搭建环境
npm init 初始化项目
npm i -D snabbdom 安装
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
简单介绍
snabbdom 是一个DOM库.[重要]
不能够直接运行在Node环境中,
我们需要搭建一个webpack和webpack-dev-server的开发环境
需要注意的是必须安装webpck5. 不能够安装webpack4.
因为webpck4中没有读取 exports的能力哈
然后安装:目的是搭建开发的运行环境
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
这个千万不忘记配置呀
创建 webpack.config文件
//这个webpack.config文件在项目的根目录下
// 安装官网配置直接复制 https://webpack.js.org/ 然后做简单的修改
const path = require('path');
module.exports = {
// 入口,需要靠你去创建
entry: './src/index.js',
// 出口
output: {
// path: path.resolve(__dirname, 'dist'),
//虚拟的打包路径 也就是说文件夹不会真正的生成,而是在8080端口虚拟生成的
// xuni 这个不会真正的生成,在内存中,打包后的文件名是 bundle
publicPath:'xuni',
filename: 'bundle.js',
},
<!-- 配置的是 开发服务 -->
devServer: {
port: 8080, //端口
// 静态资源文件夹,你创建一个,跟src 同级,
contentBase:'www'
}
};
需要创建的文件
根据上面的配置要求。
我们需要在项目的跟目录下创建 src文件夹,src下有index.js文件
我们需要在项目的跟目录下创建 www文件夹,src下有index.html文件
我们在index.js文件中写
console.log("你好啊,环境已经搭建ok,我好高兴")
这个文件打包后对应的虚拟文件是bundle.js
我们在index.html文件中写
<body>
<h1>你好啊!</h1>
<!--
这个container 在我们等会使用snabbdom的时候需要,
我们现在就将他创建好
-->
<div id="container"></div>
</body>
<!--
bundle.js 是我们生成在内存中的,在物理上看不见。
我们等会写的xuni/bundle.js 是打包后的。
