1.项目成员
蓝锦明 201521123052
李绍乐 201521123058
码云地址:https://gitee.com/jmljm/java201521123052
我负责
- 算法的设计,中缀表达式的计算。
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
队友负责
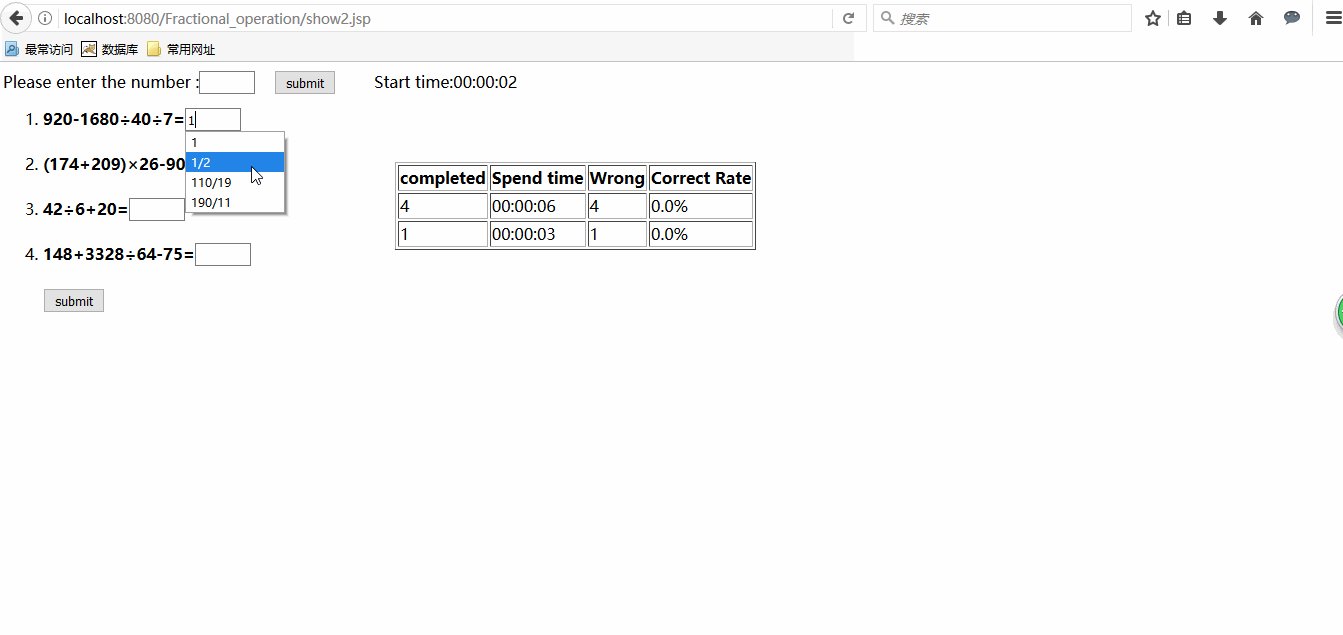
- 界面支持中文简体/中文繁体/英语,用户可以选择一种。
- 有计时功能,能显示用户开始答题后的消耗时间。
2.需求
用各种语言实现了一个命令行的四则运算小程序。
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
- 有计时功能,能显示用户开始答题后的消耗时间。
- 界面支持中文简体/中文繁体/英语,用户可以选择一种.
3.实现过程:
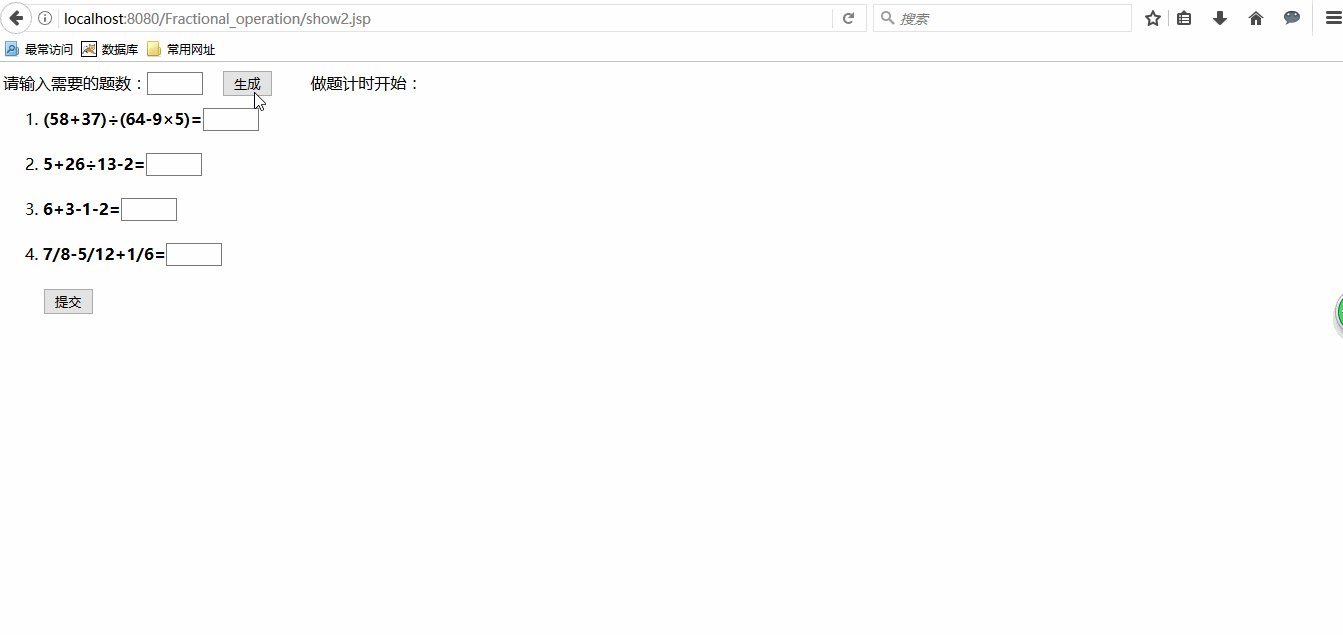
1. 界面支持中文简体/中文繁体/英语,用户可以选择一种
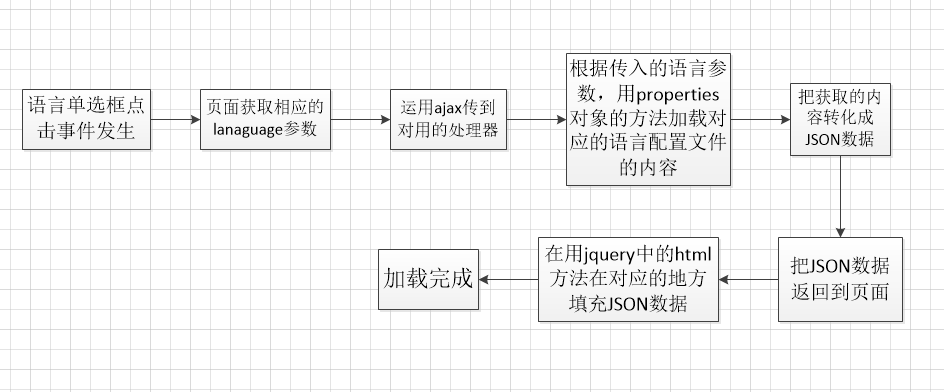
表面流程图,描述了这个切换语言的过程:

关于具体实现过程参考下面的执行过程:

流程图分解说明:
(1)语言单选框点击事件的发生,使用的是jquery中的click方法触发
(2)lanaguage参数设置为三个,也就是单选框的value值,分别对应简体中文simpleChinese,繁体中文traditionalChinese,英语English。
(3)使用ajax异步传输
/*
firstPage1:表示第一个页面从上往下第一个文字语言需要动态变化的位置
firstPage2:表示第一个页面从上往下第二个文字语言需要动态变化的位置
result.firstPage1:表示从后台获取的对应语言对应位置的配置文件内容
result.firstPage2:表示从后台获取的对应语言对应位置的配置文件内容
*/
<script type="text/javascript">
$(function(){
var lanaguage1=$('input:radio:checked').val();
$.ajax({
dataType:"json",
type:"post",
data : {
lanaguage : lanaguage1
},
url : "LanguageServlet?page=firstPage",
success : function(result) {
$("#firstPage1").html(result.firstPage1);
$("#firstPage2").val(result.firstPage2);
}
});
});
</script>
(4)根据传入的语言参数,用properties对象的方法加载对应的语言配置文件的内容
由于涉及三种语言,所以设置了三个配置文件,分别是simpleChinese。properties,traditionalChinese.properties,English.properties.大概的内容如下图

/*
加载语言配置文件代码
*/
if(lanaguage.trim().equals("simpleChinese")){
InputStream inputStream= Test.class.getClassLoader().getResourceAsStream("simpleChinese.properties");
prop.load(inputStream); ///加载属性列表
}
else if(lanaguage.trim().equals("traditionalChinese")){
InputStream inputStream= Test.class.getClassLoader().getResourceAsStream("traditionalChinese.properties");
prop.load(inputStream); ///加载属性列表
}
else{
InputStream inputStream= Test.class.getClassLoader().getResourceAsStream("English.properties");
prop.load(inputStream); ///加载属性列表
}
String firstPage1=prop.getProperty("firstPage1");
String firstPage2=prop.getProperty("firstPage2");
(5)获取内容转化为JSON并返回页面
/*
PrintWriter pw = response.getWriter();
JSON用到的包是阿里巴巴的fastJSON.jar
*/
Map<String,String>map=new HashMap<>();
map.put("firstPage1", firstPage1);
map.put("firstPage2", firstPage2);
String json=JSON.toJSONString(map);
pw.print(json);//返回数据
(6)在用jquery中的html方法在对应的地方填充JSON数据也就是第(3)中success成功后中的方法。
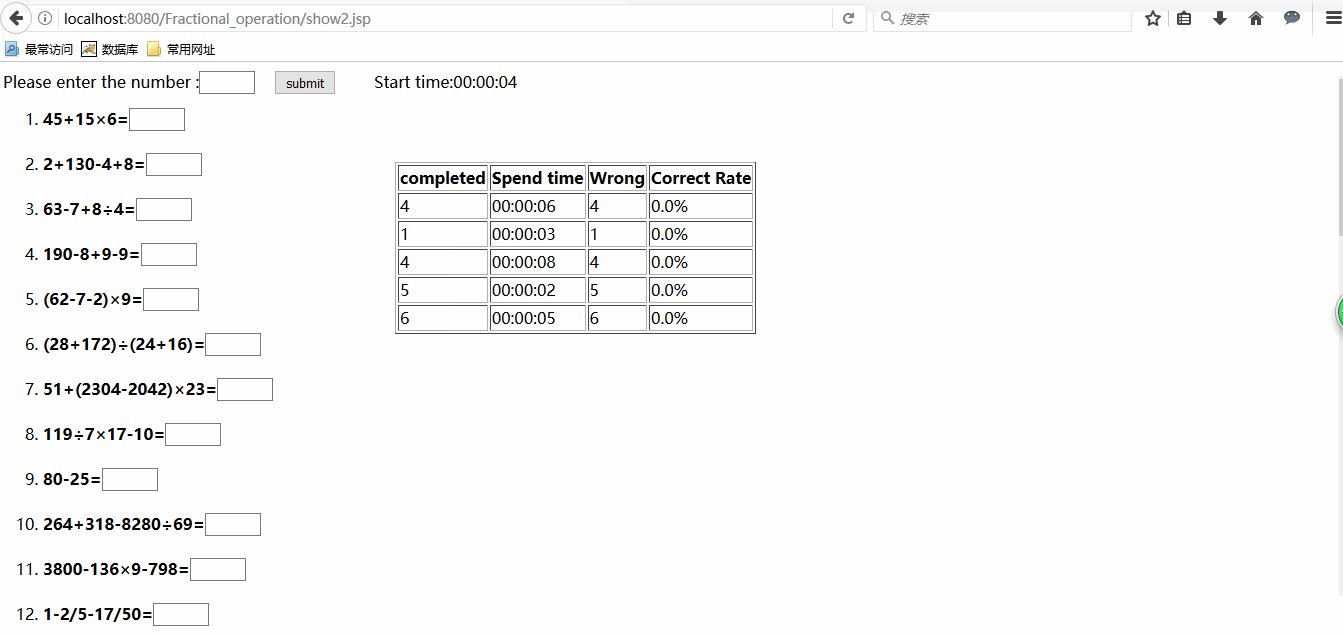
2. 有计时功能,能显示用户开始答题后的消耗时间。
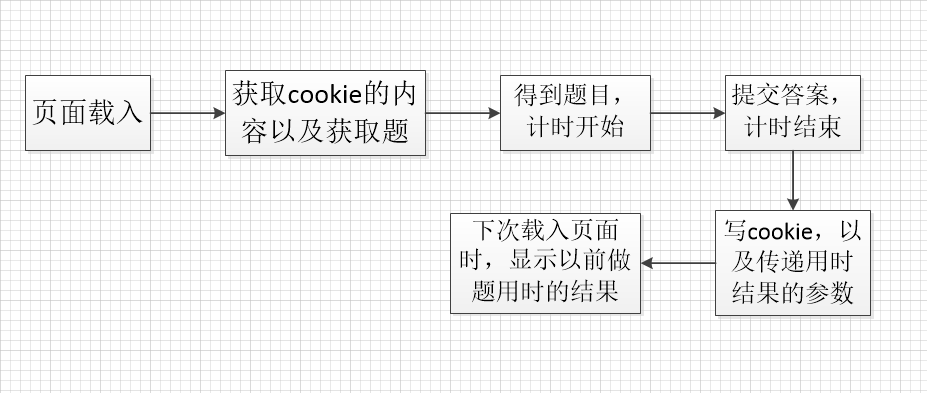
(1)流程图表示

(2)具体实现过程
(该功能没有使用数据库,利用cookie功能实现存储,存储时间为一年)
①设置了一个TimerReturn类来表示(便于数据处理)

②前端js主要时间代码(百度而来)
/*
timeShow为显示时间的位置。
document.getElementById("time").value=two_char(h) + ":" + two_char(m) + ":" + two_char(s);
由于时间不在答案提交的form中,所以使用form中添加<input type="hidden" id="time" name="time">进行所需的时间提交
*/
<script>
function two_char(n) {
return n >= 10 ? n : "0" + n;
}
function time_fun() {
var sec=0;
setInterval(function () {
sec++;
var date = new Date(0, 0)
date.setSeconds(sec);
var h = date.getHours(), m = date.getMinutes(), s = date.getSeconds();
document.getElementById("timeShow").innerText = two_char(h) + ":" + two_char(m) + ":" + two_char(s);
document.getElementById("time").value=two_char(h) + ":" + two_char(m) + ":" + two_char(s);
}, 1000);
}
</script>
③后台进行返回结果的处理,把结果session并且把结果存储到cookie中。
String time=(String)request.getParameter("time");
List<TimerReturn>timeList=(List<TimerReturn>) request.getSession().getAttribute("timeList");
if(timeList==null){
timeList=new ArrayList<>();
}
TimerReturn timeReturn=new TimerReturn(list.size()+"",time,list.size()-count+"",count*1.0/list.size()*100+"%");
timeList.add(timeReturn);
request.getSession().setAttribute("flag", "true");//控制前端时间记录的表头是否显示,如果没有获取到flag则不显示
request.getSession().setAttribute("timeList", timeList);
/*
写入Cookie
*/
boolean flag=true;//用于判定是否是第一存入cookie,true表示第一次存
for(int i=0;i<c.length;i++){
if(c[i].getName().equals("timeList")){
String totalTimeList=c[i].getValue()+"M"+perTimeList;//用M拼接每次的结果
Cookie c1=new Cookie("timeList", totalTimeList);
c1.setMaxAge(3600*24*30*12);//设置cookie存在时间单位s
response.addCookie(c1);
flag=false;
}
}
if(flag==true){
Cookie c1=new Cookie("timeList", perTimeList);
c1.setMaxAge(3600*24*30*12);
response.addCookie(c1);
}
④前端用c标签获取
<c:forEach var="Result" items="${timeList}">
<c:if test="${!empty Result.time}">
<tr>
<td>${Result.totalCount}</td>
<td>${Result.time}</td>
<td>${Result.errorCount}</td>
<td>${Result.correctRate}</td>
</tr>
</c:if>
</c:forEach>
4.结对细节
事前讨论的代码规则
- 变量命名的规则:以变量的功能命名,使用完整的英文描述,采用驼峰命名法。
- 函数传参过程中尽量采用形式传值
- 花括号“{}”不允许省略,即使只有一段代码。
- 使用括号“()”来强调运算符优先级。
- 记得格式化代码,eclipse里面Ctrl+Shilft+F
5.代码提交记录

6.实验总结
- 能力有限,只能这样做。
- 缺乏交流和讨论,以至于在编程方面都修改了某个东西,后面整合出了问题。后面还是把计时和错误的统计结合在一起。
- 命名方面还是需要事先规定,有的命名还是不够清晰,以至于队友看不懂。
- 简单的项目1+1不一定大于1,但是项目稍微大的,1+1一定大于2,两个人的考虑总比单独的两个人更周全。
7.照片由于队友过于羞射,死活不拍,毫无办法。
补充截图