nice-validator表单验证插件的简单使用
前言
前端表单校验是过滤无效数据、假数据、有毒数据的第一步,是数据安全的第一道关卡,虽然我们不能100%相信客户端提交的数据(真正的校验还得在服务端进行),但设置前端表单校验也是至关重要的,自己写逻辑代码一个一个表单字段去校验不现实,又不想自己造轮子,使用jquery插件是不错的选择,这里记录一下在项目中使用到的nice-validator表单验证插件的简单使用
nice-validator,简单、智能、令人愉悦的表单验证方案,使用简单、配置项丰富、自由度高,对开发者友好,更多介绍请看官网:https://validator.niceue.com/
代码编写
我们在IM系统的登录、注册表单作为例子,测试使用nice-validator进行表单校验
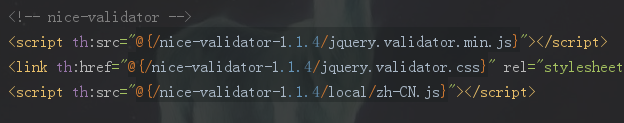
点击下载(https://github.com/niceue/nice-validator/releases/tag/1.1.4)下载nice-validator-1.1.4.zip,下载下来后只留下有关键文件即可,其他的都删掉,然后在公用头部head.html引入


使用方法
nice-validator有两种使用方式:
(1)、DOM 绑定规则,无需 JS 代码,参考:https://validator.niceue.com/docs/dom-bindings.html,一般使用第二种,在js配置规则
(2)、JS 配置规则,无侵入 DOM
//提交登录
function login() {
$("#loginForm").validator({
rules: {//定制规则
},
fields: {//配置规则
userName:'required;',
password:'required;'
},
messages: {//定制校验失败提示
},
valid: function () {//验证通过,回调
$.post(ctx + "/imsUser/login", $("#loginForm").serializeObject(), function (data) {
if (data.flag) {
window.location.href = ctx + "/imsUser/socketChart/" + data.data.userName + ".html"
} else {
// tip提示
tip.msg(data.msg);
}
});
}
}).trigger("validate");
}
内置规则
插件内置 8 个规则:
- required - 使字段必填
- checked - 必选,还可以控制选择项目的数量
- match - 当前字段与另一个字段比较
- remote - 获取服务器端验证的结果
- integer - 只能填写整数
- range - 只能填写指定范围的数
- length - 字段值必须符合指定长度
- filter - 过滤当前字段的值,不做验证
自定义规则如果与内置规则同名,则自定义规则优先
自定义规则
$("#myForm").validator({
rules: {//定制规则
一、直接使用正则,适用于使用单个正则能搞定的验证
// 1、使用数组包裹正则和错误消息,规则不通过时提示该消息
mobile: [/^1[3458]d{9}$/, '请检查手机号格式'],
// 2、或者,直接定义正则,需要另外定义错误消息(写在下方的messages参数里),否则提示默认消息
mobile: /^1[3458]d{9}$/
二、使用函数,函数方式具有最大的灵活性,搞定任何验证。不同返回值,导致不同验证结果:
// 1、使用内置的 .test() 方法检测是否符合某个规则,如果通过返回true,否则返回错误消息
mobile: function(element, params) {
return /^1[3458]d{9}$/.test(element.value) || '请检查手机号格式';
}
// 2、自定义 ajax 验证
// 你只需要将 $.ajax 返回,并且保证 response 符合上面的返回值说明,其他的插件都会自动处理。
// 当然,你也可以加上 success 回调做点别的,或者自己加上自定义 header
mobile: function(element){
return $.ajax({
url: 'check/username.php',
type: 'post',
data: element.name +'='+ element.value,
dataType: 'json'
});
}
更多方式请参阅 自定义规则之函数:https://validator.niceue.com/docs/custom-rules.html
},
fields: {//配置规则(使用规则)
phone:'required;mobile',
username:'required;'
},
messages: {//定制校验失败提示
mobile:'请检查手机号格式'
},
valid: function () {//验证通过的回调
}
}).trigger("validate");
自定义主题
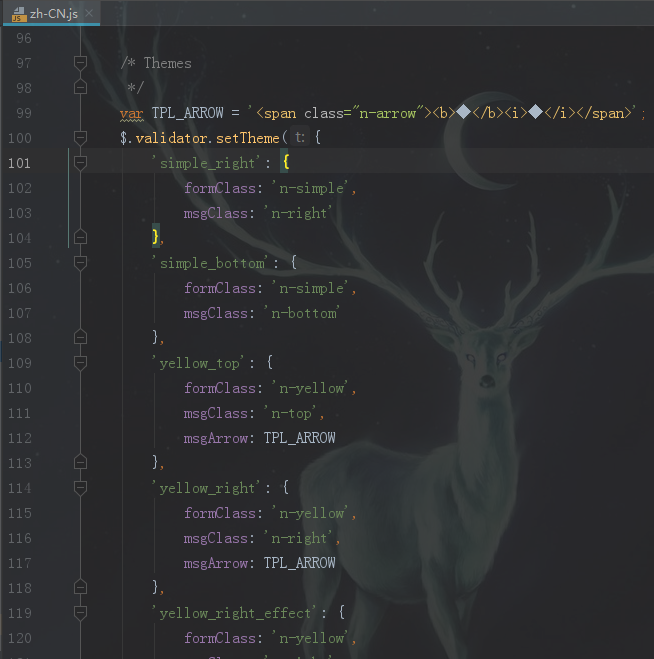
自带的规则比较少,样式比较丑,好在在我们引入的语言文件里面(zh-CN.js)定义了部分规则,已经部分主题

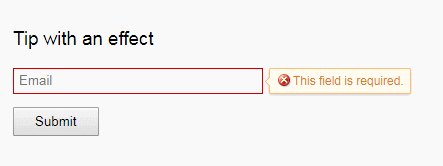
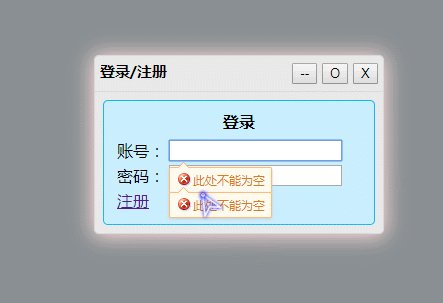
有几种主题(效果请戳:):https://validator.niceue.com/releases/1.1.4/demo/option-theme.html,我们使用yellow_right_effect,有个动画效果,比较好看

但放到我们项目时发现超出div框的部分被遮挡

因此我们参考zh-CN.js,在head.html声明一个自定义主题,并进行全局配置
 head.html
head.html
规则作用范围
(1). 全局
使用 $.validator.config(),建议配置在 local 配置文件(如:zh-CN.js)中,任何实例,任何字段都能访问到该规则
$.validator.config(
rules: {
mobile: [/^1[3-9]d{9}$/, "请填写有效的手机号"],
chinese: [/^[u0391-uFFE5]+$/, "请填写中文字符"]
}
);
(2). 当前实例
在调用初始化验证的时候传参,只对调用时的实例有效
$("#myForm").validator(
rules: {
mobile: [/^1[3-9]d{9}$/, "请填写有效的手机号"],
chinese: [/^[u0391-uFFE5]+$/, "请填写中文字符"]
}
);
(3). 当前字段
只能通过 DOM 方式在表单元素上定义
<input name="demo" data-rule="required;xxx" data-rule-xxx="[/^d{6}$/, '请输入6位数字']">
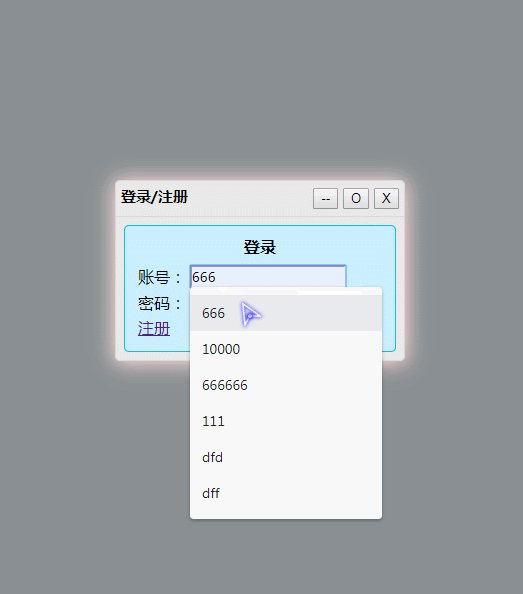
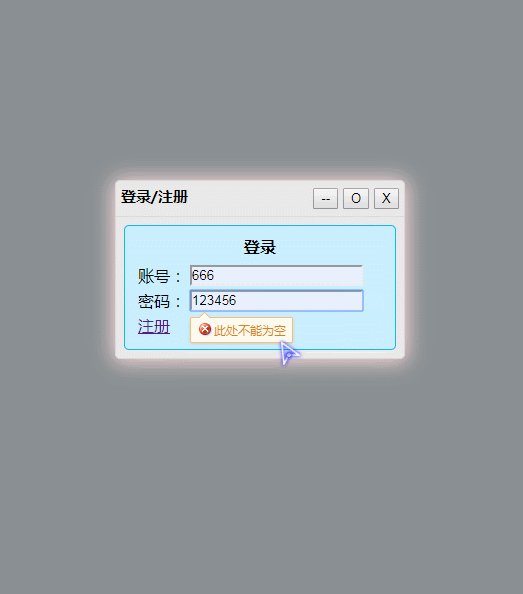
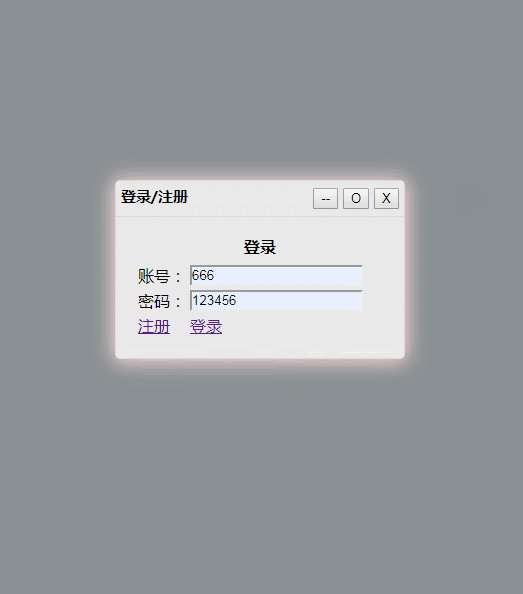
效果演示
登录表单
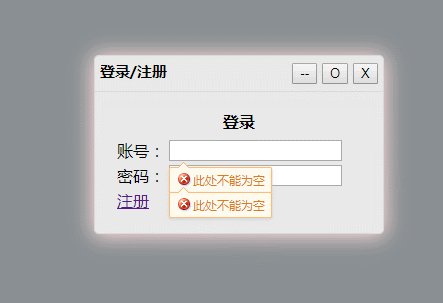
登录校验简单一点,就一个非空校验就OK了
//提交登录
function login() {
$("#loginForm").validator({
rules: {//定制规则
},
fields: {//配置规则(使用规则)
userName: 'required;',
password: 'required;'
},
messages: {//定制校验失败提示
},
valid: function () {//验证通过,回调
$.post(ctx + "/imsUser/login", $("#loginForm").serializeObject(), function (data) {
if (data.flag) {
window.location.href = ctx + "/imsUser/socketChart/" + data.data.userName + ".html"
} else {
// tip提示
tip.msg(data.msg);
}
});
}
}).trigger("validate");
}
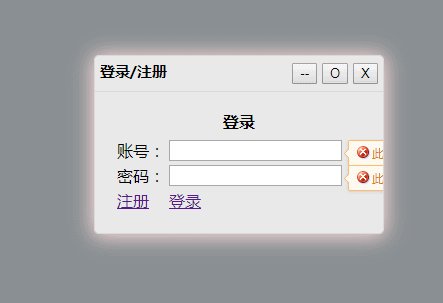
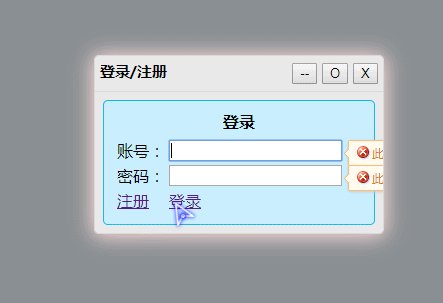
效果

注册表单
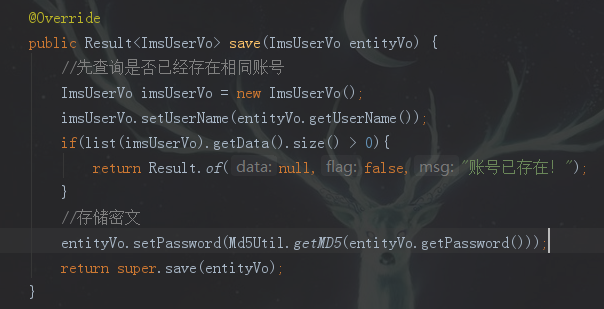
注册的时候判断账号是否已经存在,我们之前是这样做的

现在做如下修改,先在controller新增一个查询接口,去掉保存方法里面的校验


修改js代码
//提交注册
function register() {
$("#registerForm").validator({
rules: {//定制规则
reusername: function (element) {
return _ajax({
url: ctx + '/imsUser/reusername',
type: 'post',
data: element.name +'='+ element.value,
dataType: 'json'
});
}
},
fields: {//配置规则(使用规则)
userName: 'required;reusername',
password: 'required',
nickName: 'required',
email: 'required;email',
phone: 'required;mobile',
},
messages: {//定制校验失败提示
reusername:"账号已存在!!!"
},
valid: function () {//验证通过,回调
let newTime = commonUtil.getNowTime();
$("#createdTime").val(newTime);
$("#updataTime").val(newTime);
$("#avatar").val("/image/logo.png");
$.post(ctx + "/imsUser/save", $("#registerForm").serializeObject(), function (data) {
if (data.flag) {
switchover();
}
// tip提示
tip.msg(data.msg);
});
}
}).trigger("validate");
}
效果

后记
文章到这里结束,更多nice validator校验插件的参数配置、方法、事件等介绍请具体查阅官方文档:https://validator.niceue.com/docs/
