(一)自适应布局——左栏改右栏
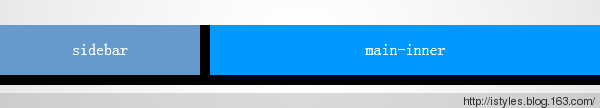
这里先写个一列固定列宽,另一列自适应的两列布局,效果图:

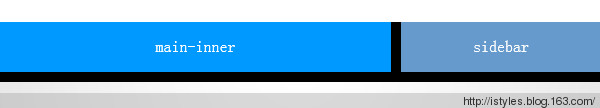
侧栏移至右边,效果图:

其HTML
<div class="wrap"> <div class="main"> <div class="main-inner">main-inner</div> </div> <div class="sidebar">sidebar</div> <div>
css
.wrap { width: 100%; margin: 0 auto; color: #FFF; text-align: center; line-height: 50px; } .main { float: left; width: 100%; height: 60px; margin-right: -100%; background: #000; } .sidebar { float: left; width: 200px; height: 50px; background: #69C; } .main-inner { height: 50px; margin-left: 210px; background: #09F; }
其关键的css为
.main{float:left;width:100%;height:60px;margin-right:-100%;background:#FFF;} .sidebar{float:left;width:200px;height:50px;background:#09C;} .main-inner{height:50px;margin-left:210px;background:#09F;}
其中关键的css为
.wrap{width:100%;} .main{float:left;width:100%;;margin-right:-100%;} .sidebar{float:left;width:200px;} .main-inner{margin-left:210px;}
实现原理:
实现这种布局的关键在于容器main ,宽度100%,让它浮动起来,再向浮动的反方向设置负margin. 给侧栏sidebar让出空间,侧栏sidebar只要浮动起来,设置宽度就好了。
main 的子元素 main-inner 根据 sidebar 的浮动位置、宽度,设置margin值即可。
例如这里 sidebar 向左浮动,宽度为200px, 那么为main-inner设置 margin-left:210;多出来的10px撑出左右栏的间距。
侧栏移至右边实现代码:
.sidebar{float:right;width:200px;} .main-inner{margin-left:210px;}
左右两侧栏固定宽,中间自适应的三栏:
<div class="wrap"> <div class="main"> <div class="main-inner">main-inner</div> </div> <div class="sidebar">sidebar</div> <div class="sidebar2">sidebar2</div> <div>
css
.main-inner{margin-left:160px;margin-right:210px;} .sidebar{float:right;width:200px;} .sidebar{float:left;width:150px;}
(二)未知高度两列,中间100%高度分隔线
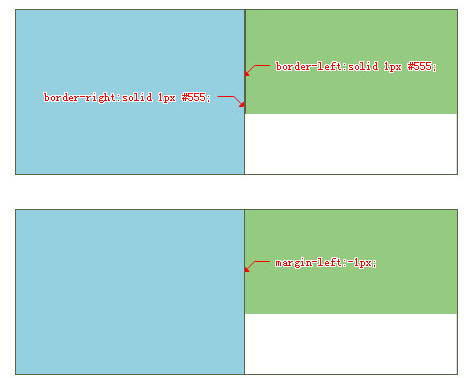
左右两侧高度不确定,但要求中间那条线始终与顶边、底边相连接。我们可以这样实现,分别为左容器设置右边框、右容器设置左边框,右容器margin:-1px; 当然也可以用table情况下如果考虑语义,用table布局不太合适。

(三)ie6兼容png24图片的优化
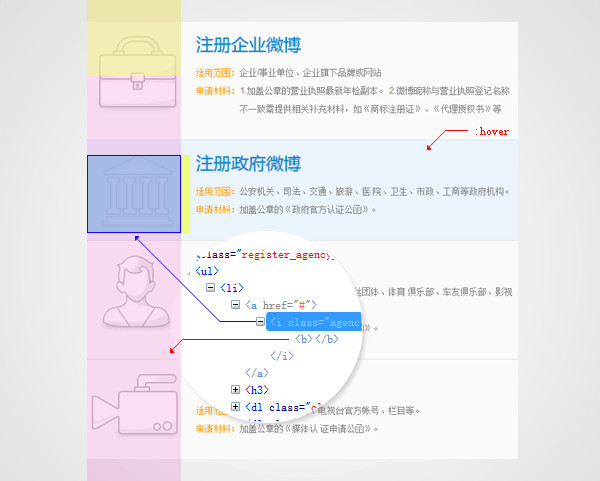
我们知道正常情况下屌丝ie6是不支持png24格试透明的,但有时候又不得不用png24格式图片,比如这个模块,需求方要求鼠标经过每行时有个效果(:hover),如果不用png24,只好两种状态图标带着背景色切一套,但如果改天需求方说:hover背景色不明显,再调深点吧~ 肿么办,改图?再要你改回去呢?伤得起吗。。。

还是老老实实用png24吧,ie滤镜大家都懂的,加个“_”其它浏览器没必要读这两句。
background: url(http://img.t.sinajs.cn/.../agency_type.png) no-repeat;
_background: none;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=crop, src='http://img.t.sinajs.cn/.../agency_type.png');
现在出现一个问题,ie6用了滤镜以后 background-position不起作用了,难道为这货另裁出N张图片来?那不是又产生出N个请求,做为一个深情的前端这种事坚决不干啊。
于是想到一个折中的方案,在之前的图标容器设置尺寸,overflow:hidden; 内部再套一层容器,把整个sprite图写到这个inner容器里当背景。通过manrgin的控制inner容器相对位置,显示不同的图标。不但解决了ie6下png24透明问题,也没有因此产生并发请求。
(四) 等宽等间距两端对齐列表
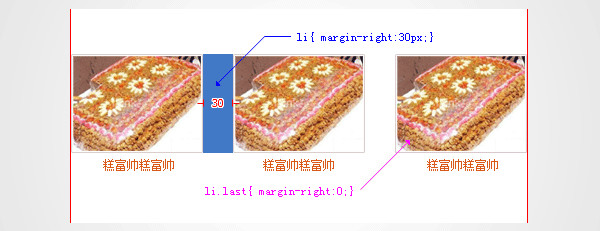
如图,有这样一个列表,设计为等宽等间距两端对齐。一种实现方式是,
li{float:left; _display:inline; margin-right:30px;}
为最后一项添加class,去掉30px的边距,
li.last{ margin-right:0;}
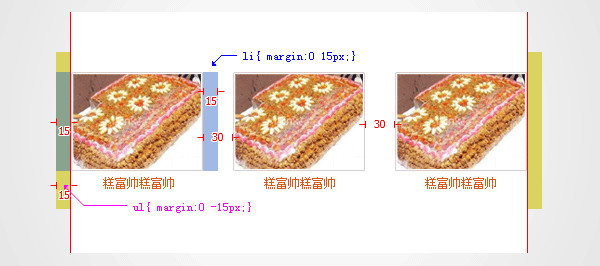
 另一种实现方式利用负margin,
另一种实现方式利用负margin,
这样就不需要单独为某个li单独添加class了,代码看起来整齐些,循环输出多行的时候程序也少了个判断。
注明: