已经使用vue+weapck搭建的框架一年多了,一直都觉得vue配合webpack非常好用,但是觉得好用是参考别人的项目的,自己去配置感觉还是很困难。今天又重新重头开始新建一个测试项目来配置webpack巩固自己的技术,所以有了这篇文章,防止以为自己忘记。
webpack的核心概念
webpack是一个模块化管理和打包工具。它可以将各种静态资源包括html,css,js,图片等按照依赖和规则打包成符合生产环境部署的模块资源。还可以将按需加载的模块进行代码分割,等到需要的时候再进行异步加载。有丰富的loader,还有大量的第三方插件供以使用。
入口文件

entry:{
app:path.resolve(APP_PATH,'index.js'),
vendors: ['jquery','moment']
},
```javascript
entry定义了入口文件,让webpack用哪个文件作为项目的入口,可以将第三方分离出来也作为一个单独的文件
##出口文件
output: {
path: BUILD_PATH,
filename: '[name].[hash].js'
},
output定义了出口文件,让webpack把处理完成的项目定义好输出文件
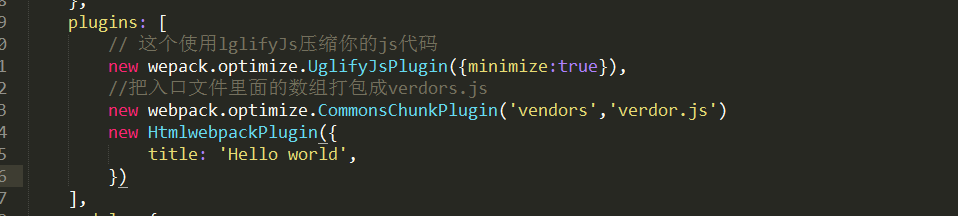
##plugin 添加webpack自带的第三方插件

* UglifyJsPlugin 压缩代码的插件
* CommonsCHunkPlugin 合成打包插件 配置可以将入口文件里面的数组打包成数组
* HtmlwebpackPlugin 自动生成index.html文件
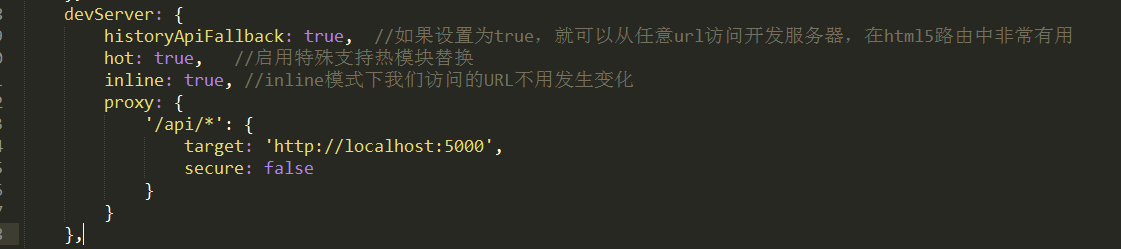
##开发服务器

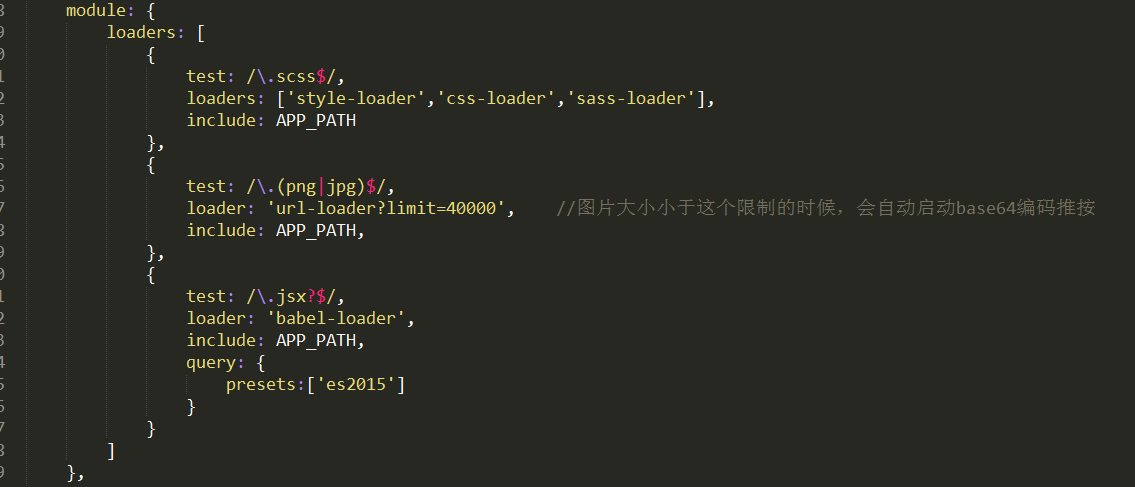
##模块加载器

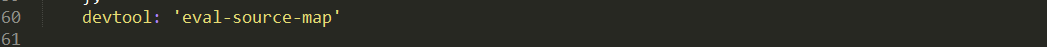
##开发工具开启

##参考文章
* [webpack tutorial](https://blog.risingstack.com/using-react-with-webpack-tutorial/)