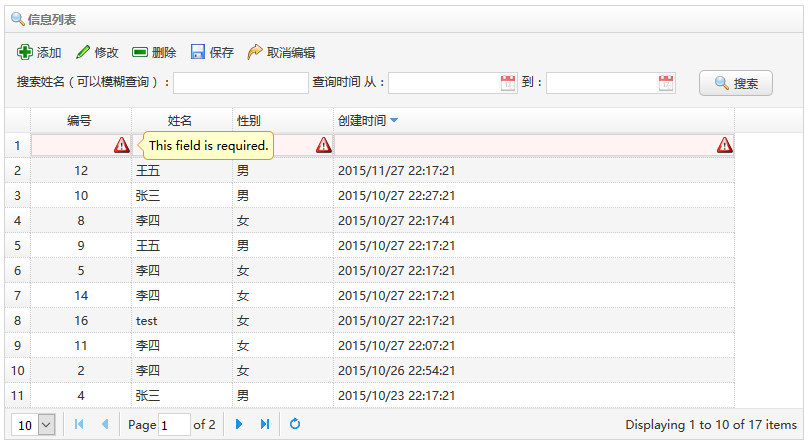
效果:

html代码:
<div>
<!--使用JS加载方式-->
<table id="tab"></table>
<!--按钮--->
<div id="tb">
<div style="padding: 5px;">
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-add', plain:true," onclick="obj.add();">添加</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-edit', plain:true,">修改</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-remove', plain:true,">删除</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-save', plain:true,"style="display: none;" id="save" onclick="obj.save();">保存</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-redo', plain:true,"style="display: none;" id="redo" onclick="obj.redo();">取消编辑</a>
</div>
<div style="padding-left: 10px; padding-bottom: 10px;">
搜索姓名(可以模糊查询):<input id="name" name="name" type="text" class="textbox" style=" 130px;" />
查询时间 从:<input id="time_from" name="time_from" type="text" class="easyui-datebox" style=" 130px;" />
到:<input id="time_to" name="time_to" type="text" class="easyui-datebox" style=" 130px;" />
<a id="search" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'," style="margin-left: 20px; padding: 0 10px 0 10px;">搜索</a>
</div>
</div>
</div>
JS代码:
<script type="text/javascript"> //扩展 dateTimeBox $.extend($.fn.datagrid.defaults.editors, { datetimebox: { init: function (container, options) { var input = $('<input type="text">').appendTo(container); options.editable = false; input.datetimebox(options); return input; }, getValue: function (target) { return $(target).datetimebox('getValue'); }, setValue: function (target, value) { $(target).datetimebox('setValue', value); }, resize: function (target, width) { $(target).datetimebox('resize', width); }, destroy: function (target) { $(target).datetimebox('destroy'); }, } }); $(function () { obj = { editRow: false, search: function () { $('#box').datagrid('load', { user: $.trim($('input[name="user"]').val()), date_from: $('input[name="date_from"]').val(), date_to: $('input[name="date_to"]').val(), }); }, add: function () { $('#save,#redo').show(); /* //当前页行结尾添加 $('#box').datagrid('appendRow', { user : 'bnbbs', email : 'bnbbs@163.com', date : '2014-11-11', }); */ if (!this.editRow) { //添加一行 $('#tab').datagrid('insertRow', { index: 0, row: { /* user : 'bnbbs', email : 'bnbbs@163.com', date : '2014-11-11', */ }, }); //将第一行设置为可编辑状态 $('#tab').datagrid('beginEdit', 0); this.editRow = true; } }, save: function () { //这两句不应该放这里,应该是保存成功后,再执行 //$('#save,#redo').hide(); //this.editRow = false; //将第一行设置为结束编辑状态 $('#tab').datagrid('endEdit', 0); }, redo: function () { $('#save,#redo').hide(); this.editRow = false; $('#tab').datagrid('rejectChanges'); }, }; //格式化日期输出样式 $('#time_from, #time_to').datebox({ formatter: function (date) { return date.getFullYear() + '/' + (date.getMonth() + 1) + '/' + date.getDate(); }, }); //Datagrid设置 $('#tab').datagrid({ //===================================== 样式 ===============================================// 800,//宽度 title: '信息列表',//标题名 iconCls: 'icon-search',//图标 singleSelect: true,//是否单选 striped: true,//是否开启斑马线 fitColumns: false,//是否自适应宽度(出现滚动条) loadMsg: '正在努力加载,请稍后………………',//显示加载提示信息 rownumbers: true,//显示行号 //showHeader: false,//是否显示行头(标题) //showFooter:false,//显示行尾,默认情况下不显示,要在后台使用json数据传递 //==========================================================================================// //============================= 加载数据,要显示的字段 =========================================// //要加载的数据 url: "../Json/datagridjson.ashx", //要显示的列 columns: [[ { field: 'id', title: '编号', align: 'center',//标题和内容居中 resizable: false,//不允许改变大小 //hidden:true,//隐藏该列 100,//所有字段设置成100,起到自动平均分配大小的作用 //设置为可以编辑的列,只有这样才能使用编辑 editor: { type: 'validatebox', //其中写的使一些验证,像邮箱验证等等 options: { required: true, }, }, }, { field: 'name', title: '姓名', 100,//所有字段设置成100,起到自动平均分配大小的作用 halign: 'center',//仅标题居中 //显示数据的时候,格式化数据 //formatter: function (value, row, index) { // return '[ ' + value + ' ]'; //}, //设置为可以编辑的列,只有这样才能使用编辑 editor: { type: 'validatebox', //其中写的使一些验证,像邮箱验证等等 options: { required: true, }, }, }, { field: 'sex', title: '性别', 100,//所有字段设置成100,起到自动平均分配大小的作用 //设置为可以编辑的列,只有这样才能使用编辑 editor: { type: 'validatebox', //其中写的使一些验证,像邮箱验证等等 options: { required: true, }, }, }, //在字段中使用排序,每点击一次,都会向后台POST要排序的字段和正序还是倒序排列。 { field: 'createtime', title: '创建时间', 400,//所有字段设置成100,起到自动平均分配大小的作用 sortable: true,//允许排序 //设置为可以编辑的列,只有这样才能使用编辑 editor: { type: 'validatebox', //其中写的使一些验证,像邮箱验证等等 options: { required: true, }, }, } ]], //==========================================================================================// //===================================== 分页 ===============================================// //显示分页控件栏 pagination: true, pageNumber: 1,//初始化的时候在第几页 pageSize: 10,//,每页显示的条数 pageList: [10, 15, 20],//每页显示的条数 //==========================================================================================// //===================================== 排序 ===============================================// //通过POST传递到后台,然后进行排序。 sortName: 'createtime', sortOrder: 'desc', //==========================================================================================// //===================================== 按钮 ===============================================// toolbar: '#tb', //==========================================================================================// //===================================== 添加一行 ===============================================// onAfterEdit: function (rowIndex, rowData, changes) { $('#save,#redo').hide(); obj.editRow = false; console.log(rowData); }, //==========================================================================================// }); }) </script>
后台:
- 得到数据,通过Ajax发送到后台,进行保存数据库,然后刷新数据即可。

-------------------------------------------------