本次开发,进行具体功能的实现(还存在部分功能不完善,如日期,最后的结算等),目前只实现了“消费类型”和“消费金额”的设计以及“收入类型”和“收入金额”的设计;
js文件
var util = require("../../utils/util.js"); //获取应用实例 var app = getApp(); Page({ data: { userInfo: {}, buttonLoading: false, AccountData: [], AccountTotal: 0 }, onLoad: function () { console.log('onLoad') var that = this; // 获取记录 var tempAccountData = wx.getStorageSync("AccountData") || []; this.caculateTotal(tempAccountData); this.setData({ AccountData: tempAccountData }); }, // 计算总额 caculateTotal: function (data) { var tempTotal = 0; for (var x in data) { tempTotal += parseFloat(data[x].amount); } this.setData({ AccountTotal: tempTotal }); }, //表单提交 formSubmit: function (e) { this.setData({ buttonLoading: true }); var that = this; setTimeout(function () { var inDetail = e.detail.value.inputdetail; var inAmount = e.detail.value.inputamount; if (inDetail.toString().length <= 0 || inAmount.toString().length <= 0) { console.log("can not empty"); that.setData({ buttonLoading: false }); return false; } //新增记录 var tempAccountData = wx.getStorageSync("AccountData") || []; tempAccountData.unshift({ detail: inDetail, amount: inAmount }); wx.setStorageSync("AccountData", tempAccountData); that.caculateTotal(tempAccountData); that.setData({ AccountData: tempAccountData, buttonLoading: false }); }, 1000); }, //删除行 deleteRow: function (e) { var that = this; var index = e.target.dataset.indexKey; var tempAccountData = wx.getStorageSync("AccountData") || []; tempAccountData.splice(index, 1); wx.setStorageSync("AccountData", tempAccountData); that.caculateTotal(tempAccountData); that.setData({ AccountData: tempAccountData, }); } })
json
{ "navigationBarTitleText": "爱Ta记账", "usingComponents": {} }
wxml
<!--index.wxml-->
<view class="container">
<form catchsubmit="formSubmit" >
<view class="account-detail">
<input placeholder="支出类型" name="inputdetail" type="text" />
</view>
<!-- <view class="account-detail">
<input placeholder="支出日期" name="inputdetime" type="text" />
</view>-->
<view class="account-amount">
<input placeholder="支出数额" name="inputamount" type="number" />
</view>
<view class="add-one">
<button formType="submit" type="primary" loading="{{buttonLoading}}"> 花钱了 </button>
</view>
</form>
<view class="account-list-text">
<text>支出列表:</text>
</view>
<view class="account-list-all-amount">
<text>合计:{{AccountTotal}}</text>
</view>
<block wx:for="{{AccountData}}" >
<view class="account-list">
<view class="account-list-amount">
{{item.amount}}
</view>
<view class="account-list-detail">
{{item.detail}}
</view>
<view class="account-list-del">
<button size="mini" type="warn" data-index-key="{{index}}" bindtap="deleteRow" >删 除 </button>
</view>
</view>
</block>
</view>
wxss
.account-detail{ height: 100rpx; padding: 0 30rpx; } .account-amount{ padding: 0 30rpx; } .add-one{ margin-top: 20rpx; } .account-list-text{ color:gray; margin:30rpx 0 0 30rpx; } .account-list-all-amount{ color:gray; align-self: flex-end; padding-right: 25rpx; } .account-list{ color:gray; margin:30rpx 0 0 30rpx; display: flex; flex-direction: row; background-color:wheat; line-height: 70rpx; } .account-list-detail{ flex:1; } .account-list-amount{ 100rpx; }.account-detail{ height: 100rpx; padding: 0 30rpx; } .account-amount{ padding: 0 30rpx; } .add-one{ margin-top: 20rpx; } .account-list-text{ color:gray; margin:30rpx 0 0 30rpx; } .account-list-all-amount{ color:gray; align-self: flex-end; padding-right: 25rpx; } .account-list{ color:gray; margin:30rpx 0 0 30rpx; display: flex; flex-direction: row; background-color:wheat; line-height: 70rpx; } .account-list-detail{ flex:1; } .account-list-amount{ 450rpx; }
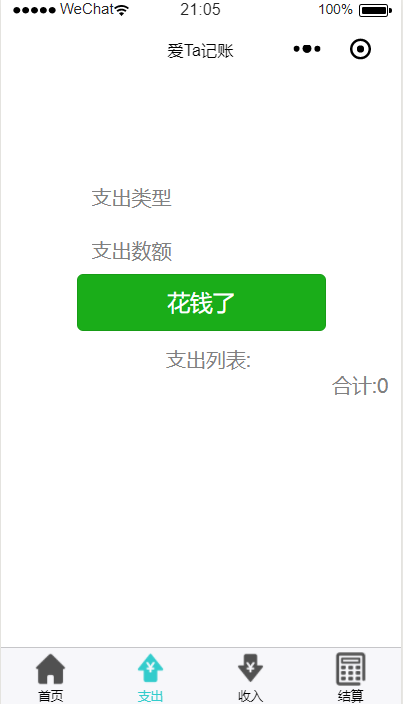
最终的效果图:

附:参考网上部分代码;
目前开发还存在一些小问题。