内容目录:
- Dom
- 查找
- 操作
- 事件
- jQuery
- 查找
- 筛选
- 操作
- 事件
- 扩展
Dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
Dom查找元素
直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
其中上半部分主要是Node包含元素和内容,下半部分Element只包含元素
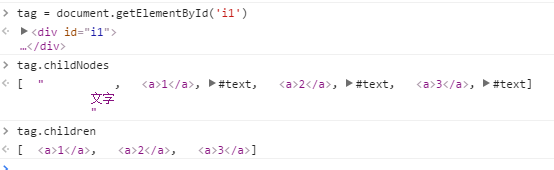
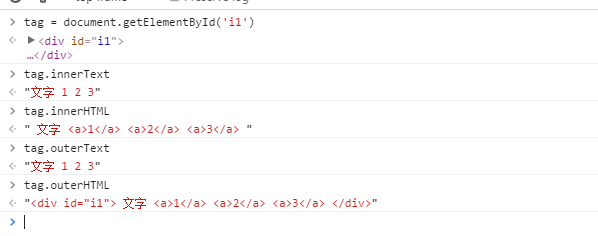
通过一个例子我们可以查看到

<body> <div id="i1"> 文字 <a>1</a> <a>2</a> <a>3</a> </div> </body>
通过chrome调试可以查看到如下结果

操作
- 内容
-
innerText 文本 outerText innerHTML HTML内容 outerHTML value 值

- input标签中默认取内容为value
-
 关键字文本框demo
关键字文本框demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input id="i1" type="text" value="请输入关键字" onfocus="Focus();" onblur="Blur();" /> <input id="i2" type="text"/> <script type="text/javascript"> function Focus(){ //console.log('Focus'); //获取标签,清空 var tag = document.getElementById('i1'); if(tag.value == "请输入关键字"){ tag.value = ""; } } function Blur(){ //console.log('blur'); var tag = document.getElementById('i1'); var val = tag.value; if(val.trim().length == 0){ tag.value = "请输入关键字"; } } </script> </body> </html>
-
- 属性
-
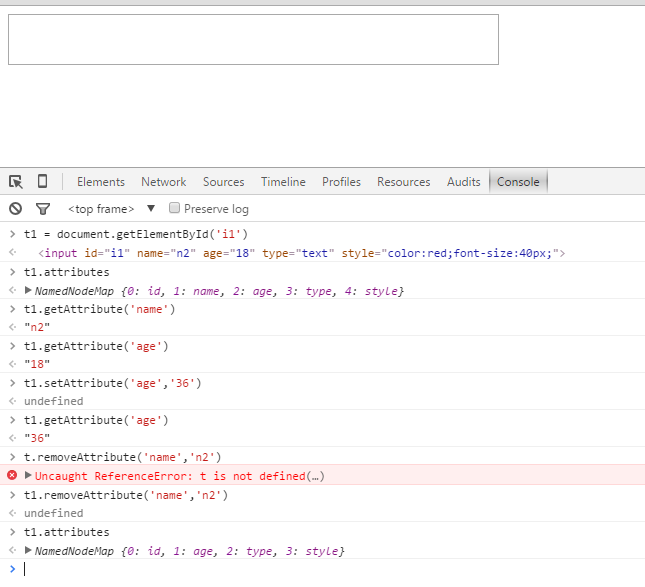
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性 removeAttribute(key,value) //删除标签属性
-
操作练习

- 属性操作应用在checkbox的全选和取消操作
-
 属性应用全选操作demo
属性应用全选操作demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全选</title> </head> <body> <input type="button" value="全选" onclick="Checkeall();"/> <input type="button" value="取消" onclick="Cancelall();"/> <input type="button" value="反选" onclick="Reverseall();"/> <table border="1"> <thead> <th>序号</th> <th>用户名</th> <th>密码</th> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>1</td> <td>12</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1</td> <td>12</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1</td> <td>12</td> </tr> </tbody> </table> <script> function Checkeall() { tb=document.getElementById('tb'); trs = tb.children; for(i=0;i<trs.length;i++){ var current_tr = trs[i]; var ck = current_tr.firstElementChild.firstElementChild; ck.setAttribute('checked','checked'); } } function Cancelall() { tb=document.getElementById('tb'); trs = tb.children; for(i=0;i<trs.length;i++){ var current_tr = trs[i]; var ck = current_tr.firstElementChild.firstElementChild; ck.removeAttribute('checked','checked'); } } function Reverseall() { tb=document.getElementById('tb'); trs = tb.children; for(i=0;i<trs.length;i++){ var current_tr = trs[i]; var ck = current_tr.firstElementChild.firstElementChild; if(ck.checked){ ck.checked=false; ck.removeAttribute('checked','checked'); }else { ck.checked=true; ck.setAttribute('checked','checked'); } } } </script> </body> </html>
上面的demo中主要是演示属性的操作应用,实际上是存在一些的bug的,勾选了反选然后在选择全选和取消不灵了。。。,出现上面的情况原因为,上面代码既使用了setAttribute设置方式又使用了 inp.checked = false或true方式
 无bug的全选操作demo
无bug的全选操作demo<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" value="全选" onclick="CheckAll();"/> <input type="button" value="取消" onclick="CancelAll();"/> <input type="button" value="反选" onclick="ReverseCheck();"/> <table border="1" > <thead> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> </tbody> </table> <script> function CheckAll(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; inp.checked = true; } } } function CancelAll(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; inp.checked = false; } } } function ReverseCheck(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; if(inp.checked){ inp.checked = false; }else{ inp.checked = true; } } } } </script> </body> </html>
-
 遮罩隐藏对话框-demo
遮罩隐藏对话框-demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>遮罩隐藏</title> <style> .hide{ display: none !important; } .shade{ position: fixed; top:0; bottom: 0; left: 0; right: 0; /*background-color: black;*/ /*opacity: 0.6;*/ background-color: rgba(0,0,0,.6); z-index: 1000; } .modal{ height: 200px; width: 400px; background-color: white; position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; z-index: 1001; } </style> </head> <body> <div style="height: 2000px;background-color: #DDDDDD"> <input type="button" value="点我" onclick="ShowModa();"/> </div> <div id="shade" class="shade hide"></div> <div id="moda1" class="modal hide" > <!--javascript:void(0);什么都不操作的语句,相当于python中的pass--> <a href="javascript:void(0);" onclick="HideModa1();">取消</a> </div> <script> function ShowModa() { var t1 = document.getElementById('shade'); var t2 = document.getElementById('moda1'); t1.classList.remove('hide'); t2.classList.remove('hide'); } function HideModa1() { var t1 = document.getElementById('shade'); var t2 = document.getElementById('moda1'); t1.classList.add('hide'); t2.classList.add('hide'); } //按ESC键退出 window.onkeydown = function (event) { // console.log(event); if (event.keyCode == 27){ HideModa1(); } } </script> </body> </html>
-
- class操作
-
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
-
- 标签操作
- 创建标签
// 方式一对象方式 var tag = document.createElement('a') tag.innerText = "hello world" tag.className = "c1" tag.href = "http://www.baidu.com/" // 方式二字符串方式 var tag = "<a class='c1' href='http://www.baidu.com/'>hello world</a>" - 操作标签
// 方式一 var obj = "<input type='text' />"; xxx.insertAdjacentHTML("beforeEnd",obj); xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二 var tag = document.createElement('a') xxx.appendChild(tag) xxx.insertBefore(tag,xxx[1]) -
 赞+1demo
赞+1demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>赞+1</title> <style> .item{ padding: 25px; position: relative; } </style> </head> <body> <div class="item"> <a onclick="Favor(this);">赞1</a> </div> <div class="item"> <a onclick="Favor(this);">赞2</a> </div> <div class="item"> <a onclick="Favor(this);">赞3</a> </div> <script> function Favor(ths) { var top = 49; var left = 71; var op = 1; var fontSize = 18; var tag = document.createElement('span'); tag.innerText = "+1"; tag.style.position="absolute"; tag.style.top = top+ "px"; tag.style.left = left + "px"; tag.style.opacity = op; tag.style.fontSize = fontSize + "px"; ths.parentElement.appendChild(tag); var interval = setInterval( function(){ top -= 10; left += 10; fontSize += 5; op -= 0.1; tag.style.top = top+ "px"; tag.style.left = left + "px"; tag.style.opacity = op; tag.style.fontSize = fontSize + "px"; if(op <= 0.2){ clearInterval(interval); ths.parentElement.removeChild(tag); } },50 ); } </script> </body> </html>
- 创建标签
- 样式操作
-
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";上面搜索输入关键字的文本框也可以直接修改样式来操作
 关键字搜索--样式操作demo
关键字搜索--样式操作demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" /> <script> function Focus(ths){ ths.style.color = "black"; if(ths.value == '请输入关键字' || ths.value.trim() == ""){ ths.value = ""; } } function Blur(ths){ if(ths.value.trim() == ""){ ths.value = '请输入关键字'; ths.style.color = 'gray'; }else{ ths.style.color = "black"; } } </script> </body> </html>
-
- 位置操作
-
总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */操作练习
 返回顶部demo
返回顶部demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回顶部</title> <style> .hide{ display: none; } .back{ position: fixed; bottom: 10px; right: 10px; color: red; font-weight: bold; cursor: pointer; } </style> </head> <body onscroll="BodyScroll();"> <div style="height: 2000px;background: #DDDDDD"> 顶部 </div> <div id="back" class="back hide" onclick="BackTop();">返回顶部</div> <script> function BackTop(){ document.body.scrollTop = 0; } function BodyScroll(){ var s = document.body.scrollTop; var t = document.getElementById('back'); if(s>=100){ t.classList.remove('hide'); }else { t.classList.add('hide'); } } </script> </body> </html>
-
 高度练习demo
高度练习demo Demo-滚动固定
Demo-滚动固定 demo-滚动菜单
demo-滚动菜单 Demo-滚动高度
Demo-滚动高度
-
- 提交表单
-
document.geElementById('form').submit() -
 表单提交demo
表单提交demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单提交</title> </head> <body> <form id="f1"> <input type="text" /> <input type="submit" value="提交"/> <a onclick="Submit()">提交</a> </form> <script> function Submit(){ var form = document.getElementById('f1'); form.submit(); } </script> </body> </html>
-
- 其他
-
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器 三、事件
 setTimeout 删除demo
setTimeout 删除demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除</title> </head> <body> <div id="status" style="color: red"> </div> <input type="submit" onclick="deletestatus();" value="删除"/> <script> function deletestatus() { var s = document.getElementById('status'); s.innerText='删除成功'; setTimeout(function () { s.innerText=""; },5000) } </script> </body> </html>
 confirm 删除确认demo
confirm 删除确认demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>是否删除</title> </head> <body> <script> var ret = confirm('是否删除?') console.log(ret) </script> </body> </html>
-
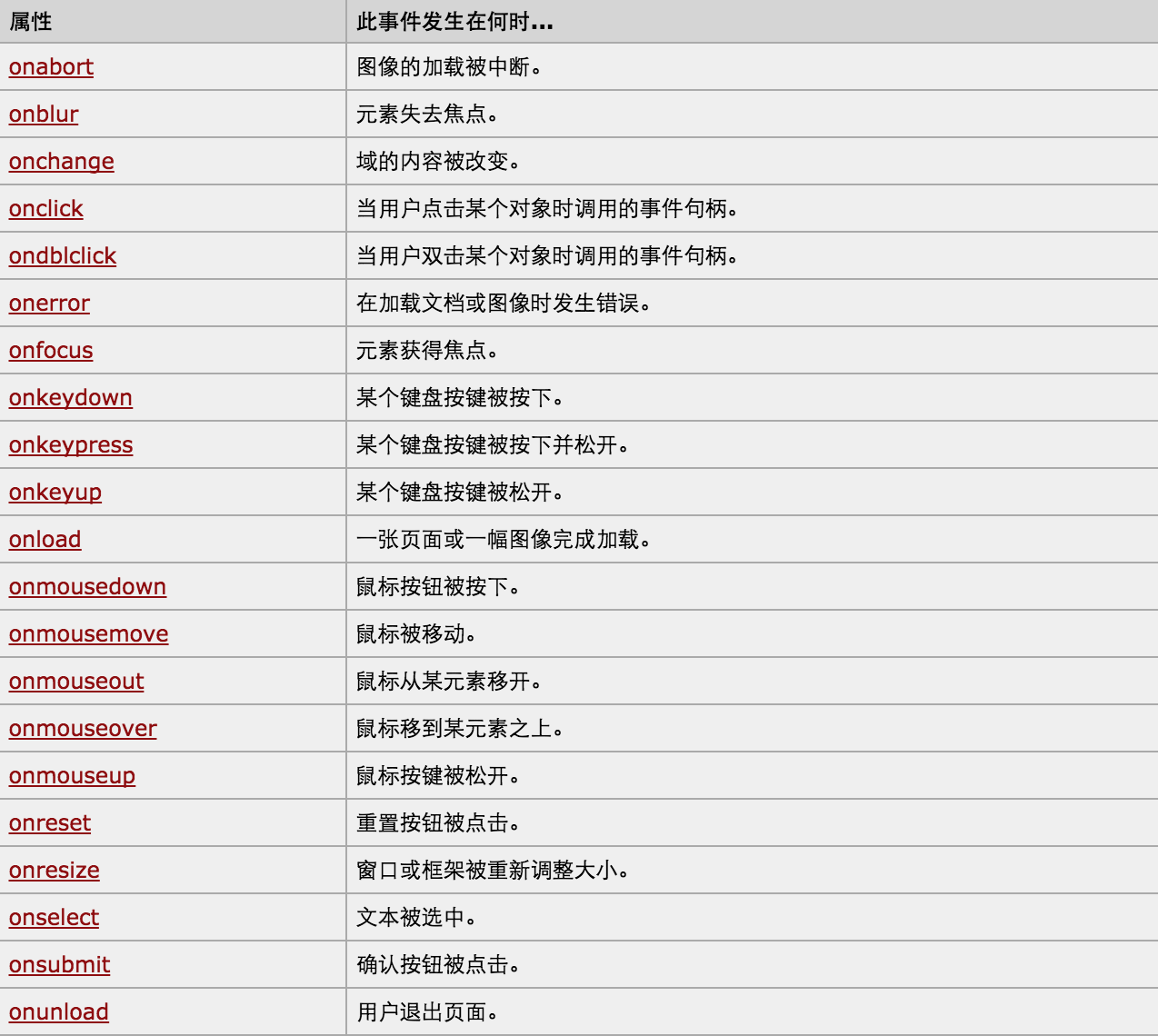
事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
很多标签带有自己默认的事件属性,一般执行顺序为自定义的事件优先,然后再执行自己默认事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件优先级</title> </head> <body> <a href="http://www.baidu.com" onclick="ClickB();">百度</a> <form> <input type="text" /> <input type="submit" onclick="ClickB();" /> </form> <input type="checkbox" onclick="ClickB();" /> <script> function ClickB(){ alert(123); } </script> </body> </html>
有时候我们提交这个事件时候,输入错误不想执行自定义事件了,而且也不会执行自己默认的事件,这时候我们需要使用return属性,return返回false就不会再往下执行,如果为true会继续向下执行

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>默认事件提交</title> </head> <body> <form action="http://www.baidu.com"> <input type="text" id="username"/> <input type="submit" value="提交" onclick="return SubmitForm();"/> </form> <script> function SubmitForm(){ var user = document.getElementById('username'); if(user.value.length > 0){ //可以提交 return true; }else { //不可提交,提示错误 alert('用户名不能为空'); return false; } } </script> </body> </html>
jQuery
jQuery是对Javascript和Dom的一个封装,类似于python的模块,我们使用时直接调用它的类库就可以了。
我们通常使用版本为1.12.x版本,这个版本并不是最新的版本,我们使用这个版本主要是由于这个版本的兼容性很强,比如jQuery2.x版本中只支持到IE8以上才能兼容,而1.x的版本对于ie6都能支持兼容 。
