iPhone6的原型规范如下:
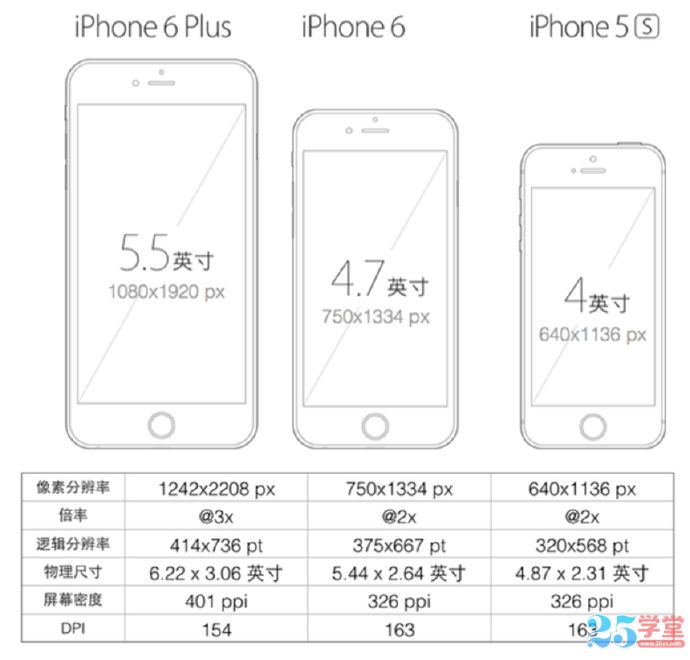
1、界面尺寸布局:满屏尺寸750x1334px
2、高度电量条高度40px,导航栏高度88px,标签栏高度98px;
3、各区域图标大小导航栏图标44px,标签栏图标50px;
4、各区域文字大小电量条文字22px,导航栏-文字32px,标签栏字20px;
5、常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
6、常用的颜色:背景浅灰色#f2f2f2,文字深黑色#323232,边框色深灰#CCCCCC;
7、常用可点击区域的高度:88px;
8、单行文字的背景框的高度:88px,双行则为:176px,三行则为:264px;
9、常用间距:亲密距离:20px;疏远距离:30px,其它距离:10px,44px等;
10、按钮和文本框,原型图做成直角的,圆角半径是多少,由Ui来设计;
11、这种情况,需要修改原型。单个页面的逻辑流程图或用户学习使用时间,超过其它页面平均数的3倍以上;
12、以上所有的规范仅供参考,该调整和修改的地方可以调整。具体情况具体分析。

来源:http://www.25xt.com/appdesign/10302.html