目录:
1、router.push()&wx.navigateTo()
2、router.replace()&wx.redirectTo()
3、router.back()&wx.navigateBack()
在项目中,页面之间的路由跳转是十分普遍的。鸿蒙JS开发提供了四种页面跳转的方式(轻量级智能穿戴仅支持replace()),之前的帖子中也有涉及到一些,本文将详解这四个API并与微信小程序中类似的页面跳转方式做比较。
鸿蒙页面路由需导入router模块。import router from '@system.router';
1、router.push()&wx.navigateTo()
这两个方法都是压栈式跳转,即将跳转到的目标页面“压”在源页面上,源页面不销毁,按返回键即可返回源页面。
router.push()有两个参数,uri指定页面路径,params指定跳转携带参数。在目标页面data中只要有与params中即可接收数据,无需写额外一行代码。

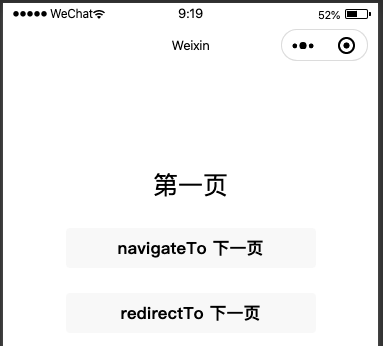
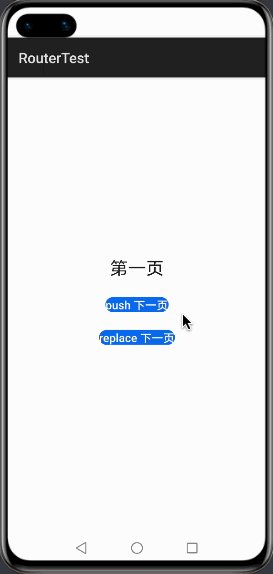
第一页 "push 下一页"按钮点击事件:
pushNext() {
router.push({
uri: "pages/two/two",
params: {
method: "push"
}
})
},
data: {
method: "",
count: 0
},
onShow() {
this.count = router.getLength();
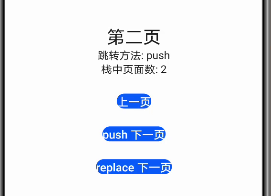
},router.getLength()可获取页面栈中页面数量,鸿蒙页面栈支持最大数值是32。
此时点击设备的返回按钮,即可返回第一页。
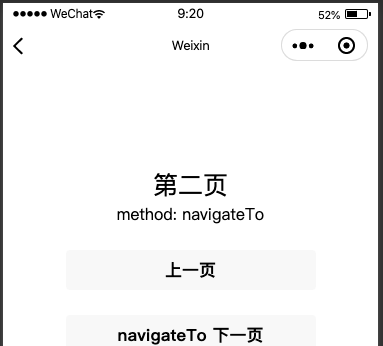
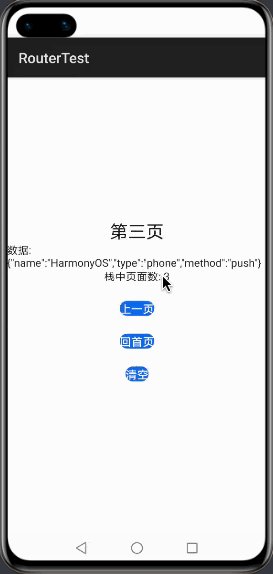
第二页 "push 下一页"按钮点击事件:
pushNext() {
router.push({
uri: "pages/three/three",
params: {
data: {
name: "HarmonyOS",
type: "phone",
method: "push"
}
}
})
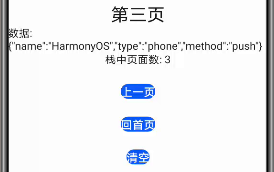
},带复杂参数跳转,也是完全支持的。

微信小程序的wx.navigateTo()方法效果一致,微信小程序中页面跳转的参数在url中携带,和统一资源定位符的规则一致。且支持success,fail,complete回调函数,也支持双向事件的触发。

第一页 "navigateTo 下一页"点击事件:
naviNext() {
wx.navigateTo({
url: '../two/two?method=navigateTo',
success: res => {
console.log(res)
}
})
},
第二页需在onLoad()中手动接收参数,参数被传递到options对象中。
onLoad: function (options) {
this.setData({
method: options.method
})
},如需携带复杂参数,只能通过events参数传递,且只有navigateTo()支持该参数。微信小程序支持页面栈最大页面数为10,该方法不支持跳转到app.json中配置的tabBar页面。
2、router.replace()&wx.redirectTo()
销毁当前页面并跳转页面,源页面在页面栈中被清除。
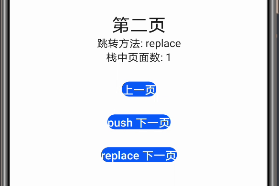
router.replace()参数和router.push()一致,这里主要看页面栈的页面数。
第一页"replace 下一页"点击事件:
replaceNext() {
router.replace({
uri: "pages/two/two",
params: {
method: "replace"
}
})
}第二页"replace 下一页"点击事件:
replaceNext() {
router.replace({
uri: "pages/three/three",
params: {
data: {
name: "HarmonyOS",
type: "phone",
method: "replace"
}
}
})
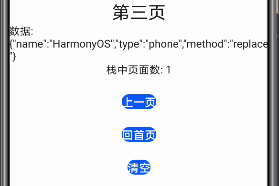
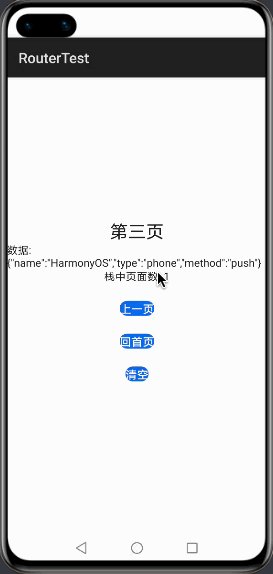
}连续点击replace到第三页,页面栈中页面数始终为1。


此时若点击设备返回键,则是退出APP的效果。
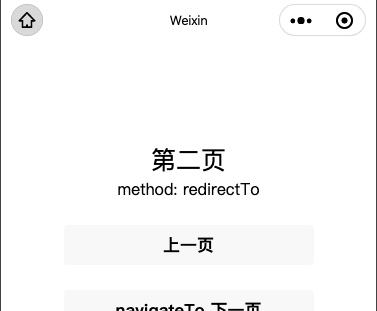
wx.redirectTo()效果类似,左上角返回按钮变为"home"按钮。微信小程序的首页是不会被销毁的,从redirectTo转到的页面点击"home"按钮也可以返回首页。
rediNext() {
wx.redirectTo({
url: '../two/two?method=redirectTo',
success: res => {
console.log(res)
}
})
},
3、router.back()&wx.navigateBack()
返回上一页的方法,鸿蒙支持传页面path指定返回的页面路径。

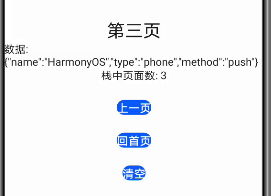
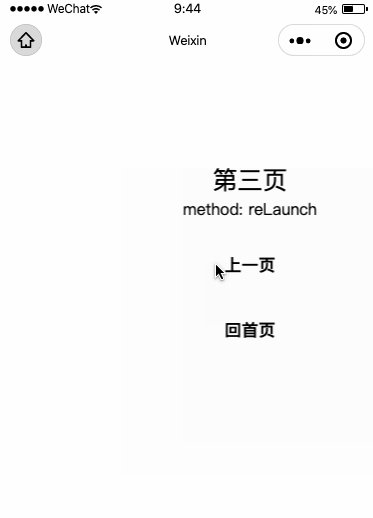
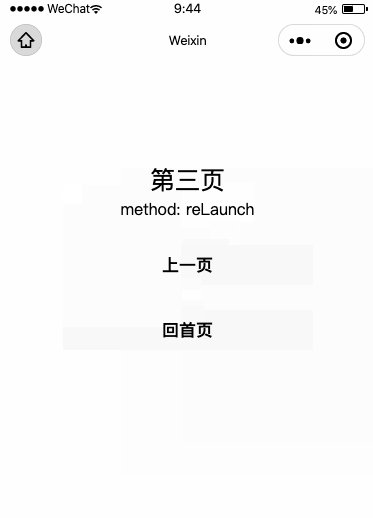
第三页"上一页、回首页"点击事件:
back1() {
router.back();
},
back2() {
router.back({
path: "pages/index/index"
})
},back()方法会将页面栈中返回目标页面之上的页面全部清除。如页面栈中只有1个页面,back()方法会将APP退出。
微信小程序wx.navigateBack()方法可通过delta参数指定返回几层页面,如果 delta 大于现有页面数,则返回到首页。

naviBack(){
wx.navigateBack({
success: res => {
console.log(res);
}
})
},
naviIndex(){
wx.navigateBack({
delta: 10,
success: res => {
console.log(res);
}
})
},如果页面栈中只有1个页面,此方法将无法触发并进入fail回调。但仍可点击小程序左上角"home"按钮返回首页。
4、router.clear()&wx.reLaunch()
router.clear()是清空页面栈中其余页面的方法,仅保留当前页面。

wx.reLaunch()则可以实现清除所有页面,并转到特定页面的方法。小程序首页仍可以通过点击"home"按钮返回。
relaNext() {
wx.reLaunch({
url: '../three/three?method=reLaunch',
success: res => {
console.log(res)
}
})
},
5、项目实践
欢迎页面跳转到首页,使用replace()。
分类->二级分类->商品列表->商品,使用push()。

商品详情->首页,使用replace()并clear()掉多余页面。

想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com