cnblogs.com/insus/p/3369870.html 知道学习与练习过程中,走了一些弯路。分享出来之后,最大的收获,就是得到网友们的指点。
今天Insus.NET想再起另外一个案例来演练,集中来演示MVC的最要功能,显示数据,显示单数据,创建添加数据,编辑更新数据和删除数据等。改正以前不足的方法,优化繁杂的代码,以及把今天学习掌握的知识也一起分享出来。
数据库可以从下面链接下载:http://download.cnblogs.com/insus/SQL/DataBases/Tutorial2013Oct16.rar 它是SQL Server 2012数据库备份文件,你可以恢复至 2012或更新版本,如SQL Server 2014的数据库上。
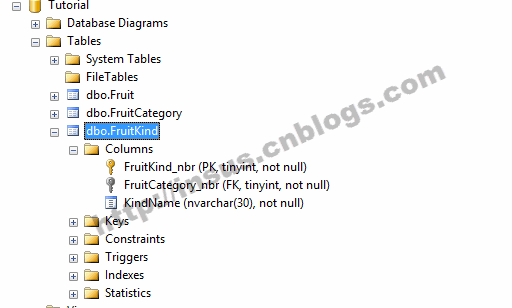
为了不用恢复数据库,也能看到数据表结构,可以参考下面的表结构与存储过程:
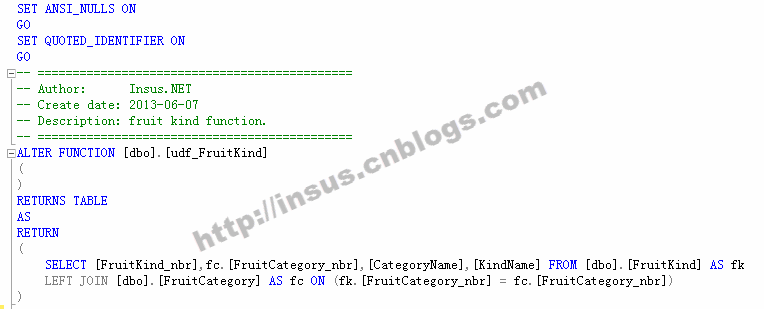
这张表[dbo].[FruitKind]是这次的演示的主角,其中有一个字段[FruitCategory_nbr]是一个外键,也就是前段时间学习中数据表的主键。在数据为创建好表之后,我们还需要创建一系列的存储过程,由于此表有外键,也说明了这是多表关联。因此先写好一个表函数,即是表关联:
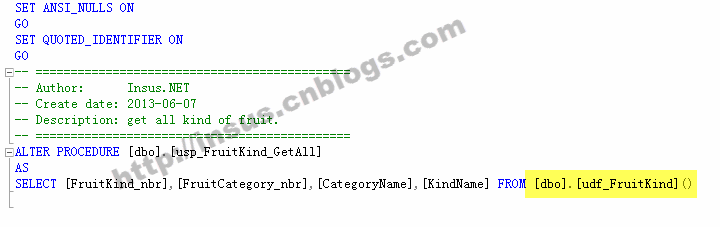
下面的存储过程,是获取数据表所有记录:
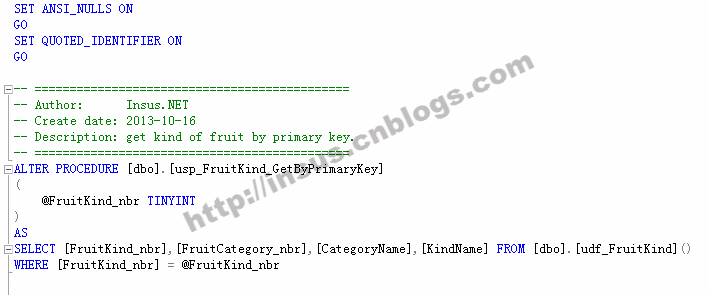
以主键来获取单笔记录数据:
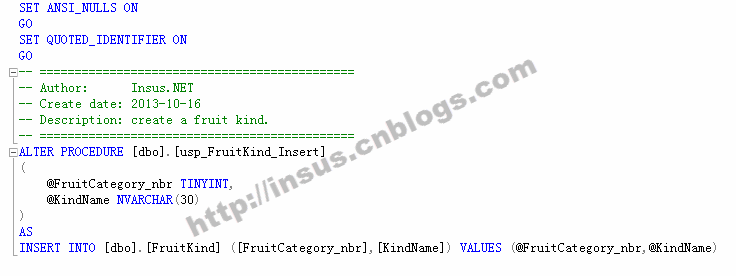
添加数据至数据库的存储过程:
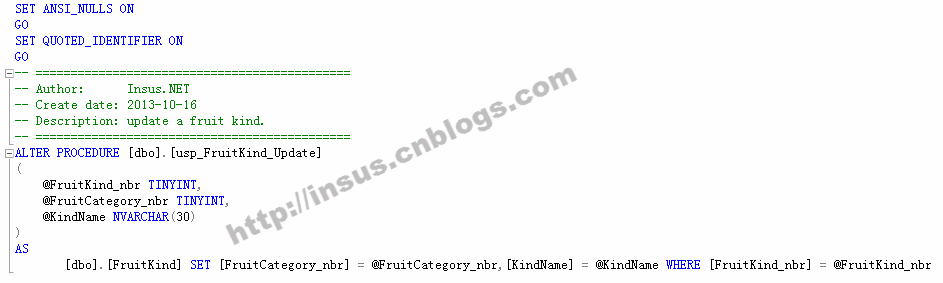
更新数据库的存储过程:
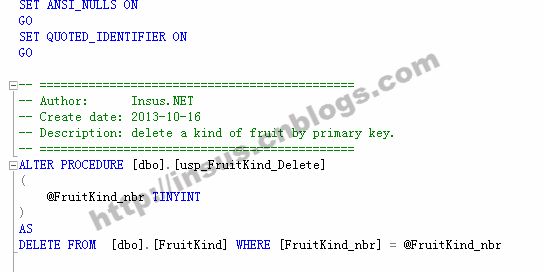
最后一个存储过程,即是删除的存储过程:
Insus.NET一开始想学MVC时,就想到一定要紧密与数据操作联系在一起。因此这些练习中,当然少不了数据相关的内容,由于数据库也是安装了新版本SQL Server 2014,也希望在练习过程中,能体验到新版本之中细微变化。
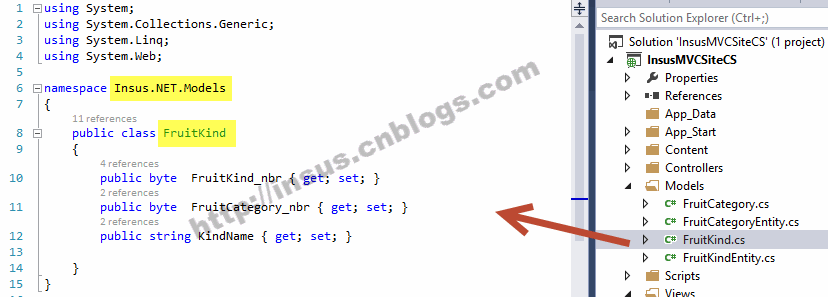
OK,下面我们打开Visual Studio 2013,找到上次的MVC应用程序。在Models目录之下,创建一个Model,名称为FruitKind.cs,就以数据表名来定义,这样好在程序维护时方便。这个Model,有三个public的属性,也是表的三个字段名。
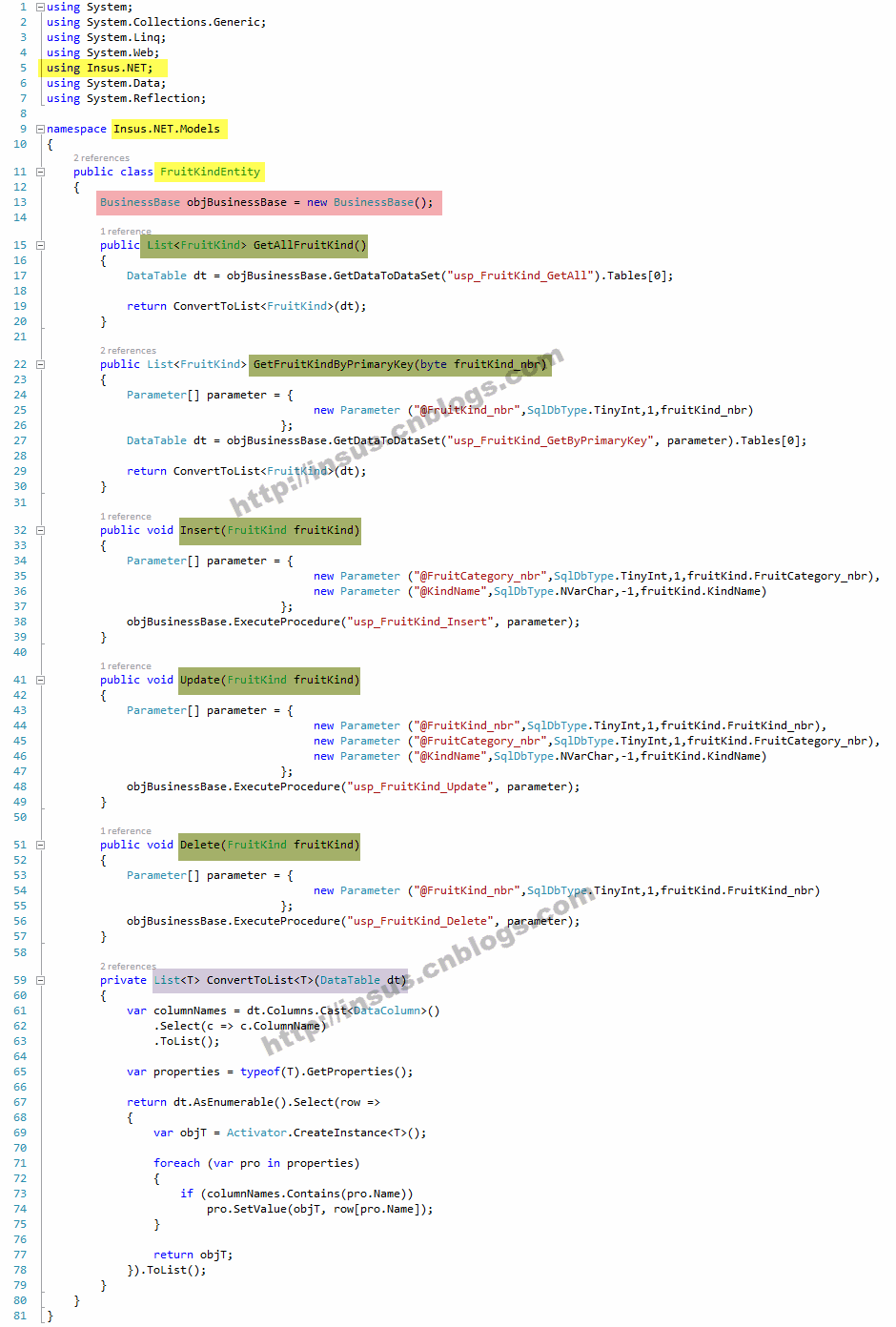
好的,接下来我们需要创建一个Entity(FruitKindEntity.cs),它也是被创建于Models目录下。我们目的是希望这个实体能与数据库进行交互,也就是说能从这个实体中读取数据,存储数据以及删除数据等。
这个实体,需要注意一下命名空间,当然在你自己的练习或理专案中,有自己的命合空间。然后是第#13代码,那是一个组件,可从下面链接了解更多:
http://www.cnblogs.com/insus/archive/2013/05/23/3096045.html 在这个实体内,最后要说的的,就是#59行的私有函数。那是希望从数据库获取的数据为DataTable的,需要转换为List<T>类型,这样好在MVC的视图中好处理。当然你也可以在视图中直接使用DataTable,如《DataTable数据显示于MVC应用程序》http://www.cnblogs.com/insus/p/3361182.html 不过在MVC与LINQ的处理更为强劲。
不过也许会有网友会发现,前些日子,Insus.NET在从数据库获取数据之后,是把它转换为IEnumberable<T>类型。虽然也行,不过在做视图之前,均需要几次转换与抽起。因此Insus.NET在这次练习中改变它。其余五个方法,无需介绍了,一看就明。
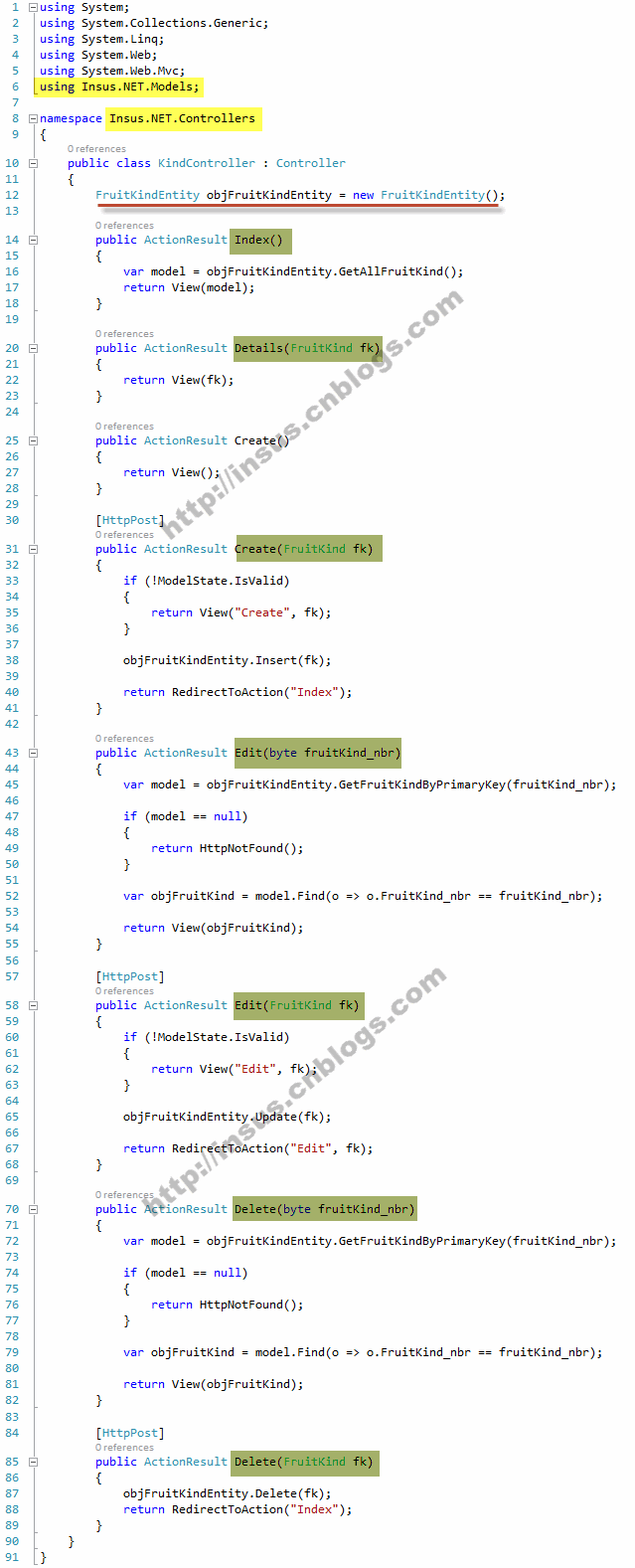
现在我们可以写Controllers(KindController.cs):
上面的Controllers中,先是实例化Models下的FruitKindEntity。
在#14至#18行的Index的Action中,是直接获取List<T>对象传给View()。
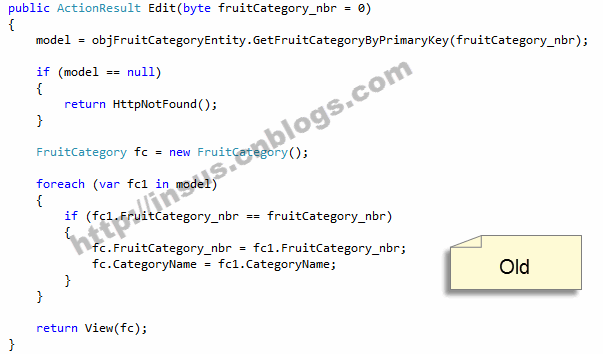
#20至#23的Details 的Action,下面为了好对比,Insus.NET把以前写的也帖于此:
在#42至#55行的HttpPost的Edit Action中的实现方法,比起以前写的,已大大简化了。
