1、表单属性action:处理表单数据服务器端处理程序地址,默认提交本页;
2、表单属性method:①get:明文,数据显示地址栏,长度《2KB,向服务器请求数据时使用;②post:密文,提交用户数据/密码使用,大文件大数据提交到服务器时使用;
3、表单属性enctype:①application/x-www-form-urlencoded(默认值):允许提交特殊字符(?、=、&);②multipart/form-data:文件上传;③text/plain:只允许提交普通字符;
4、表单控件input:①type:类型【a、text:文本;b、password:密码;c、radio:单选;d、checkbox:复选;e、submit:提交;f、reset:重置;g、button:普通按钮;h、hidden:隐藏(不让用户看见但要提交到服务器的数据);i、file:文件选择(method必须为post;enctype 值必须为 multipart/form-data);】;②value:控件值,提交服务器使用;③name:控件名,服务器使用;④disabled:禁用;⑤maxlength:限制输入字符数;⑥readonly:只读;⑦checked:默认选中;* ⑤⑥在文本与密码框使用;⑦在单选和复选中使用;
5、表单控件select:选项框,属性:①size:显示数量(大于1为滚动列表);②multiple:可多选;子标签option:选项,属性:selected:预选中;


6、表单控件textarea:多行文本域,属性:①cols:文本域列数,一行显示字符数;②rows:文本域行数,能够显示的文本行数;
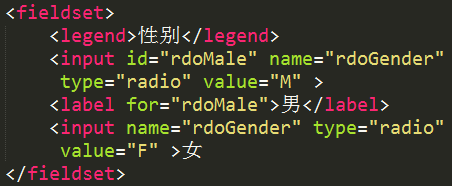
7、表单控件label:关联元素,属性:for:面向需要关联的表单控件id值;
8、浮动框架iframe:网页嵌入,属性:①src:嵌入网页的url;②frameborder:值为0无边框;
9、摘要与细节:可收缩信息,标签:①summary:标题;②details:细节;


10、度量元素:meter,属性:①min:最小值,默认0;②max:最大值,默认1;③value:显示值,默认0;
11、时间元素:time,属性:datetime:关联的日期时间值,日期时间用T分隔;
12、高亮元素:mark,突出背景颜色;
13、按钮:button:处于form表单内为提交按钮,处于form表单外为普通按钮;
14、区块元素:fieldset,标题:legend;