“瀑布流布局”随着pinterest网的流行而出名,现在国内使用这种风格布局的网站也越来越多,比如说Mark之,蘑菇街,点点网,哇哦等等。我第一次听到这个布局名称是来自于“乔花写的《瀑布流布局浅析一文”,之后在群里也时不时有同学会问有关于这种布局的使用方法。今天我老话重谈,主要向大家介绍一些相关的制作插件,以及成功的案例,希望能给大家今后的工作有所帮助。
制作瀑布流布局的优秀插件
首先简单的向大家推荐几款制作瀑布流的jQuery插件,这些插件能帮助大家轻松的实现类似于pinterest的布局效果:
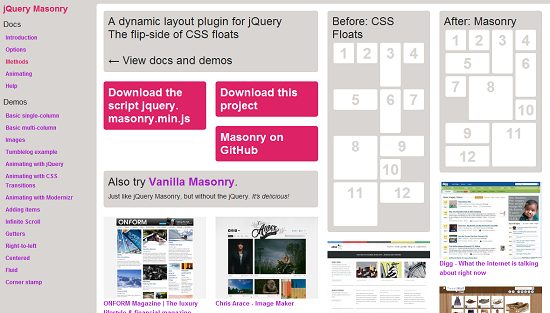
1.Masonry
Masonry是一个动态的网格布局插件。每个元素水平方向都采用全float布局,但在垂直方向使用绝对定位来控制元素的位置,犹如彻墙一样,能做到见缝插针。
2.Isotope
Isotope是一款实现动态布局的精致jQuery插件,是单独的CSS无法实现的,而且他可以通过jQuery选择器来控制元素的显示与隐藏等。
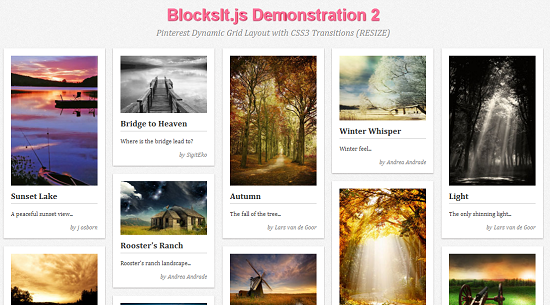
3.Blockslt
BlocksIt.js是一个创建动态的网格布局的jQuery插件。它将HTML元素转换为“块”,它们的位置布局类似于网格布局的Pinterest一样。
4.Wookmark
Wookmark是一款简单的动态网格布局的jQuery插件。
5.Pinterest Clone Layout
这是一个客隆了Pinterest网站布局的jQuery,方便你快速创建一个类似于pinterest布局效果的站点
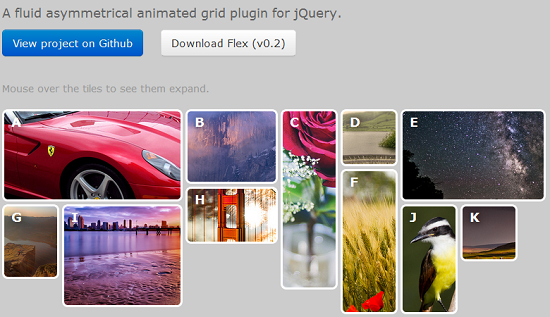
6.Flex
Flex是一个流体不对称的动画网格布局插件。它还有一个鼠标悬停时放大的功能。
上面六款都是jQuery插件,主要功能就是可以使用他们来制作大家所说的瀑布流布局,当然你要是认为他们不好,你可以自己动手写一个这样的插件,这点我相信您行的,但有很多不懂js的同学,还是可以用一用,顶个急。下面我们一起来看看哪些方网站在使用瀑布流布局。
谁在使用瀑布流布局?
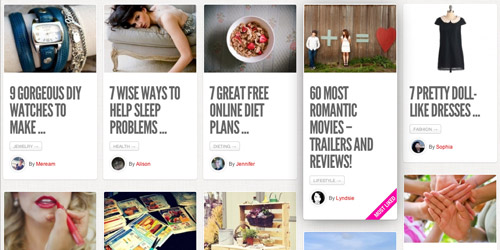
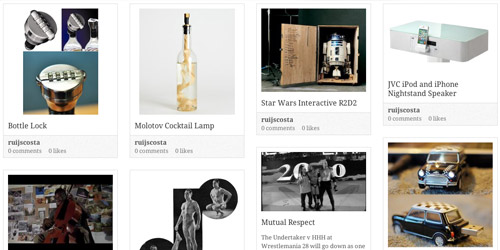
下面展示的都是瀑布流布局的网站,看起来都很经典,然而看起来很熟悉,因为它们都是从Pinterest克隆出来的。否则,他们中的许多人只是简单的创造性使用动态的网格来展示他们的作品和内容。
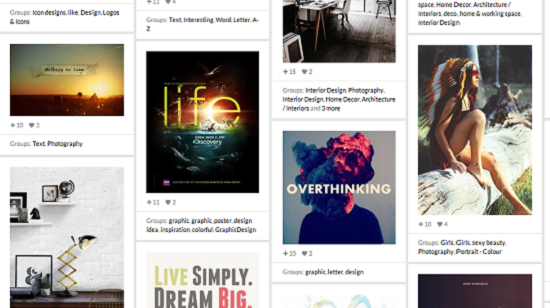
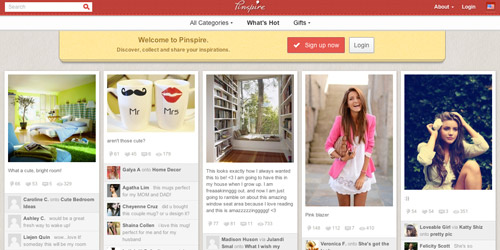
1.Pinspire
一个经典的瀑布流布局案例,常常被人拿来客隆。
2.WoXiHuan
3.Huaban
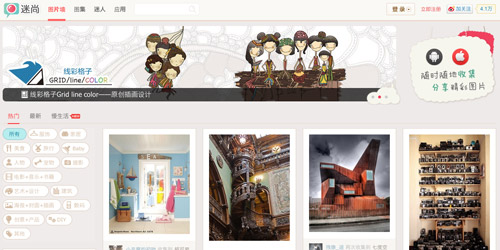
4.Mishang
5.Trippy
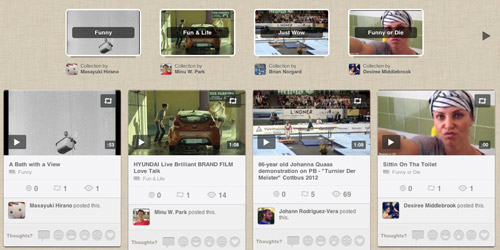
6.Chill
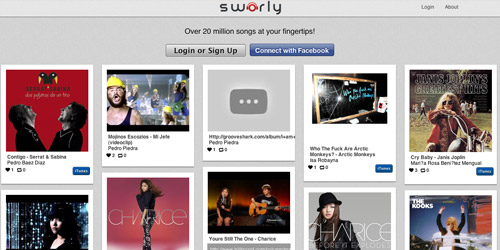
7.Sworly
8.Veerle
10.GentleMint
除了这些案例之外,当然还有更优秀的,只不过我没有发现,如果大家手上还有更好的插件和案例,希望能与我们分享。谢谢大家。
2012年10月19日更新
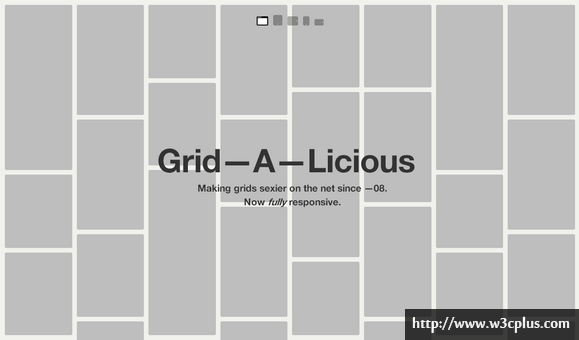
7、Grid—A—Licious
2012年12月19日更新
8、jQuery.Shapeshift
这是一个jQuery插件,可以让你的每个项目列表进行瀑布流布局,这是一个瀑布流网格系统,还具有Responsive设计特性、具有随时拖曳、同时支持手机端的Touch事件。
2013年04月25日更新
9、Packery
Packery是一个布局方面的jQuery插件,可以实现瀑布流,拖放布局等功能。
转载:http://www.w3cplus.com/resources/create-dynamic-grid-layouts-like-pinterest.html