内核组成
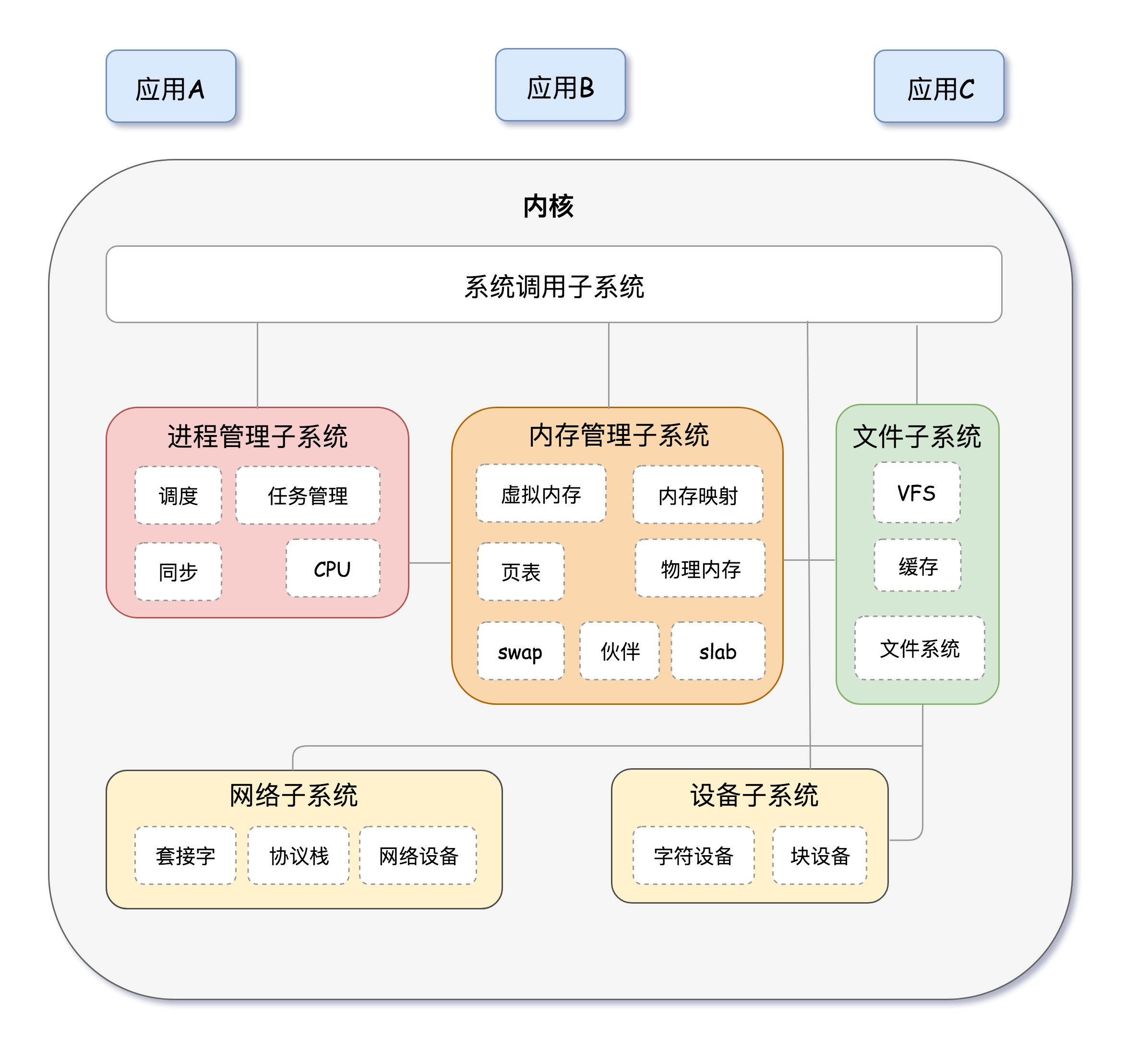
在介绍软件运行流程之前,我需要先介绍以下内核中组成的子系统部分:
(1)系统调用子系统部分:这就相当与内核对外提供了一个调用其子系统的接口,用户进行需要执行一些内核权限才具有的操作时,就必须通过该子系统来进行调用。
(2)进程管理子系统:该子系统主要的作用是使运行的多个进程并发对CPU有序的访问控制。意思就是在电脑上同一时刻会运行多个程序,假如只有一个CPU的情况下,怎么来控制多个进程对CPU的访问顺序等问题。
(3)内存管理子系统:对操作系统的内存进行管理、分配、回收、隔离等操作。简单的说就是程序运行时需要对其分配运行空间,具体分配多少空间,那一段空间属于哪一个进程等等这都是属于该子系统所需要管理的事情。
(4)文件管理子系统:文件的存储管理。就是说平时你在电脑上保存的图片、文档等等他都是以二进制的形式存储到文件系统中的。当需要的时候,我们从文件系统中找到存储的相应位置,然后读出来,就能看到它文件的内容了。
(5)设备管理子系统:对输入输出设备的关系系统。例如键盘,鼠标等设备都是输入设备当我们使用键盘进行输入的时候设备子系统会出现相应,并通知相应的程序接收相应的输入。
(6)网络子系统:网络协议栈和收发网络包。我们在应用层准备将数据发送给其他设备时,最终都会交付给网络子系统,它负责进行相应的封装并将数据通过网络发送出去以及接收返回的数据进行解封最终交递给应用层相应的应用。
一共六个部分,将其总结为如下图则为:

软件启动流程
我们先在使用键盘输入启动程序A的命令或者通过鼠标点击(设备子系统)运行程序A,当操作系统理解你的意图之后,先去文件系统中将相应程序A的起始执行文件找到,将其调入内存执行并生成一个进程A。然后根据进程A内部逻辑执行相应的操作。(当然这里所有步骤都必须通过CPU才能得到执行)(大体是这样的,细节待补充)