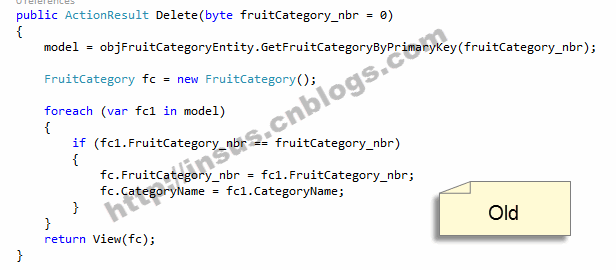
另外,就连Delete Action也做了相关的简化,对比一下:
算是有进步了,只要认真练习,勤对比。下面Insus.NET还要分享一下五个视图的代码。
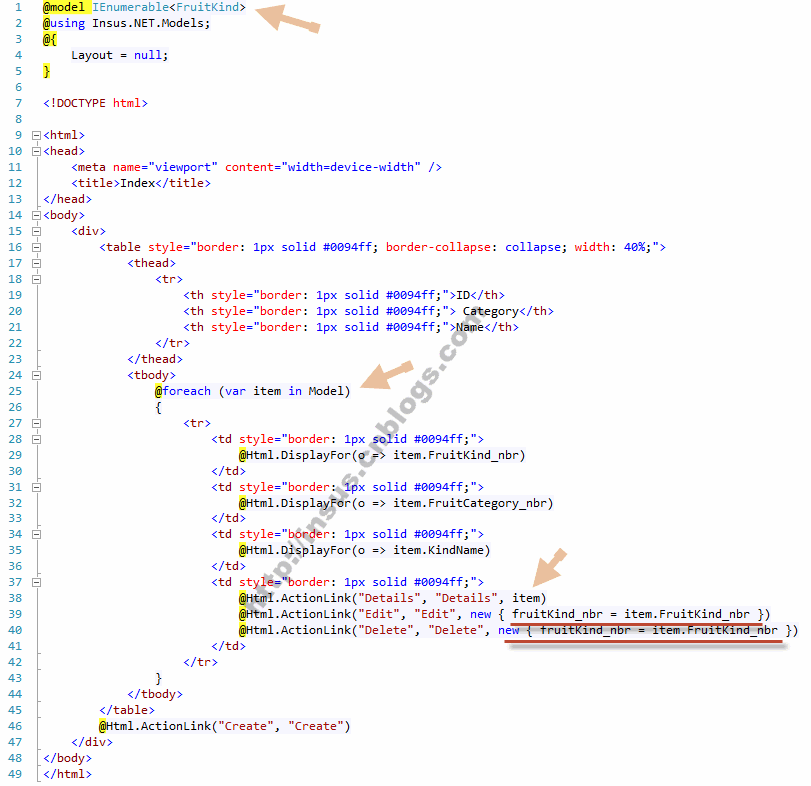
首先是Index.cnhtml视图,留意下图中箭头的代码以及其语法,模型,循环以及参数的区别。
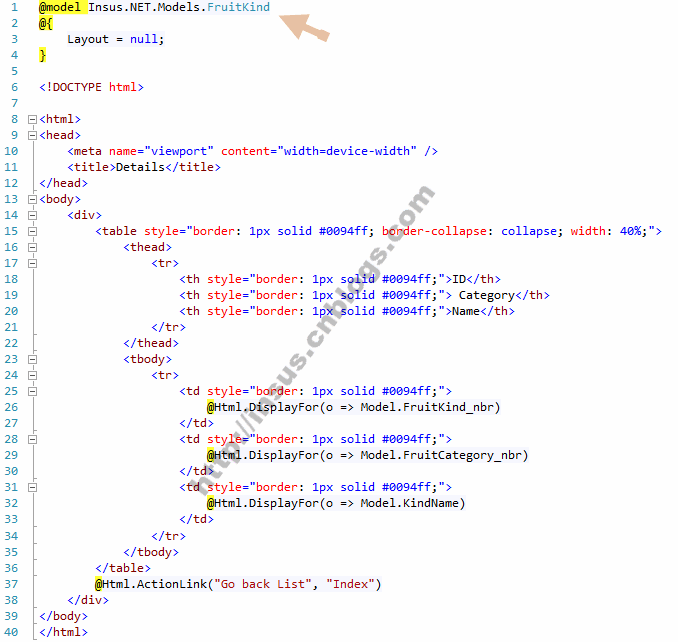
Details.cshtml视图:
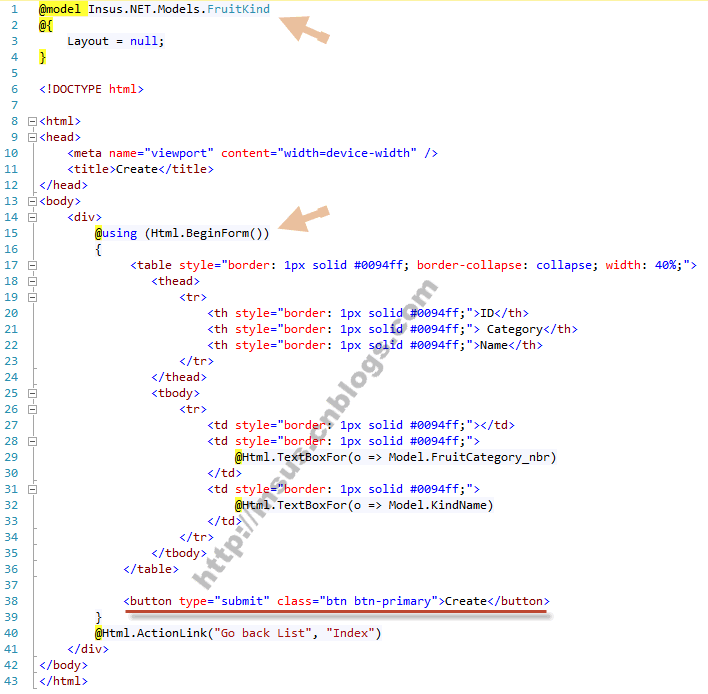
Create.cshtml视图:
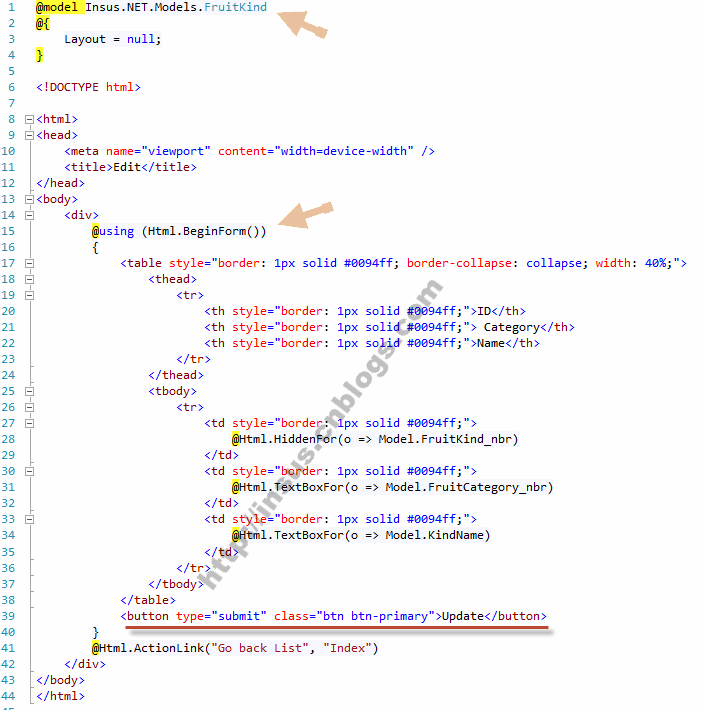
Edit.cshtml视图:
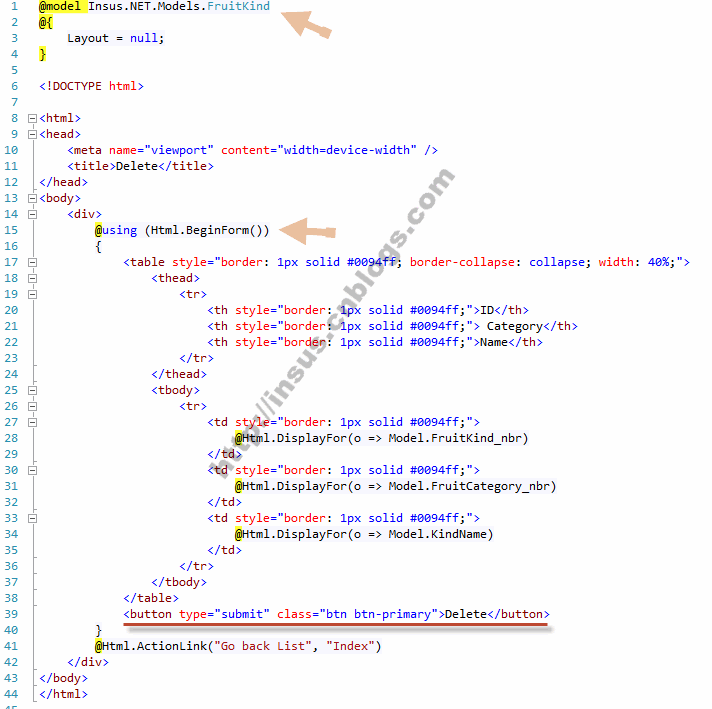
Delete.cshtml视图:
在所有的视图中,除了Index.cshtml视图是引用model为@model IEnumerable<FruitKind>,其它的均为@model Insus.NET.Models.FruitKind。
在显示值时,使用了 @Html.DisplayFor(o => item.xxx),而在创建或编辑时使用了@Html.HiddenFor(o => Model.xxx)
还有就是在Create.cshtml,Edit.cshtml和Delete.cshtml的视图中,还有使用Razor语法@using (Html.BeginForm())来产生form和method="post"。
在Index.cshtml有使用了@foreach (var item in Model)来循环产生记录。
这些都是最基础的,使用多与习惯而已。
最后需要展示的是实时操作演示: