for in的详细讲解, for in遍历数组的毛病
1.index索引为字符串型数字,不能直接进行几何运算.
2.遍历顺序有可能不是按照实际数组的内部顺序
3.使用for in会遍历数组[所有的可枚举属性]。
包括[原型]。例如上栗的[原型方法]method和[name]属性
所以for in更适合遍历对象,尽量不要使用for in遍历数组。
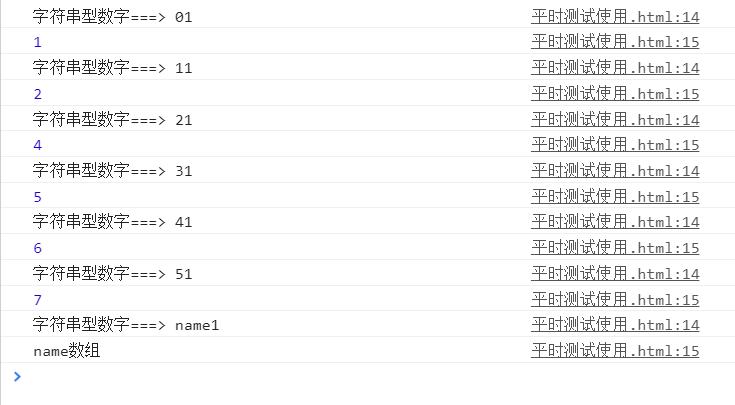
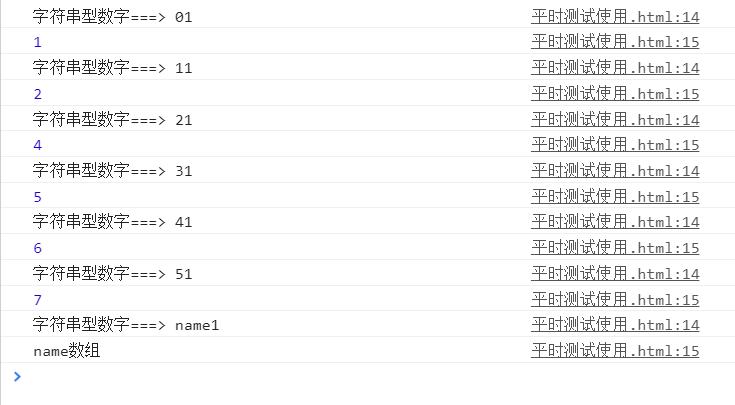
for in中index索引为字符串型数字
var myArray=[1,2,4,5,6,7]
myArray.name="name数组"
for (var index in myArray) {
//这里可以说明是字符串型数字
console.log("字符串型数字===>", index +1)
//也说明了会遍历【可枚举属性】
console.log(myArray[index]);
}

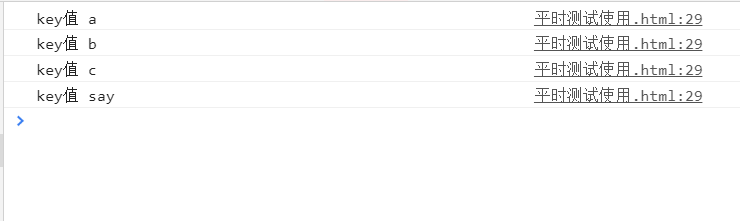
for in中会遍历所有的可枚举属性
Object.prototype.say=function(){
console.log('say');
}
var myObject={
a:1,
b:2,
c:3
}
for (var key in myObject) {
console.log('key值',key);
}

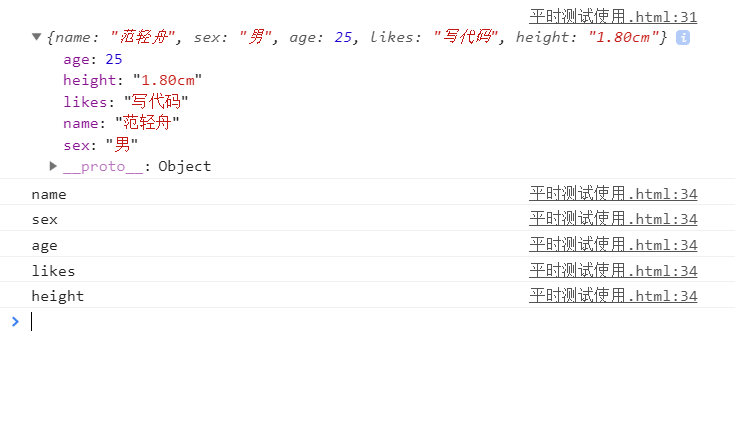
for in不遍历原型属性和原型方法
有些时候,不遍历原型属性和原型方法。
我们可以使用Object.hasOwnPropery(keyName)
hasOwnProperty()用于判断一个对象自身(不包括原型链)是否具有指定的属性。如果有,返回true,否则返回false。
Object.prototype.say=function(){
console.log('say');
}
var myObject={
name:'范轻舟',
sex:'男',
age:25
}
// 往对象上添加属性
myObject.likes='写代码'
// 往对象上添加属性
myObject['height']='1.80cm'
console.log(myObject )
for (var key in myObject) {
if(myObject.hasOwnProperty(key)){
console.log(key);
}
}

获取对象上的所有key值
通过ES5的Object.keys(myObject)
获取[对象实例]【属性】组成的数组,不包括原型方法和属性
Object.prototype.say=function(){
console.log('say');
}
var myObject={
name:'范轻舟',
sex:'男',
age:25
}
let allkesy=Object.keys(myObject)
console.log( '获取对象上的所有key值', allkesy)
输出 ["name", "sex", "age"]
for-of遍历数组对象
let arr=[
{name:'张三',age:13},
{name:'张三',age:13},
{name:'张三',age:13}
]
for(let cont of arr){
//输出 {name:'张三',age:13},
console.log(cont);
}
for-of遍历字符串
let strCont="你好啊!Javascript"
for (const item of strCont) {
console.log(item);
}
for-of遍历数组新增一个key值
let arr=[
{name:'张三',age:13},
{name:'张三',age:13},
{name:'张三',age:13}
]
for(let cont of arr){
cont['newkeys']=''
}
区别
1==》for in遍历的是数组的索引(即键名)。
而for of遍历的是数组元素值。
2==》for in 是es5中有的,for of是es6的
3==》for-in是为遍历对象而设计的,不适用于遍历数组。
它可以正确响应break、continue和return语句
for-in遍历数组的缺点:
因为for-in遍历的index值"0","1","2"等是字符串而不是数字
for-in循环存在缺陷:会遍历对象自身的和继承的可枚举属性(不含Symbol属性)
3==》for-of这个方法避开了for-in循环的所有缺陷
适用遍历数/数组对象/字符串/map/set等拥有迭代器对象的集合
它可以正确响应break、continue和return语句
最后一句话
for in遍历对象
for of比那里数组
参考的地址:https://www.cnblogs.com/zjx304/p/10687017.html