jQuery的选择器
基本操作
- id选择器,根据给定的ID匹配一个元素,jQuery表示代码,$('#id')常用方式或者jQuery('#id')
- 元素选择器,element根据给定的元素标签名匹配所有元素例如$("div")
- class类选择器,根据给定的css类名匹配元素,例如
$(".myClass"); - 组合选择器,将每一个选择器匹配到的元素合并后一起返回,你可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。例如
$("div,span,p.myClass")
层级
- ancestor descendant:在给定的祖先元素下匹配所有的后代元素
<form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" /> #console调试 $("form input") [<input name="name">, <input name="newsletter">] - parent > child:在给定的父元素下匹配所有的子元素
$("form > input") [<input name="name">] - prev + next:匹配所有紧接在 prev 元素后的 next 元素
$("label + input") [<input name="name">, <input name="newsletter">] - prev ~ siblings:匹配 prev 元素之后的所有 siblings 元素
$("form ~ input") [<input name="none">]
基本筛选器
属性
- attribute=value:匹配给定的属性是某个特定值的元素
<input type="checkbox" name="newsletter" value="Hot Fuzz" />Hot Fuzz <input type="checkbox" name="newsletter" value="Cold Fusion" />Cold Fusion <input type="checkbox" name="accept" value="Evil Plans" />Evil Plans $("input[name='accept']").attr("checked",true); [<input type="checkbox" name="accept" value="Evil Plans" checked="checked">]
属性操作
属性
- attr(name|pro|key,val|fn):设置或返回被选元素的属性值。
//返回文档中所有图像的src属性值 $("img").attr("src"); //为所有图像设置src和alt属性 $("img").attr({ src: "test.jpg", alt: "Test Image" }); //为所有图像设置src属性 $("img").attr("src","test.jpg"); //把src属性的值设置为title属性的值。 $("img").attr("title", function() { return this.src }); - removeAttr(name):从每一个匹配的元素中删除一个属性
//HTML代码 <img src="test.jpg"/> //将文档中图像的src属性删除 $("img").removeAttr("src"); - prop(n|p|k,v|f):获取在匹配的元素集中的第一个元素的属性值
//选中复选框为true,没选中为false $("input[type='checkbox']").prop("checked"); //禁用页面上的所有复选框 $("input[type='checkbox']").prop({ disabled: true }); //禁用和选中所有页面上的复选框 $("input[type='checkbox']").prop("disabled", false); $("input[type='checkbox']").prop("checked", true); //通过函数来设置所有页面上的复选框被选中 $("input[type='checkbox']").prop("checked", function( i, val ) { return !val; }); - removeProp(name):用来删除由.prop()方法设置的属性集,随着一些内置属性的DOM元素或window对象,如果试图将删除该属性,浏览器可能会产生错误。jQuery第一次分配undefined值的属性,而忽略了浏览器生成的任何错误
//HTML代码 <p> </p> //设置一个段落数字属性,然后将其删除 var $para = $("p"); $para.prop("luggageCode", 1234); $para.append("The secret luggage code is: ", String($para.prop("luggageCode")), ". "); $para.removeProp("luggageCode"); $para.append("Now the secret luggage code is: ", String($para.prop("luggageCode")), ". "); //结果 The secret luggage code is: 1234. Now the secret luggage code is: undefined.
CSS 类
- addClass(class|fn):为每个匹配的元素添加指定的类名
//为匹配的元素加上 'selected' 类 $("p").addClass("selected"); $("p").addClass("selected1 selected2"); //HTML代码 <ul> <li>Hello</li> <li>Hello</li> <li>Hello</li> </ul> //给li加上不同的class $('ul li:last').addClass(function() { return 'item-' + $(this).index(); }); - removeClass([class|fn]):从所有匹配的元素中删除全部或者指定的类
//从匹配的元素中删除 'selected' 类 $("p").removeClass("selected"); //删除匹配元素的所有类 $("p").removeClass(); 左侧菜单demo
左侧菜单demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单</title> <style> .hide{ display: none; } .menu{ width: 200px; height: 600px; border: 1px solid #dddddd; overflow: auto; } .menu .item .title{ height: 40px; line-height: 40px; background-color: #2459a2; color: white; } </style> </head> <body> <div class="menu"> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单一</div> <div class="body"> <p>内容一</p> <p>内容一</p> <p>内容一</p> <p>内容一</p> <p>内容一</p> </div> </div> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单二</div> <div class="body hide"> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> </div> </div> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单三</div> <div class="body hide"> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> function ShowMenu(ths) { console.log(ths); //Dom中标签对象 //$(ths); //Dom标签对象转换成jQuery标签对象(便利) //$(ths)[0]; //jQuery标签对象转换成Dom标签对象 $(ths).next().removeClass('hide'); $(ths).parent().siblings().find('.body').addClass('hide'); } </script> </body> </html>
- toggleClass(class|fn[,sw]):如果存在(不存在)就删除(添加)一个类
//为匹配的元素切换 'selected' 类 $("p").toggleClass("selected"); //HTML代码 <strong>jQuery 代码:</strong> //每点击三下加上一次 'highlight' 类 var count = 0; $("p").click(function(){ $(this).toggleClass("highlight", count++ % 3 == 0); }); //根据父元素来设置class属性 $('div.foo').toggleClass(function() { if ($(this).parent().is('.bar') { return 'happy'; } else { return 'sad'; } });
HTML代码/文本/值
- html([val|fn]):取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档;在一个 HTML 文档中, 我们可以使用 .html() 方法来获取任意一个元素的内容;如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTML 内容会被获取。
//返回p元素的内容 $('p').html(); //设置所有 p 元素的内容 $("p").html("Hello <b>world</b>!"); //使用函数来设置所有匹配元素的内容 $("p").html(function(n){ return "这个 p 元素的 index 是:" + n; }); - text([val|fn]):取得所有匹配元素的内容,结果是由所有匹配元素包含的文本内容组合起来的文本。这个方法对HTML和XML文档都有效。
//返回p元素的文本内容 $('p').text(); //设置所有p元素文本内容为Hello world $("p").text("Hello world!"); //使用函数来设置所有匹配元素的文本内容。 $("p").text(function(n){ return "这个 p 元素的 index 是:" + n; }); - val([val|fn|arr]):获得匹配元素的当前值,在 jQuery 1.2 中,可以返回任意元素的值了。包括select。如果多选,将返回一个数组,其包含所选的值。
//获取文本框中的值 $("input").val(); //设定文本框的值 $("input").val("hello world!"); //回调函数设定文本框的值 $('input:text.items').val(function() { return this.value + ' ' + this.className; }); //HTML代码 <select id="single"> <option>Single</option> <option>Single2</option> </select> <select id="multiple" multiple="multiple"> <option selected="selected">Multiple</option> <option>Multiple2</option> <option selected="selected">Multiple3</option> </select><br/> <input type="checkbox" value="check1"/> check1 <input type="checkbox" value="check2"/> check2 <input type="radio" value="radio1"/> radio1 <input type="radio" value="radio2"/> radio2 //设定一个select和一个多选的select的值 $("#single").val("Single2"); $("#multiple").val(["Multiple2", "Multiple3"]); $("input").val(["check2", "radio1"]);
css样式操作
CSS
- css(name|pro|[,val|fn]):访问匹配元素的样式属性
//获取h3标题的颜色 $("h3").css("color") //设置h3标题的颜色和背景 $("h3").css({"color":"red","background":"yellow"}) //将所有段落字体设为红色 $("p").css("color","red"); //回调函数逐渐增加div的大小 $("div").click(function() { $(this).css({ function(index, value) { return parseFloat(value) * 1.2; }, height: function(index, value) { return parseFloat(value) * 1.2; } }); });
