一。下载。
首先去官网查看网址。
下载vue环境之前需要先下载node,使用应用商城npm下载,可以将其下载源改成cnpm:
"""
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
"""
二。创建vue项目。
需要在项目目录中创建首先需要进入创建的文件夹。
1) 进入存放项目的目录
>: cd ***
2) 创建项目
>: vue create 项目名
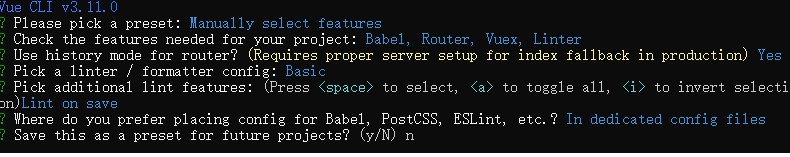
3) 项目初始化
配置文件如下:

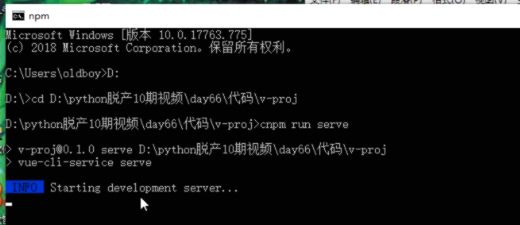
启动项目时,如果需要在终端启动,输入命令行:

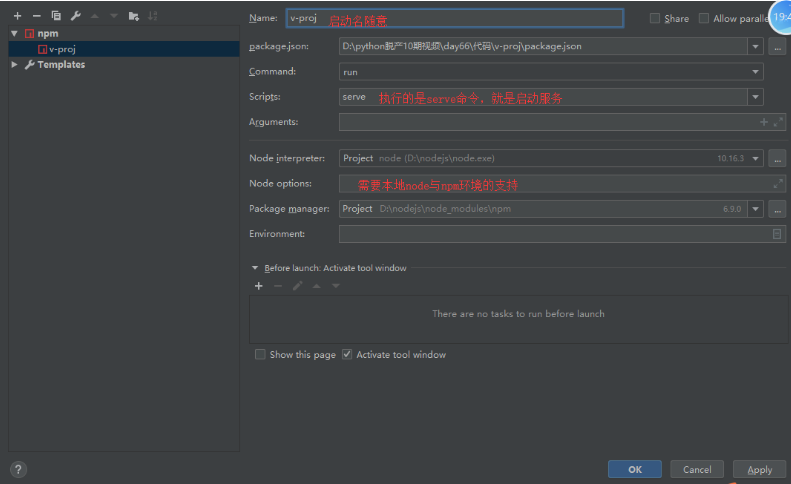
如果需要在pycharm中启动,需要创建启动项目:

三,项目的结构。
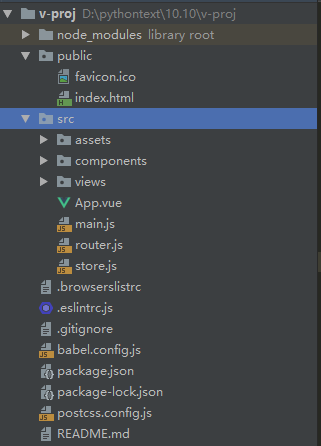
该项目的结构如下:
其具体作用如下:
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── **配置文件
在组件结构中,有三个部分:
1) template:有且只有一个根标签。
2) script:必须将组件对象导出 export default {}。
3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)。
结构如下:
<template> <div class="test"> </div> </template> <script> export default { name: "Test" } </script> <style scoped> </style>
style中的scoped是限制修饰只在该组件中生效。如果去掉会影响全局。
四。项目的入口main.js
一整个项目的入口就是main,这里可以加载挂件文件的一些模块,加载的名字可以更改。
还有new一个vue组件,将其挂钩到app中:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
也可以改写成:
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});
五。vue项目的生命周期
1) 加载mian.js启动项目
i) import Vue from 'vue' 为项目加载vue环境
ii) import App from './App.vue' 加载根组件用于渲染替换挂载点
iii) import router from './router' 加载路由脚本文件,进入路由相关配置
2) 加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系)
注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的
<router-view></router-view>
3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,替换掉之前的页面标签(就是完成了页面跳转)。
输入路由,从注册的路由中寻找view页面,view加载小组件。
在src中的assets文件夹中可以建立css文件,进行全局配置,global.css。再去main中导入这个文件既可。
附件:

<template> <div id="app"> <!-- url路径会加载不同的页面组件 eg:/red => RegPage | /blue => BluePage 来替换router-view标签,完成页面的切换 --> <router-view></router-view> </div> </template>

<template> <div class="red-page"> <Nav></Nav> </div> </template> <script> import Nav from '@/components/Nav' export default { name: "RedPage", components: { Nav }, } </script> <style scoped> .red-page { width: 100vw; height: 100vh; background-color: red; } </style>

<template> <div class="blue-page"> <Nav></Nav> </div> </template> <script> import Nav from '@/components/Nav' export default { name: "BluePage", components: { Nav } } </script> <style scoped> .blue-page { width: 100vw; height: 100vh; background-color: blue; } </style>

import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import RedPage from "./views/RedPage";
import BluePage from "./views/BluePage";
Vue.use(Router);
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/red',
name: 'red',
component: RedPage
},
{
path: '/blue',
name: 'blue',
component: BluePage
}
]
})

html, body, h1, h2, ul, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
color: black;
text-decoration: none;
}
// 配置全局样式
import '@/assets/css/global.css'
六。导航栏的创建。
要创建一个导航栏,需要新建一个小组件components,再通过view视图组件调用,所替换的还是原来的nav,每个导航栏视图都需要导入nav,再使用<nav></nav>渲染view页面。
点击导航栏中的连接需要的路由都是再router中注册。
再导航栏中,所指向的路由不能是a标签,否则会重新加载页面。
<div class="nav"> <!--采用vue-router完成页面跳转,不能采用a标签
(会发生页面刷新,本质就是重新加载了一次项目界面)--> <ul> <li> <!--<a href="/">主页</a>--> <router-link to="/">主页</router-link> </li> <li> <router-link to="/red">红页</router-link> </li> <li> <router-link to="/blue">蓝页</router-link> </li> </ul> </div>
需要使用router-link替换页面。
附件:

<template> <div class="nav"> <!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)--> <ul> <li> <!--<a href="/">主页</a>--> <router-link to="/">主页</router-link> </li> <li> <router-link to="/red">红页</router-link> </li> <li> <router-link to="/blue">蓝页</router-link> </li> </ul> </div> </template> <script> export default { name: "Nav", } </script> <style scoped> .nav { width: 100%; height: 60px; background-color: orange; } .nav li { float: left; font: normal 20px/60px '微软雅黑'; padding: 0 30px; } .nav li:hover { cursor: pointer; background-color: aquamarine; } .nav li.active { cursor: pointer; background-color: aquamarine; } </style>

<template> <div class="home"> <!-- 3)使用Nav组件 --> <Nav></Nav> </div> </template> <script> // 1)导入Nav组件 import Nav from '@/components/Nav' export default { // 2)注册Nav组件 components: { Nav, } } </script>
如果需要新增页面,需要三步骤:
(1)在views文件夹中创建视图组件,导入nav。
(2)在router。js中配置指定路由到视图组件中。
(3)设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view)
七。组件生命周期钩子。
对于一个组件来说,有其生命周期,
在加载页面 的时候,所有的组件都已经创建完成,数据也已经提供给了,而这一时刻点,vue提供了钩子回调函数,可以在这里进行数据的赋值,在mount中进行逻辑处理。
export default {
// ...
beforeCreate() {
console.log('组件创建了,但数据和方法还未提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
},
// 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成
// 1)请求来的数据可以给页面变量进行赋值
// 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面,
// 可以在beforeMount、mounted钩子中添加逻辑处理
created() {
console.log('组件创建了,数据和方法已提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
console.log(this.$options.name);
},
destroyed() {
console.log('组件销毁完毕')
}
}
# 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期
# 2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点,每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时,就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑)
# 3)生命周期钩子函数就是 vue实例 成员。
如beforeCreate,created,destroyed都是钩子函数,其他函数看官方api
https://cn.vuejs.org/v2/api/#performance
其中,如果需要获取数据,可以使用$options来进行获取数据和点击事件,但是这会将所有的数据都加载,然后点操作获取需要的数据。不利于测试钩子函数。
八。完善导航条
有一个需求,当页面变动的是后,其导航条的标签高亮显示也需要变动。
第一种方法想的就是先对系统组件li进行绑定点击事件,当点击事件有效是,添加active类:
<li @click="changePage('/')" :class="{active: currentPage === '/'}"> <!--<a href="/">主页</a>--> <!--<router-link to="/">主页</router-link>--> 主页 </li> methods: { changePage(page) { this.currentPage = page; } data() { return { currentPage: '' } },
这样的设计,每点击一次li就会高亮显示,但是标签并没有修改,所以不能使用router-link进行跳转页面,需要应用两个关键字。
1.this.$route 管理路由数据,可以获取该路由中的路径
this.$route.path
2.this.$router 管理路由跳转,可以通过路由路径跳转页面。
this.$router.push(page); // 路由的逻辑跳转
设计二
就是点击时,将数据保存在数据库中,然后再通过数据库中的值进行页面显示。
(防止点击加载后的页面数据没有保存)
data() {
return {
currentPage: localStorage.currentPage ?
localStorage.currentPage: ''
currentPage: ''
}
},
methods: {
changePage(page) {
this.$router.push(page); // 路由的逻辑跳转
}
},
这样的设定时有问题的,如果用户不通过点击事件,直接输入路由改变页面,该页面数据库九不会更新。
设计三
所有的高亮显示都更具页面创建时的钩子函数进行传递路径,然后修改currentpage。
也就是随着路由路径进行修改。
需要在点击事件时实现路由的逻辑跳转,而在路径修改时修改高亮显示。

<template> <div class="nav"> <!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)--> <ul> <li @click="changePage('/')" :class="{active: currentPage === '/'}"> <!--<a href="/">主页</a>--> <!--<router-link to="/">主页</router-link>--> 主页 </li> <li @click="changePage('/red')" :class="{active: currentPage === '/red'}"> <!--<router-link to="/red">红页</router-link>--> 红页 </li> <li @click="changePage('/blue')" :class="{active: currentPage === '/blue'}"> <!--<router-link to="/blue">蓝页</router-link>--> 蓝页 </li> <li @click="changePage('/tan')" :class="{active: currentPage === '/tan'}"> <!--<router-link to="/tan">土页</router-link>--> 土页 </li> </ul> </div> </template> <script> export default { name: "Nav", data() { return { // 没渲染一个页面,都会出现加载Nav组件,currentPage就会被重置, // 1)在点击跳转事件中,将跳转的页面用 数据库 保存,在钩子函数中对currentPage进行数据更新 // currentPage: localStorage.currentPage ? localStorage.currentPage: '' // 2)直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage currentPage: '' } }, methods: { changePage(page) { // console.log(page); // 当Nav出现渲染,该语句就无意义,因为在data中将currentPage重置为空 // this.currentPage = page; // 有bug,用户不通过点击,直接修改请求路径完成页面跳转,数据库就不会更新数据 // localStorage.currentPage = page; // 任何一个标签的事件中,都可以通过router完成逻辑条件 // console.log(this.$route); // 管理路由数据 // console.log(this.$router); // 管理路由跳转 this.$router.push(page); // 路由的逻辑跳转 } }, // 当前组件加载成功,要根据当前实际所在的路径,判断单选激活标签 created() { // console.log(this.$route.path); this.currentPage = this.$route.path; } } </script> <style scoped> .nav { width: 100%; height: 60px; background-color: orange; } .nav li { float: left; font: normal 20px/60px '微软雅黑'; padding: 0 30px; } .nav li:hover { cursor: pointer; background-color: aquamarine; } .nav li.active { cursor: pointer; background-color: aquamarine; } </style>