它打包前的是 src下有index.js文件
-->
<script src="xuni/bundle.js"></script>
</html>
更改 package.json 文件配置
在package.json文件中。
我们需要更改一下配置
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
更改为
"scripts": {
"dev": "webpack-dev-server"
},
这样我们执行 npm run dev 就会将,
我们下载的 webpack-dev-server服务启动起来
然后简单去走一下 snabbdom的流程
snabbdom的地址:https://github.com/snabbdom/snabbdom
复制Example。到我们的 index.js文件中
我们会发现有
const container = document.getElementById("container");
所以我们需要在index.html中去创建
这就解释了为啥我们的index.html需要有一个id为container
不过我们刚刚已经创建了
然后我们会发现有两个函数报错 someFn is not undefined
anotherEventHandler is not undefined
我们将这两个函数更改为普通函数 就ok了

index.js简单使用h函数
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
let myVnode1 = h
(
'a',
{ props:
{ href: 'https://www.cnblogs.com/IwishIcould/' }
},
'我的博客'
)
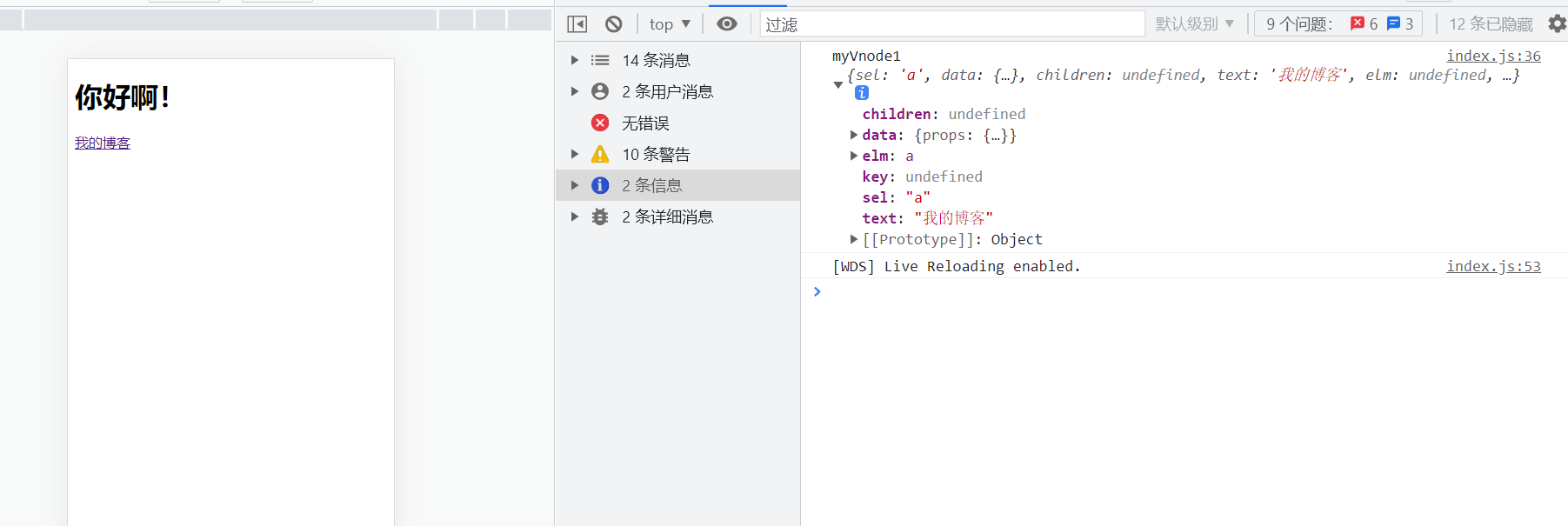
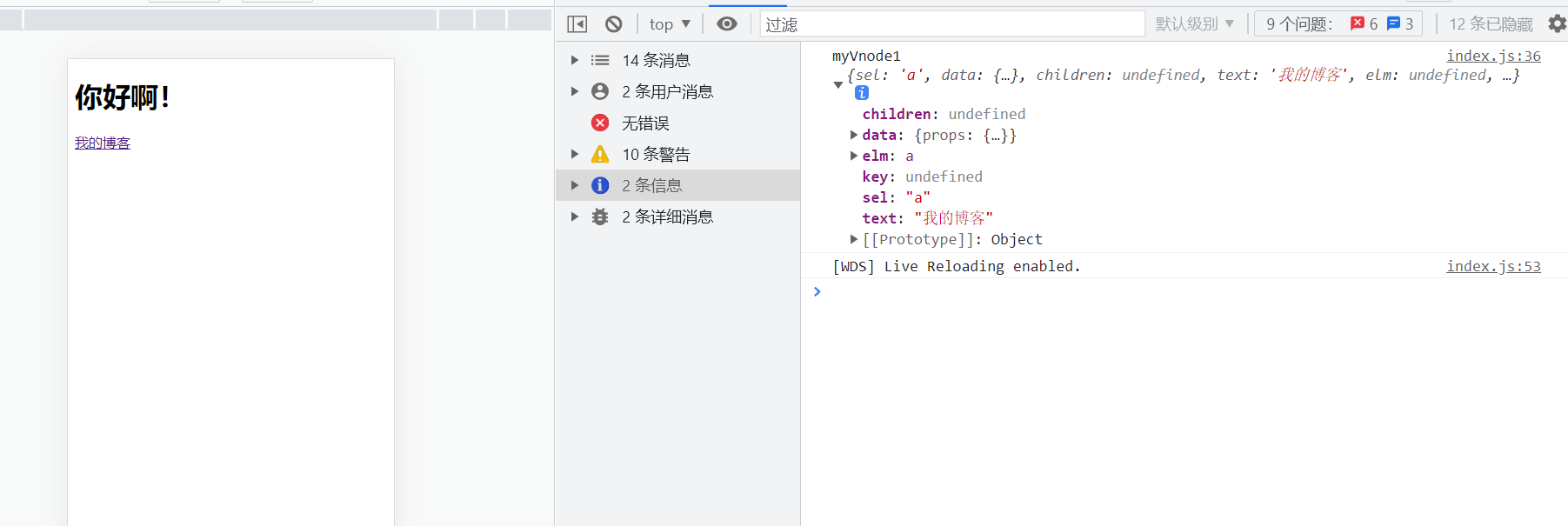
console.log("myVnode1", myVnode1) //输出来的内容就是虚拟dom节点
这行代码说明了: h函数产生虚拟dom节点

区别
<div>
<p>123</p>
</div>
转化为这个
let obj={
'tag':'div',
'child':[
'tag':'p',
'text':'123'
]
}
不是h函数做的。
而是模板编译原理做的
使用patch函数让虚拟dom节点上树
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
