传统的布局方式都是基于盒模型的
利用display、position、float来布局有一定局限性
比如说实现自适应垂直居中
随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型
flex弹性布局
使用弹性布局可以有效的分配一个容器的空间
即使我们的容器元素尺寸改变
它内部的元素也可以调整它的尺寸来适应空间

若想让一个元素变成弹性盒
很简单
display: flex;和display: inline-flex;都可以
设置了flex布局后,子元素的float、clear和vertical-align属性就会失效
举个小例子:
下面是html部分
<div class="flex-box">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
下面是css部分
.flex-box {
500px;
height: 100px;
border: 1px solid black;
}
.flex-item {
100px;
height: 100px;
font-size: 80px;
line-height: 100px;
text-align: center;
}
.flex-item:nth-child(1) {
background-color: lightseagreen;
}
.flex-item:nth-child(2) {
background-color: violet;
}
.flex-item:nth-child(3) {
background-color: cornflowerblue;
}
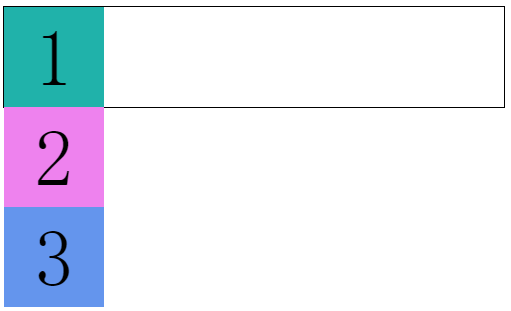
这是刚开始的样子=。= 正常情况下,子元素div默认占满一行,所以他们只能纵向排列

现在我们使用弹性布局给父元素在设置以下属性:
.flex-box {display: flex; /*增*/
500px;
height: 100px;
border: 1px solid black;
}
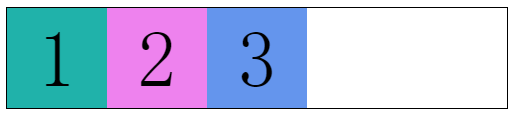
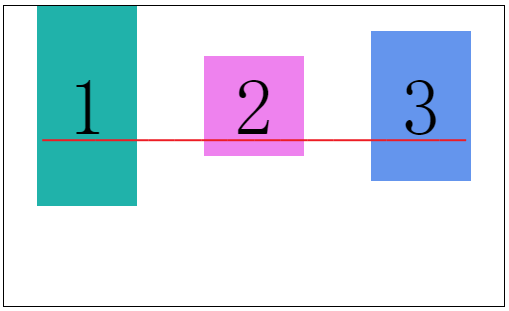
然后呢现在变成了下面这个样子了,是不是很神奇哈哈。

我们发现子元素在父元素中呈现行排列
看起来好像子元素应用了浮动float
但这个属性远远没有这么简单
现在才刚刚开始(⊙▽⊙)
相关概念
在讲那些属性之前,我们先来看一些基本概念
设置了flex布局的元素,称为“flex容器”,简称“容器”
它的子元素,称为“flex项目”,简称“项目”
这里我引入一张图(原谅我的盗图,自己懒得画了..)

“容器”中有两条垂直的坐标轴
横向的叫做主轴
纵向的叫做交叉轴
主轴左边与右边分别叫做主轴起点与主轴终点
交叉轴上边与下边分别叫做交叉轴起点与交叉轴终点
“项目”也有两个名词
每个项目的宽与高叫做主轴尺寸与交叉轴尺寸
这回我们就能理解了为什么使用弹性布局后子元素呈现行排列
项目在容器中就是沿着主轴排列的
容器属性
弹性盒布局“容器”有如下属性
flex-flow:flex-direction,flex-wrap
justify-content
align-items
align-content
flex-direction
我们可以使用flex-direction指定主轴的方向,从而改变项目的排列方向
属性值:
row(默认)
row-reverse
column
column-reverse
.flex-box {
display: flex;500px;height: 100px;
border: 1px solid black;
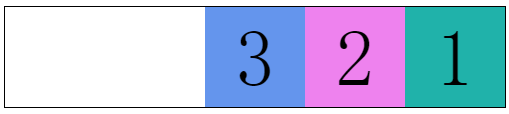
flex-direction: row-reverse; /*增*/
}

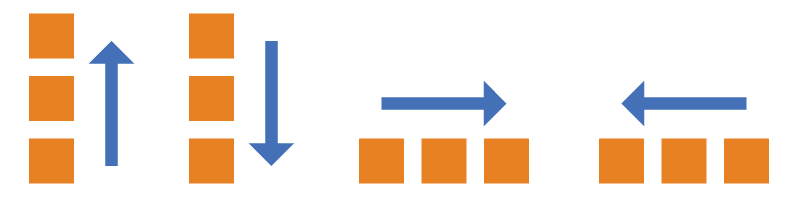
其他属性也不多解释了,很好理解,看图=。=

这张图片分别对应了column-reverse、column、row、row-reverse
flex-wrap
我们弹性盒的项目默认都是排列在一个轴上的
这样如果项目多的话,会“弹性”压缩在一行
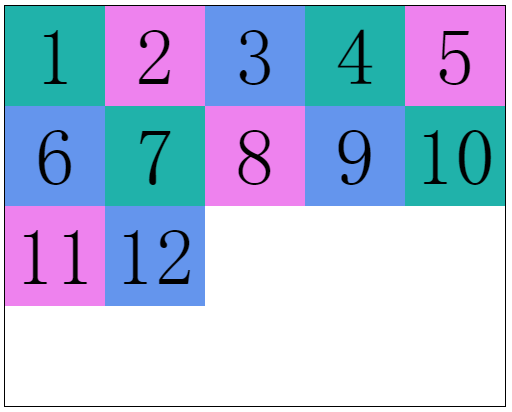
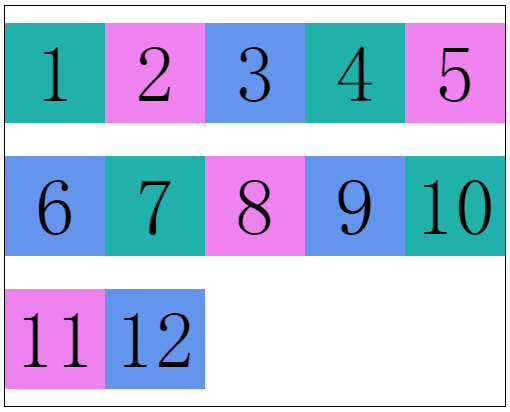
比如说我多加一些项目

我并没有改变项目的宽
但是由于处于弹性盒中项目过多,项目在主轴上被压缩
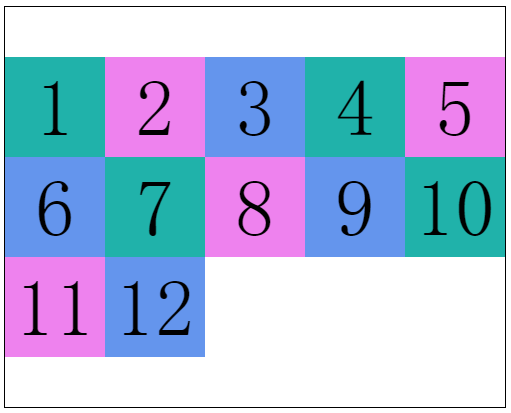
现在添加flex-wrap属性:
.flex-box {
flex-wrap: wrap; /*增*/
}

flex-wrap: wrap可以让我们指定当容器“装不下”项目时,是否换行
属性值如下:
- no-wrap
- wrap
- wrap-reverse
前两个我们都理解了
第三个属性值wrap-reverse
换行的项目会排在上面像这样

flex-flow
flex-flow是flex-direction和flex-wrap的复合属性
两个属性都是必写的
就不多解释了
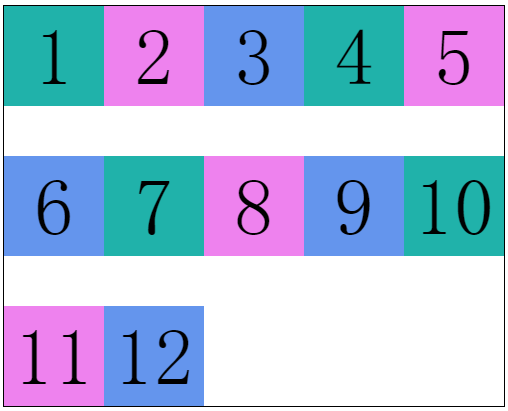
justify-content
justify-content属性定义了项目在主轴上的对齐方式
属性值如下:
flex-start:左对齐(默认)
flex-end:右对齐
center:居中
space-between:两端对齐(项目间间隔相同)
space-around:两端间隔对齐(项目间间隔是项目与边框间隔的2倍)
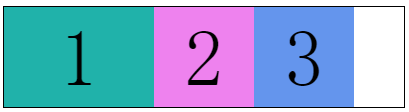
flex-start : 
flex-end:

center:

space-between:

space-around:

align-items
align-items属性定义项目在交叉轴上如何对齐
属性值如下:
stretch:未设置高度(或height: auto)的项目占满整个容器高度(默认)
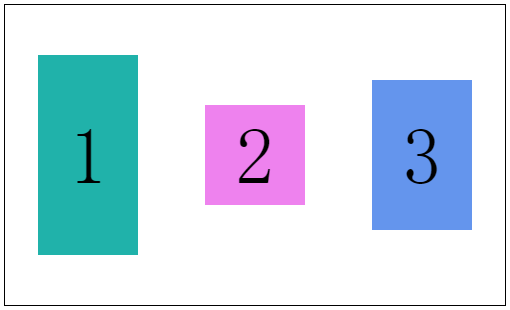
flex-start :交叉轴起点对齐
flex-end:交叉轴终点对齐
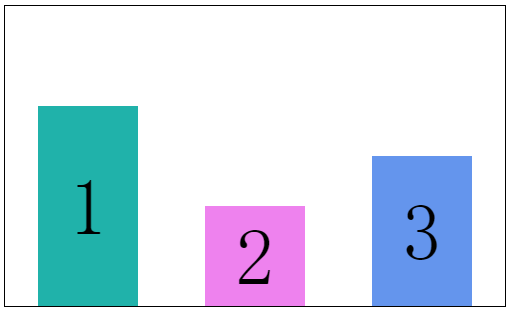
center:交叉轴中点对齐
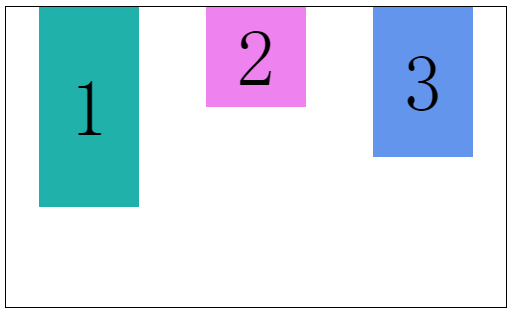
baseline:项目第一行文字的基线对齐
flex-start:

