在进入主题之前,我们先来看一个前台页面经常用到的功能:点击页面输入框时自动选择其中文本。
很容易想到利用输入框的focus事件,当输入框获得焦点时,再调用jQuery的select()方法。
Okay,想法很简单,逻辑似乎也无错。具体我们来看一下现实到底能不能实现。
1.页面构造个表单,放上几个输入框。代码看起来是这样子的。
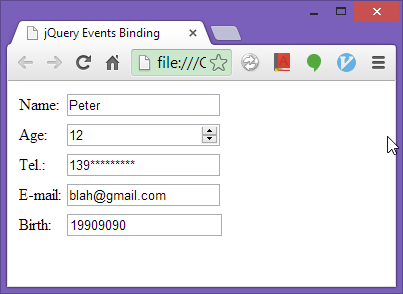
<form action="/" method="post"> <table> <tr> <td>Name:</td> <td> <input type="text" name="name" value=" " /> </td> </tr> <tr> <td>Age:</td> <td> <input type="number" name="age" value=" " /> </td> </tr> <tr> <td>Tel.:</td> <td> <input type="tel" name="tel" value=" " /> </td> </tr> <tr> <td>E-mail:</td> <td> <input type="email" name="email" value=" " /> </td> </tr> <tr> <td>Birth:</td> <td> <input type="datetime" name="birthday" value=" " /> </td> </tr> </table> </form>
出来的界面在Chromium里差不多是这个样子的:

2.然后开始写我们的JavaScript代码来实现单击选中框内的文本,根据之前的想法,实现起来差不多应该是下面这个样子:
<script type="text/javascript"> $(function () { $("input").focus(function () { $(this).select(); }) }) </script>
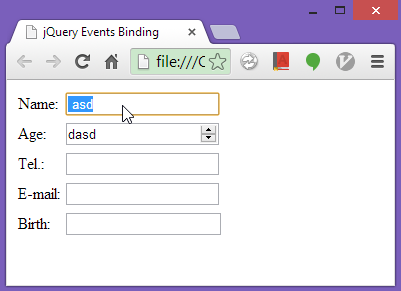
3.然后再去页面小试一下,看效果出来没有。尝试之后发现,差不多算是成功了一半。什么情况叫?如果此刻你也跟着写了代码,你会发现,间单击输入框时,框中文本会闪烁。再进一步才会发现,只有当鼠标按下不放,输入框内文本才是保持选中状态,是我们预期的。当松开时选择效果消失。无尽惆怅!

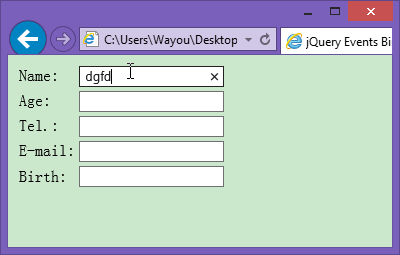
而且这还只是仅仅在Chromium中的情况,在IE中更为奇葩,连一丁点选择的效果都没有绽放出来。直接把代码无视了。

对于火狐,水壶(如果你还不知道它的存在的话:火狐近亲,Mozilla 官方承认的64位高效版本火狐变种版本)我已经无力去测了。
下面直接给出经过Google之后找到的能在全浏览器中工作的代码:
<script type="text/javascript"> $(function () { $("input").focus(function () { var input = $(this); setTimeout(function () { input.select(); }); }) }) </script>
而关于上面这段能够正常工作的代码,还有一点神奇之处。那就是我和大家可能都觉得
与
varinput=$(this);
setTimeout(function () {
$(this).select();
});
这两种写法应该是完全一样的代码吧,所以后者也应该能够达到预期的效果才对。但事实上换成第二种后,效果不见了!根本无法让文本自动选中!!
这是一般人所无法理解的高度。
Okay,回归继续看我们的输入框现在怎么样了。现在只要输入框中有文本,随便点一下就自动选中且松开鼠标后不反弹。很好,要的就是这种效果。
下面,才是本文的真正主题,如何将特性,或者说事件处理器,绑定到动态创建的页面元素上。
接着上面这个功能讲。上面的代码也许解决了一个表单页面的需求,在且仅仅是在这个页面,输入框具备这种获得焦点后自动将文本选中的特性。或者说拥有我们代码中所绑定到输入框focus事件上的处理器,当然,这个处理器就是选择文本。
如果说上面的说法有点令人头晕找不到北,下面我将用平生最为直白的语言再次阐述同一观点:假如其他页面也有输入框,是不是每个页面都去写一段相同的代码来实现这样的效果。
或者说同样是在当前页面,当用户填完相应资料后,我们再动态生成一些输入框,而这些后来生成的输入框如何也拥有获得焦点选中文本的功能。
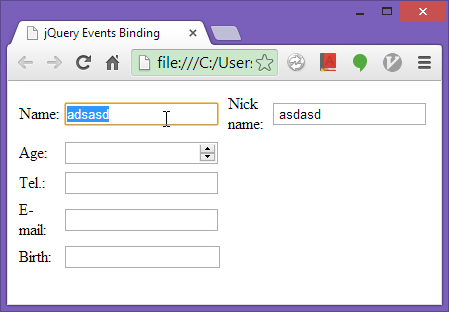
为了演示,我们检测如果用户输入了Name,我们再在下面创建一个输入框可以输入昵称。可以预见得到,这个后来通过JavaScript代码插入到DOM中的输入框其中不会有其他输入框一样的效果的。因为我们使文本自动被选中的代码是在页面加载时执行的,而页面加载时这个后来插入的输入框还不存在呢。
下面是新加的对name输入框监听的代码:
$("input[name='name']").change(function () {
$("tr").first().append(' <tr>' +
'<td>Nick name:</td>'+
'<td>'+
'<input type="text" name="nickname" value=" " />'+
'</td>'+
'</tr>')
})
下面到页面去测试一下,在Name中随便输入点什么吧。并且测试生成的输入框是不能将文本自动选中的。

下面给出使动态创建的元素得到之前绑定的事件处理器的方法:
$("body").on('focus', "input", function () {
var input = $(this);
setTimeout(function () {
input.select();
});
});
这个方法未免有点取巧,但也是我觉得目前为止所知道的比较好的办法。因为jQuery1.9之前其实是有个live()函数专门来做这样类似的工作的,它可以将事件处理器绑定到未来未还未被创建的元素身上,但后来随着jQuery版本的升级,不提倡用这个live()方法了。既然不提倡了,自然有它的理由我也就不细究了,就像之前我细究了一下jQuery为什么废除了检测浏览器相关的函数一样。
如果我们将上面的方法写到网站的母版页当中,那么就不必在每个有输入框的页面都写相同的代码来实现了,同时对于后来动态创建的元素也都应用上了效果。
上面关于输入框的例子只是为了演示,当然不局限于这个例子,这样处理动态创建元素的需求还是很常见的,至少我在项目中都遇到过几次了,在不同的情形下。比如在呈现给权限不够的用户的页面中,有些按扭需要禁用,但用户是可以点击添加来增加一行,而每行都会有删除修改按扭,这时候可以将disable应用到一个表格中新增加的行中的按扭上。