let myVnode1 = h('a', { props: { href: 'https://www.cnblogs.com/IwishIcould/' } }, '我的博客')
console.log("myVnode1", myVnode1) //输出来的内容就是虚拟dom节点
// 使用init函数创建 patch函数
const patch = init([classModule, propsModule, styleModule, eventListenersModule])
const container = document.getElementById('container')
// 让虚拟节点上树
patch(container,myVnode1)

init函数创建patch函数
使用init函数创建patch函数 ,init函数接受4个参数。
const patch = init([classModule, propsModule, styleModule, eventListenersModule])
[类模块,属性模块,style模块,事件模块 ]
patch函数让虚拟dom节点上树
// 让虚拟节点上树
patch(container,myVnode1)
patch函数接受两个参数,上树到哪一个容器下,上树的虚拟节点
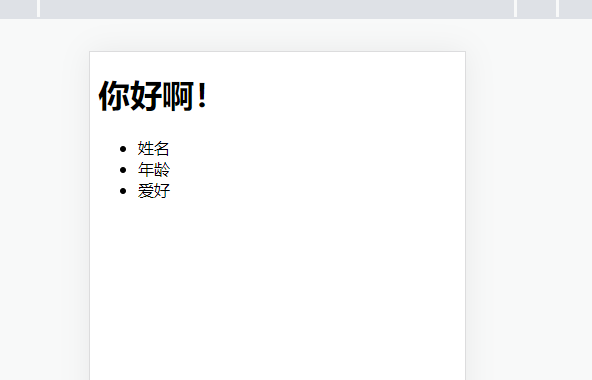
一个容器让多个虚拟节点上树,可以使用h函数的嵌套
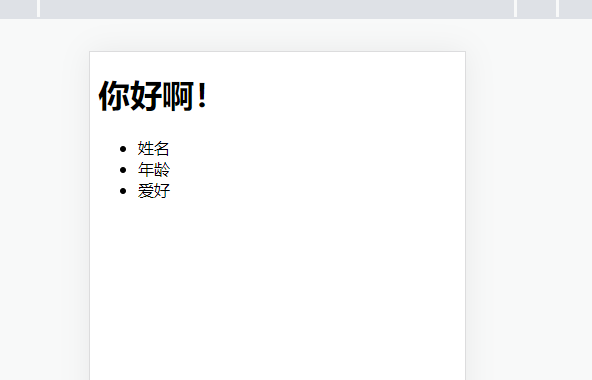
let myVnode1 = h('ul', {}, [
h('li', {}, '姓名'),
h('li', {}, '年龄'),
h('li', {}, '爱好'),
])
console.log("myVnode1", myVnode1) //输出来的内容就是虚拟dom节点
// 使用init函数创建 patch函数
const patch = init([classModule, propsModule, styleModule, eventListenersModule])
const container = document.getElementById('container')
// 让虚拟节点上树
patch(container, myVnode1)
console.log("上树后", myVnode1) //输出来的内容就是虚拟dom节点

尾声
如何你觉得我写的还不错的话,
给我点一个推荐或者打赏,这是我写下去的动力。
看官,我已经三个月没有吃辣条了。
给我买一包吧,就一包!求求你了!
diff算法是如何跟新的,看这一篇文章
diff算法是如何跟新的请看这一篇文章