flex-end:

center:

baseline:

align-content
align-content属性定义多根轴线的对齐方式
这个属性只有在容器有多条主轴是才有效,一条主轴无效
类似于justify-content属性
属性值如下:
stretch:轴线占满整个交叉轴(默认值)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线间间隔相等
space-around:每根轴线两侧的间隔都相等
flex-start:

flex-end:

center:

space-between:

space-around:

项目属性
弹性盒布局“项目”有如下属性
- order
- flex:flex-grow、flex-shrink、flex-basis
- align-self
order
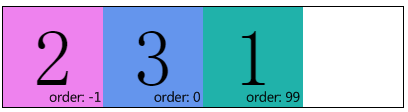
order允许我们自定义项目的排列顺序
默认为0,属性值是数字,数值越小越靠前
有点类似我们优先队列中的优先级
.flex-item:nth-child(1) {
......
order: 99;
}
.flex-item:nth-child(2) {
......
order: -1;
}
.flex-item:nth-child(3) {
......
}

flex-grow
flex-grow定义项目的放大比例
默认是0,就是如果没有占满容器整行,也不放大项目,就像上面的图片


这就相当于三个项目把剩下的空间“切成”6块
项目一拿走1块,项目二拿走2块,项目三拿走3块
flex-shrink
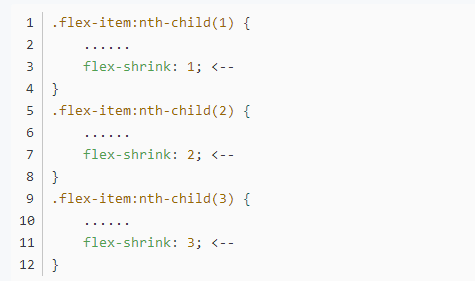
flex-shrink定义项目的缩小比例
默认是1,就是如果空间不足,该项目将等比缩小
通过这个属性我们可以控制各个项目缩小的比例


这样各个项目缩小的比例就是 1:2:3
从而保证所有项目总宽度和容器宽度相等
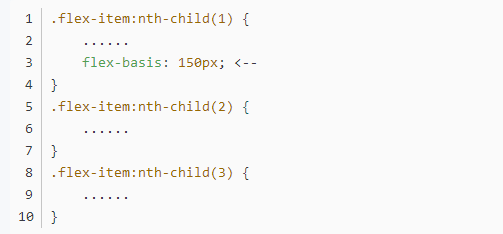
flex-basis
flex-basis定义在分配多余空间之前,项目占据的主轴空间
默认auto,就是项目本来的宽度
我们可以手动设置长度


flex
flex是flex-grow、flex-shrink、flex-basis的复合属性
默认值:0 1 auto,后两个属性可选
可以写关键字:auto (1 1 auto) 和 none (0 0 auto)
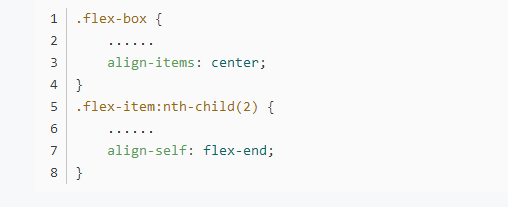
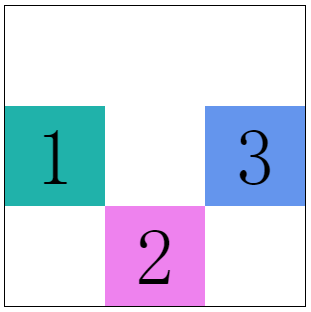
align-self
align-self属性允许个别项目拥有与众不同的对齐方式
就是会覆盖align-items设置的对齐属性
默认值auto,继承弹性容器的align-items属性值
属性值除了auto外,和align-items一样,就不多解释了
auto
stretch
flex-start
flex-end
center
baseline

弹性盒的全部属性就是这些了
其实这些都是最新的语法
在此之前浏览器的实现都不一致,了解一下就好了
2009年规范语法:
display: box
2011年非官方规范语法:
display: flexbox
最新版本规范语法:
display: flex
本文转载:https://blog.csdn.net/dx18520548758/article/details/54316024