使用CSS也好久了,但一直都是在使用“px”来设置Web元素的相关属性,未敢使用“em”。主要原因是,对其并不什么了解,只知道一点概念性的东西,前段时间在项目中要求使用“em”作为单位设置元素,所以从头对“em”学习了一回。稍为有一点理解,今天特意整理了一份博文与大家一起分享,希望对童子们有些许的帮助。
这篇教程将引导大家如何使用“em”来创建一个基本的弹性布局,从而学习其如何计算?又是如何使用“em”对层进行弹性扩展?又是如何扩展文本和图像等内容?下在我们就一起带着这些问题开始今天的“em”之行。
什么是弹性布局?
用户的文字大小与弹性布局
用户的浏览器默认渲染的文字大小是“16px”,换句话说,Web页面中“body”的文字大小在用户浏览器下默认渲染是“16px”。当然,如果用户愿意他可以改变这种字体大小的设置,用户可以通过UI控件来改变浏览器默认的字体大小。
弹性设计有一个关键地方Web页面中所有元素都使用“em”单位值。“em”是一个相对的大小,我们可以这样来设置1em,0.5em,1.5em等,而且“em”还可以指定到小数点后三位,比如“1.365em”。而其中“相对”的意思是:
- 相对的计算必然会一个参考物,那么这里相对所指的是相对于元素父元素的font-size。比如说:如果在一个<div>设置字体大小为“16px”,此时这个<div>的后代元素教程了是将继承他的字体大小,除非重新在其后代元素中进行过显示的设置。此时,如果你将其子元素的字体大小设置为“0.75em”,那么其字体大小计算出来后就相当于“0.75 X 16px = 12px”;
- 如果用户通过浏览器的UI控件改变了文字的大小,那么我们整个页面也会进行放大(或缩小),不至于用户改变了浏览器的字体后会致使整个页面崩溃(我想这种现像大家都有碰到过,不信你就试试你自己制作过的项目,你会觉得很恐怖)。
大家可以查看这个弹性布局样例。此时你使用浏览器的UI控件改变了文字的大小或者直接“ctrl + ”和“ctrl - ”,你会发现这个弹性布局实例,在浏览器改变字体大小浏览会做出相应的放大和缩小,并不会影响整个页面的布局。注:这个实例的所有HTML和CSS在本教程中教程了都会使用到。
至于其他的弹性布局的实例,大家可以浏览Dan Cederholm的Simplebites,并改变文字的大小去浏览。
体验后,是不是觉得弹性布局的页面很灵活呀,而且也像“px”一样的精确。因此,只要我们掌握了“font-size”、“px”和“em”之间的基本关系,我们就可以民以食快速使用CSS创建精确的布局。
CSS的Elastigirl引进EM
Elastigirl的“em”是极其强大和灵活的,他不管字体大小是什么,是12px,16或60,他都可以计算出其值。
em其实就是一种排版的测试单位,而且他的由来还有一段小故事,关于这段小故事我就不和大家说了,因为大家都不是来听我讲故事的,我想大还是喜欢知道他在CSS中的那些事。
在CSS中,“em”实际上是一个垂直测量。一个em等于任何字体中的字母所需要的垂直空间,而和它所占据的水平空间没有任何的关系,因此:
如果字体大小是16px,那么1em=16px。
入门
在我们开始来了解CSS中的这个“em”之前,我们需要知道在浏览器下,他的默认字体大小。正好我们前面也这样做了,在所有现代浏览器中,其默认的字体大小就是“16px”。因此在浏览器下默认的设置将是:
1em = 16px
因此,在一个CSS选择器被写入时,浏览器就有了一个“16px”大小的默认字体。此时我们Web页面中的<body>就继承了这个 “font-size:16px;”,除非你在CSS样式中显式的设置<body>的“font-size”值,来改变其继承的值。这样一来,“1em = 16px”、“0.5em = 8px”、“10em = 160px”等等,那么我们也可以使用“em”来指定任何元素的大小。
设置Body的font-size
很多前辈在多年的实践中得出一个经验,他们建议我们在<body>中设置一个正文文本所需的字体大小,或者设置为“10px”,相当于(“0.625em或62.5%”),这样为了方便其子元素计算。这两种都是可取的。但是我们都知道,<body>的默认字体是 “16px”,同时我们也很清楚了,我们改变了他的默认值,要让弹性布局不被打破,就需要重新进行计算,重新进行调整。所以完美的设置是:
body {font-size:1em;}
可是在那个没人爱的IE底下,“em”会有一个问题存在。调整字体大小的时候,同样会打破我们的弹性布局,不过还好,有一个方法可以解决:
html {font-size: 100%;}
公式转换——PXtoEM
如果你是第一创建弹性布局的,最好在身边准备一个计算器,因为我们一开始少不了很多的计算,有了他放心。
像素对于我们来说太密切了,因此我们也将从这开始。首先需要计算出1px和em之间的比例,然后是知道我们需要的px值。通过前面的介绍,大家都知道1em总是等于父元素的字体大小,因此我们完全可以通过下面的工式来计算:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
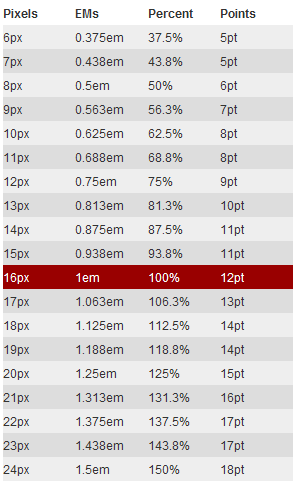
大家可以参考一下面这张转换表(body字体为16px时的值)

接下来我们一起看一个很简单的实例“使用CSS的EM制作一个960px宽度的弹性布局”
HTML Markup
<body> <div id="container"> </div> </body>
将960px转换为em
1 ÷ 16px × 960px = 60em
这个计算值的前提条件是<body>的“font-size:16px”。
CSS Code
html { font-size: 100%; } body { font-size: 1em; } #container { width: 60em; }
通过上面的实例,我想大家更能形像化的理解了,因为有例可询,其实我们可以把上面的计算公式转换一下,将更方便你的计算:
需要转换的像素值 ÷ 父元素的font-size = em值
那么我们上面的实例“960px”就可以这样来转换成“em”值
960px ÷ 16px = 60em
上面我们一起见证了“px”转换成“em”的计算方式,接下来我们一起来动看制作上面展示过的弹性布局样例。下面我们主要一起来一步一步的实现他。
构建一个弹性的容器
要创建弹性布局样例那样的居中效果,我们首先需要创建一个HTML结构,我在此给创建一个<div>并且取名叫“wrap”
<body> <div id="wrap"> content here</div> </body>
我们希望这个容器是一个“740px”宽,适合一个“800px × 600px”显屏的实例。那么“740px”会等于多少“em”呢?这就是我们需要关心的问题,大家一起来看吧:
1、将“740px”转换成“em”设置到我们的容器“div#wrap”:我们都知道“div#wrap”的父元素<body>设置了字体为“16px”,那么此时在没有进行另外显示的设置时,他的子元素<div id="wrap">将继承“font-size”值,这样我们就可以轻意得到:“1px和1em之间的关系”
1em = 16px 也就是 1px = 1 ÷ 16 = 0.0625em
这样一来,我们的“740px”就很容易的能转换成“em”
0.0625em × 740 = 46.25em
当然大家也可以按照我们前面所列出的计算公式来进行转换,这样你心中更具有一个概念性,也不容易弄错:
1 ÷ 16 × 740 = 46.25em (1 ÷ 父元素的font-size × 需要转换的像素值 = em值)
这样一来,您可以使用上面的公式计算出您需要的任何宽度或高度的“em”值,你只需要知道“1px等于多少em”,另外就是你要转换的“px”值是多少,具备这几个参数你就能得到你想要的“em”值了。
2、创建CSS样式:现在我们可以给“div#wrap”写样式了,弹性布局样例很明显的告诉我们,给“div#wrap”设置了一个宽度为“740px”居中,带有上下“margin”为“24px”,而且带有“1px”的边框效果,那么我们首先根据上面的公式计算出相应的“em值”,然后在写到CSS样式中:
html {font-size: 100%;} body {font-size: 1em;} #wrap { width: 46.25em;/*740px ÷ 16 = 46.25em */ margin: 1.5em auto;/*24px ÷ 16 = 1.5em*/ border: 0.0625em solid #ccc;/*1px ÷ 16 = 0.0625em*/ }
现在我们就轻松的创建了一个包含内容的弹性容器:弹性布局样例。
文本样式与em
首先我们在前面那个创建的<div id="wrap"></div>中插入一个<h1>和一个<p>:
<div id="wrap"> <h1>...</h1> <p>...</p> </div>
在弹性布局样例实例中,我们标题使用了“18px”,而段落设置的是“12px”字体,同时其行高是“18px”。18px将是我们实现弹性布局的一个重要值,可以使用他们都按正比变化。(有关于标题和段落的排版介绍,大家感兴趣可以点击Richard Rutter的basic leading和vertical rhythm以及chapter on vertical motion的相关介绍)。
根据CSS继承一说,我们在“div#wrap”的内容容器中没有显式的设置字体大小,这样整个“div#wrap”将继承了其父元素“body”的字体——“16px”。
1、给段落设置样式:——“12px”的字体,“18px”的行高以及margin值
从CSS继承中,我们可以得知我们所有段落继承了其父元素“div#wrap”的“font-size:16px”。同时我们通过前面的介绍得知1px = 1 ÷ 16 = 0.0625em,这样一来我们就很轻松的知道“12px”等于多少个“em”
0.0625em × 12 = 0.750em
这样我们就可以给段落p设置样式:
p {font-size: 0.75em;/*0.0625em × 12 = 0.750em */}
要计算出段落所需的行高和“margin”为“18px”,来满足Richard Rutter说的basic leading,那我们就需要像下面的方法和来计算:
18 ÷ 12 = 1.5em
使用所需的行高值“18px”直接除以“字体大小12px”,这样就得到了段落“p”的“line-height”值。在本例中行高就等于字体的“1.5”倍,接着我们把“line-height”和“margin”样式加到段落“p”中
p{ font-size: 0.75em;/*0.625em × 12 = 0.750em */ line-height: 1.5em;/*18px(line-height) ÷ 12(font-size) = 1.5em */ margin: 1.5em;/*18px(margin) ÷ 12(font-size) = 1.5em */ }
2、给标题设置一个18px的字号
标题“h1”和段落“p”一样的原理,他也是继承他父元素“div#wrap”的“16px”的“font-size”,所以我们也是按同样的方法可以计处出他的“em”
0.0625em × 18 = 1.125em
我们可以把得出的值写到CSS样式表中
h1 { font-size: 1.125em;/*0.625em × 18 = 1.125em*/ }
同样为了保留Richard Rutter所说的vertical rhythm,我们同样将标题“h1”的“line-height”和“margin”都设置为“18px”,使用方法前面介绍的方法。很容易得到他们的“em”值为“1em”:
h1 { font-size: 1.125em; /*0.625em × 18 = 1.125em*/ line-height: 1em; /*18px(line-height) ÷ 18px(font-size) = 1em */ margin: 1em; /*18px(margin) ÷ 18px(font-size) = 1em */ }
设置图片大小——使用em
要做出弹性布局样例这样的果,我们也需要在html中插入一张图片:
<body> <div id="wrap"> <h1>....</h1> <p><img src="90.png" alt="" /> Lorem...</p> </div> </body>
我们这张图片具有“90px”的宽和高,同时具有一个右边距和底边距为“18px”设置,而且还进行左浮动。下面我们就一起来看其如何实现图片这几个样式效果:
从HTML结构中,我们很清楚的知道,图片是段落“p”的子元素,通过前面的介绍,你们知道这个段落“p”的“font-size”值被得定义为 “12px”,因此我们计算图片的属性值时,不能在按“1px = 0.0625em”或者“1em=16px”来计算,我们需要使用最老的公式计算:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
这样一来,按上面所示的公式,我们就可以计算出图片的大小:
1 ÷ 12 × 90 = 7.5em
现在你就可以将计算出来的值写到样式中去:
p img { width: 7.5em; /*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */ height: 7.5em; /*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */ }
我们在段落中知道了“18px”刚好是“1em”,现在我们也把他使用到图片的样式中:
p img { width: 7.5em; /*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */ height: 7.5em; /*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */ margin: 0 1.5em 1.5em 0; float: left; }
这样我们就制作出一个和弹性布局样例一样的效果。希望通过这样的一个实例能帮助大家了解如何使用“em”来创建一个弹性布局的方法。当然大家可能还在担心使用“em”来制作一个弹性布局,不能像“px”一样的的精确,如果你真正理解了这篇教程后,我想你不会在有这样的想法。
弹性布局的公式总结
最后我想大家肯定和我会有同一种想法,就是相关参数是的“px”值如何成功而且正确的转换成“em”值,经过上面的学习,我最后将公式总结一下:
元素自身没有设置字号大小时,元素的width、height、line-height、margin、padding、border等值转换都按下面公式转换:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
我们来看一个实例:
<body> <div id="wrapper">test</div> </body>
我们在body默认字体大小为“16px”,此时需要“div#wrapper”的相关参数值为:
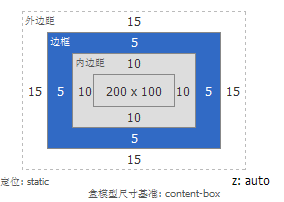
#wrapper { width: 200px; height: 100px; border: 5px solid red; margin: 15px; padding: 10px; line-height: 18px; }
那么我们按照上面的公式,将所在参数进行转换:
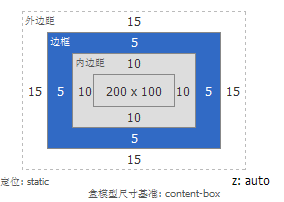
#wrapper { width: 12.5em;/*1 ÷ 16 × 200 = 12.5em值*/ height: 6.25em;/*1 ÷ 16 × 100 = 6.25em值*/ border: 0.3125em solid red;/*1 ÷ 16 × 5 = 0.3125em值*/ margin: 0.9375em;/*1 ÷ 16 × 15 = 0.9375em值*/ padding: 0.625em;/*1 ÷ 16 × 10 = 0.625em值*/ line-height: 1.125em;/*1 ÷ 16 × 18 = 1.125em值*/ }
我们一起来看计算出来的值:

接下来我需要大家在来看一个效果,这一点很关键哟,仔细看好,在同样的参数基础上稍加一条元素本身设置字体大小为:14px;,大家可以会说很简单的呀,按前面的公式计算出来加上就是了,那么我现在就按大家说的计算加上:
#wrapper { font-size: 0.875em;/*1 ÷ 16 × 14= 0.875em值*/ width: 12.5em;/*1 ÷ 16 × 200 = 12.5em值*/ height: 6.25em;/*1 ÷ 16 × 100 = 6.25em值*/ border: 0.3125em solid red;/*1 ÷ 16 × 5 = 0.3125em值*/ margin: 0.9375em;/*1 ÷ 16 × 15 = 0.9375em值*/ padding: 0.625em;/*1 ÷ 16 × 10 = 0.625em值*/ line-height: 1.125em;/*1 ÷ 16 × 18 = 1.125em值*/ }
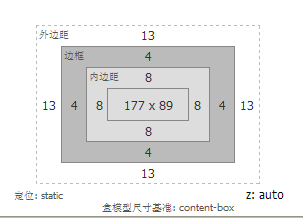
此进我们在firebug下看计算出来的layout值

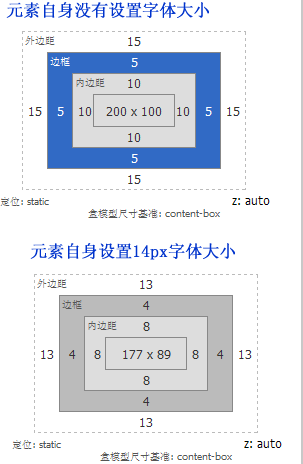
为了更好的说明问题,我把元素自身没有设置字体大小和元素自身设置了字体大小,两者在firebug计算出来值:

我截这个图的主要意图是,说明一个问题就是元素自身要是设置了字体大小后,其计算公式就不在是前面所说的,我们需要做一下修改:
1、字体计算公式依旧
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
2、其它属性的计算公式需要换成
1 ÷ 元素的font-size × 需要转换的像素值 = em值
那么我们现在来计算一回:
#wrapper { font-size: 0.875em;/*1 ÷ 16 × 14= 0.875em值*/ width: 14.2857em;/*1 ÷ 14 × 200 = 14.2857em值*/ height: 7.1429em;/*1 ÷ 14 × 100 = 7.1429em值*/ border: 0.357em solid red;/*1 ÷ 14 × 5 = 0.357em值*/ margin: 1.071em;/*1 ÷ 14 × 15 = 1.071em值*/ padding: 0.714em;/*1 ÷ 14 × 10 = 0.714em值*/ line-height: 1.2857em;/*1 ÷ 14 × 18 = 1.2857em值*/ }
我们在来看一次计算出来的值:

总结
长篇介绍了一大堆,唯一想告诉大家的是以下几点
1、浏览器的默认字体大小是16px
2、如果元素自身没有设置字体大小,那么元素自身上的所有属性值如“boder、width、height、padding、margin、line-height”等值,我们都可以按下面的公式来计算
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
3、这一种千万要慢慢理解,不然很容易与第二点混了。如果元素设置了字体大小,那么字体大小的转换依旧按第二条公式计算,也就是下面的:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
那么元素设置了字体大小,此元素的其他属性,如“border、width、height、padding、margin、line-height”计算就需要按照下面的公式来计算:
1 ÷ 元素自身的font-size × 需要转换的像素值 = em值
这样说,不知道大家理解了整明白了没有,如果没有整明白,可以回过头来看上面的一个实例。
参考阅读
如果大家对我所说的还不是很了解,大家可以点击下面的相关博文:
- W3C的《The amazing em unit》
- typophile.com的《The Em》
- Webtypography的《The Elements of Typographic Style Applied to the Web》
- CSS2中的Font-size
- CSS2: Assigning property values, Cascading, and Inheritance
- Mike Cherim的《CSS Layouts: The Fixed. The Fluid. The Elastic》
- Roger Johansson的《Fixed or fluid width? Elastic!》
- Patrick Griffiths的《Elastic Design》