位置
- offset([coordinates]):获取匹配元素在当前视口的相对偏移,返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
- position():获取匹配元素相对父元素的偏移,返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
- scrollTop([val]):获取匹配元素相对滚动条顶部的偏移。此方法对可见和隐藏元素均有效。
- scrollLeft([val]):获取匹配元素相对滚动条左侧的偏移,此方法对可见和隐藏元素均有效。
尺寸
- height([val|fn]):取得匹配元素当前计算的高度值(px),在 jQuery 1.2 以后可以用来获取 window 和 document 的高
- width([val|fn]):取得第一个匹配元素当前计算的宽度值(px),在 jQuery 1.2 以后可以用来获取 window 和 document 的宽
- innerHeight():获取第一个匹配元素内部区域高度(包括补白、不包括边框),此方法对可见和隐藏元素均有效
- innerWidth():获取第一个匹配元素内部区域宽度(包括补白、不包括边框),此方法对可见和隐藏元素均有效
- outerHeight([soptions]):获取第一个匹配元素外部高度(默认包括补白和边框),此方法对可见和隐藏元素均有效
- outerWidth([options]):获取第一个匹配元素外部宽度(默认包括补白和边框),此方法对可见和隐藏元素均有效
文档处理操作
内部插入
- append(content|fn):向每个匹配的元素内部追加内容,这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。
//HTML代码 <p>I would like to say: </p> //jQuery实现 $("p").append("<b>Hello</b>"); - appendTo(content):把所有匹配的元素追加到另一个指定的元素元素集合中,实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中,在jQuery 1.3.2中,appendTo, prependTo, insertBefore, insertAfter, 和 replaceAll这个几个方法成为一个破坏性操作,返回值是所有被追加的内容,而不仅仅是先前所选中的元素。所以,要选择先前选中的元素,需要使用end()方法
- prepend(content|fn):向每个匹配的元素内部前置内容,这是向所有匹配元素内部的开始处插入内容的最佳方式。
- prependTo(content):把所有匹配的元素前置到另一个、指定的元素元素集合中,实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B前置到A中,而是把A前置到B中。
外部插入
- after(content|fn):在每个匹配的元素之后插入内容。
- before(content|fn):在每个匹配的元素之前插入内容。
- insertAfter(content):把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
- insertBefore(content):把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
替换
- replaceWith(content|fn):将所有匹配的元素替换成指定的HTML或DOM元素。
//把所有的段落标记替换成加粗的标记 //HTML代码 <p>Hello</p><p>cruel</p><p>World</p> //jQUERY代码 $("p").replaceWith("<b>Paragraph. </b>"); - replaceAll(selector):用匹配的元素替换掉所有 selector匹配到的元素。
//把所有的段落标记替换成加粗标记 //HTML代码 <p>Hello</p><p>cruel</p><p>World</p> //jQuery代码 $("<b>Paragraph. </b>").replaceAll("p");
删除
- empty():删除匹配的元素集合中所有的子节点。
//把所有段落的子元素(包括文本节点)删除 <p>Hello, <span>Person</span> <a href="#">and person</a></p> //jQuery代码 $("p").empty(); - remove([expr]):从DOM中删除所有匹配的元素,这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
//从DOM中把所有段落删除 <p>Hello</p> how are <p>you?</p> //jQuery代码 $("p").remove(); - detach([expr]):从DOM中删除所有匹配的元素,这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
//从DOM中把所有段落删除 <p>Hello</p> how are <p>you?</p> //jQuery代码 $("p").detach(); //结果 how are
复制
- clone([Even[,deepEven]]):克隆匹配的DOM元素并且选中这些克隆的副本,在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。
//HTML代码 <b>Hello</b><p>, how are you?</p> //克隆所有b元素(并选中这些克隆的副本),然后将它们前置到所有段落中 $("b").clone().prependTo("p"); //prependTo() 方法在被选元素的开头(仍位于内部)插入指定内容。 //prepend() 和 prependTo() 方法作用相同,差异在于语法:内容和选择器的位置, 以及 prepend() 能够使用函数来插入内容。 //创建一个按钮,他可以复制自己,并且他的副本也有同样功能 <button>Clone Me!</button> //jQuery代码 $("button").click(function(){ $(this).clone(true).insertAfter(this); }); 文本框克隆删除demo
文本框克隆删除demo<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <p> <a onclick="Add(this);"> + </a> <input type="text" /> </p> </div> <script src="jquery-1.12.4.js"></script> <script> function Add(ths){ var p = $(ths).parent().clone(); p.find('a').text(' - '); p.find('a').attr('onclick', 'Remove(this);'); $(ths).parent().parent().append(p); } function Remove(ths){ $(ths).parent().remove(); } </script> </body> </html>
参考url:http://www.cnblogs.com/wupeiqi/articles/5643298.html
http://www.php100.com/manual/jquery/
