styleSheet属性是定义部件外观的属性样式表,在Qt中styleSheet样式表是类似于html的css样式一样的方法,只是时专门为Qt中的部件开发的。styleSheet的定义语法也是类似CSS,并且是跨平台支持的。
由于每个部件都可以定义自己的样式,也可以通过QApplication.setStyleSheet()在整个应用程序上设置样式。如果在不同级别设置了多个样式表,qt将从所有设置的样式表中派生出有效的样式表。这叫做样式级联。
一、Qt Designer中定义样式
在部件的styleSheet属性中,点击属性进入属性设置,会出现如下内容:

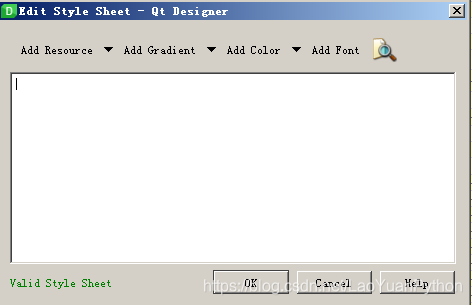
点击省略号的按钮,则进入样式编辑器:

在样式编辑器中就可以编辑样式。
二、styleSheet样式表
样式表由一系列样式规则组成。样式规则由选择器和声明组成。选择器指定哪些部件受规则影响;声明指定应在部件上设置哪些属性。如:
QPushButton { color: red }
在上面这个样式规则中,QPushButton 是选择器,{ color: red }就是声明,表示所有QPushButton 按钮及其派生类对象的文本颜色设置为红色。如果该规则样式表应用在窗口上,则窗口上所有没有指定styleSheet的pushButton部件的文字颜色会显示为红色,通过styleSheet指定了color的则按自己指定颜色显示。

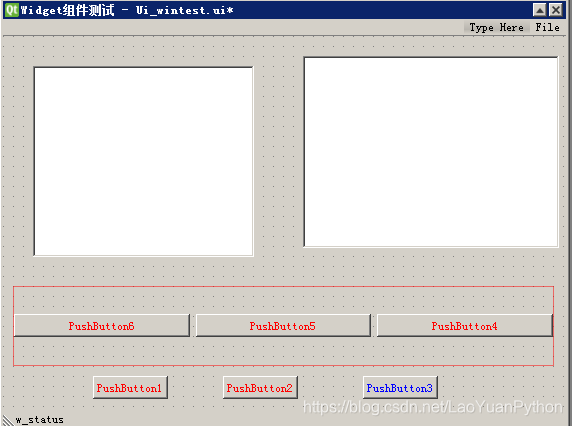
上述截图的窗口定义了样式:QPushButton { color: red },而PushButton3则定义了样式:QPushButton { color: blue},因此展示效果如上。
注意:在Qt样式定义语句中,通常情况下是大小写都可以,但类名、对象名和Qt属性名是大小写敏感的。
因此QPushButton { color: red },也可以写成:QPushButton { Color: Red }、QPushButton { COLOR: RED}、QPushButton { Color: REd}等形式,但不能写成qpushbutton { color: red }、QPUSHBUTTON { color: red }等形式。
关于Qt样式表的详细语法规则请见Qt官网《The Style Sheet Syntax》。
可以使用styleSheet() 、setStyleSheet(QString )来获取或设置部件的样式表。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036