在基础架构部沉浸了半年,有一些认知刷新想和童靴们交代一下, 不一定全面,仅代表此时的认知, 也欢迎筒靴们提出看法。
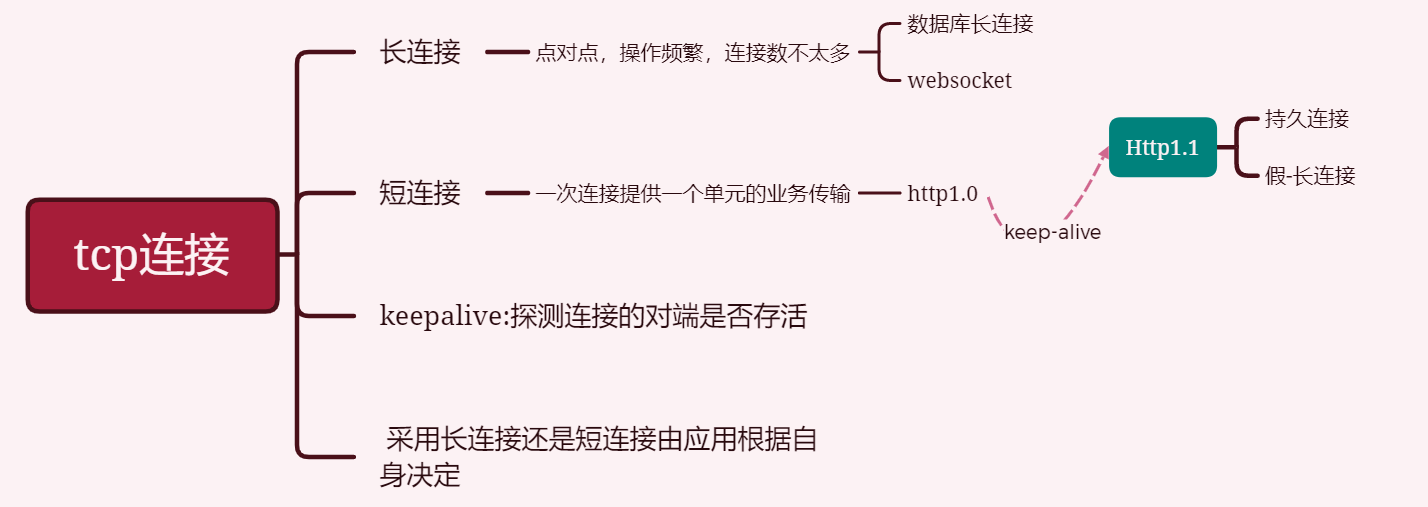
本文聊一聊口嗨用语:“长连接、短连接”, 文章会按照下面的思维导图来讲述:

重点围绕这两个难点/思维误区来整理知识体系。
- 长连接 vs 短连接
- Http1.1持久连接 vs WebSocket长连接
长连接 vs 短连接
长连接是指一个连接上连续发送多个数据包。
短连接是指双方要数据交互时,建立一个连接,数据发送完毕,则断开连接,即每次连接只完成一个单元的业务传输,有需要再建立新连接传输数据。
实际上长短连接都是针对TCP连接而言的,强调的是应用层对下层TCP连接的使用姿势,采用哪种连接由应用根据自身情况决定。
长连接多用于操作频繁、点对点的通信,而且连接数不能太多的情况。每次TCP连接都需要三次握手,这需要时间,如果每个操作都是短连接,再操作的话那么处理速度会降低很多,所以每次操作完后都不断开,下次处理时直接发送数据包就OK了,不用建立TCP连接。例如:数据库的连接用长连接,如果用短连接频繁的通信会造成socket错误,而且频繁的socket 创建也是对资源的浪费。
而常规web网站一般都是短连接,这是由web站点的特征决定,web站点的客户端数量大、访问时间/频次不固定,采用短连接能节省服务器资源;如果客户端都维持长连接,可想而知,会占用多大的服务器资源, 所以并发量大,但每个用户无需频繁操作的时候使用短连接较好。
Http1.1持久连接
早期HTTP1.0是纯粹的TCP短连接的应用,每个连接完成一次Http请求/响应模型,这种方式频繁的创建/销毁连接无疑是有一定性能损耗的。
目前普遍应用的HTTP1.1的Keep-alive官方术语上叫持久连接(英语:HTTP persistent connection,也称作HTTP keep-alive或HTTP connection reuse),国内口嗨称为“HTTP长连接”。
HTTP1.1keep-alive,我认为是应用层HTTP协议对于TCP连接的折中使用,是在应用层对下层TCP连接的协商使用,这种协商以客户端/服务端的Connection:Keep-alive标头体现。
-
Http1.0 频繁创建/销毁连接确实给通信双方带来了不必要的性能损耗 #不必要#
-
直接使用典型的长连接又会给服务端带来极大的压力 #不允许#
故HTTP1.1的keep-alive一方面允许多个HTTP请求复用一个TCP连接, 另一方面又将这种复用时效交由客户端/服务端在应用层协商:应用层每次请求/响应均携带Connection标头滑动续约来体现。
HTTP 1.1 Keep-Alive的实质是应用层滑动续约复用TCP连接?

根据一些官方文档,无论是客户端、还是服务端,均有等待TCP连接活跃的超时时间,
- 客户端IE默认的KeepAliveTimeout是1分钟;
- 服务器IIS默认ConnectionTimeout时长2min
- 服务器ASP.NetCore Kestrel默认的KeepAliveTimeout=130s
- 服务器nginx默认的keepalive_timeout=60s
这里面明眼人一看,1.2.4针对TCP Connection复用的滑动超时时间是拍脑袋决定的,而第3点ASP.NET Core Kestrel作为.NETCore的寄宿服务器为什么是130s, 是不是有点意思。
我给你们找出来了, KestrelServerLimits.KeepAliveTimeout=130s
典型的长连接WebSocket
WebSocket是一种典型的长连接,通过第一个HTTP Request建立了TCP连接之后,之后数据交互都不需要发送HTTP Request了,但是不需要发送 HTTP header就能交换数据显然和原有的 HTTP 协议是有区别的,所以它需要对服务器和客户端都进行升级才能实现,这个协商是在Websocket数据传输之前就已经完成。
WebSocket也有Keepalive机制,WebSocket的Keep-alive的作用是在复杂的网络环境中探测连接的对端是否还存活。
旁白
- 长短连接都是针对TCP连接而言,强调的是应用层对于TCP连接的使用姿势。
- HTTP1.1 Keep-alive是对TCP连接的折中使用,既不是短连接,也不能称为典型的长连接。
- HTTP1.1 Keep-alive官方称持久连接,我的观点是HTTP1.1 Keep-Alive 是在应用层对TCP连接进行滑动续约复用。
- 典型的长连接WebSocket在数据传输之前就完成了长连接确认。
