1.什么是Mock.js?
生成随机数据,拦截Ajax请求。
通过随机数据,模拟各种场景;不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据;支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等;支持支持扩展更多数据类型,支持自定义函数和正则。
优点是非常简单方便, 无侵入性, 基本覆盖常用的接口数据类型。
2.安装
使用npm安装:npm install mockjs --save
使用yarn安装:yarn add mockjs --save
3.使用方法
基本语法:Mock.mock(url,{ "dataname|rule":{"对应的值"} })
url 就是我们通过ajax获取数据时候填写的地址,这里填写的地址可以是任意不存在的地址,第二个参数是我们要模拟的数据,以及相应的规则。
语法规则:参照官网实例 http://mockjs.com/examples.html
// 获取 mock.Random 对象
const Random = Mock.Random;
Mock.mock('/user/list','post',{
data:{
"list|5":[ //生成|5个如下格式名字的数据
{
"id|+1":1, //数字从当前数开始后续依次加一
"name": "@cname", //名字为随机中文名字
"age|1~40": 20, //年龄为1-40之间的随机数字
"sex|1":["男","女"], //性别是数组中的一个,随机的
"job|1":["web","UI","python","php","java"], //工作是数组中的一个
'email':"@email", //随机邮箱
'city':"@city()", // city: "扬州市"
'city2':Random.city(true), // city2: "新疆维吾尔自治区 吐鲁番地区"
'county':"@county(true)", // county "澳门特别行政区 离岛 -"
'county2':Random.county(true), // county2: "湖南省 株洲市 茶陵县"
}
]
}
})
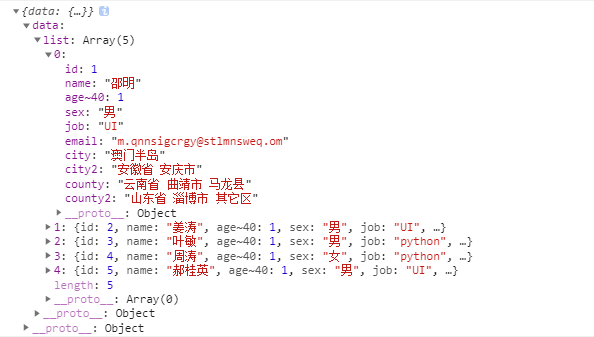
生成的数据结果为:

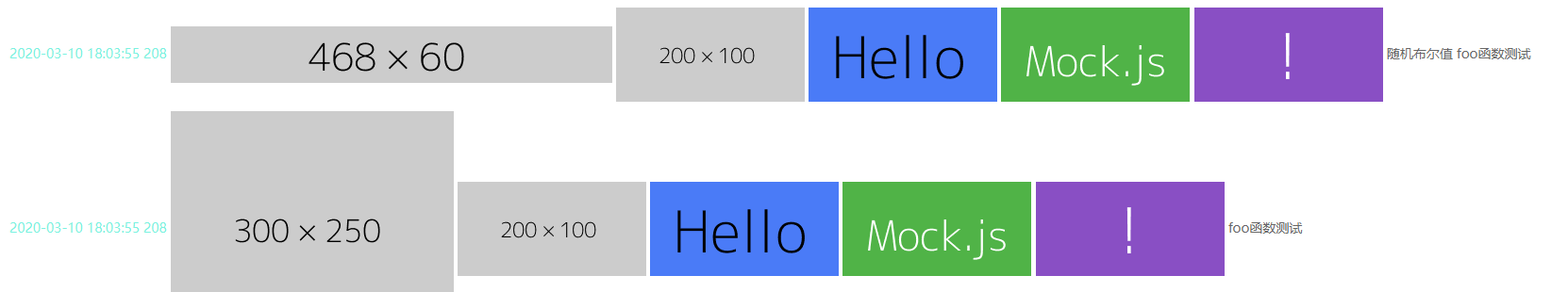
再试一组数据:
Mock.mock('/other','post',{
"data|5":[
{
'img':"@image", //随机获取图片
'boo1':"@boolean",//随机获取boolean值
'date':Random.now('yyyy-MM-dd HH:mm:ss SS'),
'img1':Random.image('200x100'),
// Random.image( size, background, text )
'img2':Random.image('200x100', '#4A7BF7', 'Hello'),
// Random.image( size, background, foreground, text )
'img3':Random.image('200x100', '#50B347', '#FFF', 'Mock.js'),
// Random.image( size, background, foreground, format, text )
'img4':Random.image('200x100', '#894FC4', '#FFF', 'png', '!'),
'color':Random.color(),
'foo': 'foo函数测试',
'name': function() {
return this.foo
}
}
]
})
生成的数据结果为: