一、序言
不知大家是不是和我一样,当初都有个梦想。学编程,就是想开发游戏。结果进入大学学习之后,才知道搞的是数据库应用程序开发!在此,本人就分享下业余时间做的几个小游戏吧!本打算想用winform或wpf做,可又考虑到运行需要.net环境,所以选择了js,为此特意去学了html5中canvas绘图!先上预览吧:(浏览器需支持html5,英文状态下输入法)
二、原理简单说明-需理解js基于面向对象编程(context:绘图上下文,定时器刷新重绘)
1、贪吃蛇:
绘制地图(GameController控制器类):(现在明白了,当时学hello world的时候,老师让我们控制台输出三角形,长方形等的用意了。没想到这里就用上了)
drawMap: function() { for (var i = 0; i < 41; i++) { for (var j = 0; j < 41; j++) { this.context.lineWidth = 1; this.context.strokeStyle = "#222"; this.context.strokeRect(i * 20, j * 20, 20, 20); } } },
Parent类:Snake,Food的基类,包含他们的共同属性;继承主要使用call()/apply()这两个方法,其实就是改变Parent函数当中this的作用域,动态添加属性。
Snake类:把贪吃蛇的每一节看成一个Snake实例,保存在GameController实例的snakes数组中,便于管理。
贪吃蛇移动实现(GameController类refresh方法里面):从最后一个开始遍历数组snakes,第m节的坐标等于第m-1节的坐标,第一节移动;
for (var m = this.snakes.length - 1; m >= 0; m--) { if (m === 0) { this.checkSnakeHitFood(this.snakes[m].run()); } else { this.snakes[m].x = this.snakes[m - 1].x; this.snakes[m].y = this.snakes[m - 1].y; this.snakes[m].direction = this.snakes[m - 1].direction; this.checkSnakeHitFood(this.snakes[m].draw()); } }
贪吃蛇吃到食物:碰撞检测,遍历判断每一节与食物的x,y坐标。
2、坦克:(和贪吃蛇差不多,都是绘图,刷新重绘)
GameController:游戏控制类,主要类,游戏碰撞,定时重绘等等。
Bullet:子弹类。
Bomb:炸弹类。
Tank:Hero,Enemy的基类,包含他们的共同属性;继承主要使用call()/apply()这两个方法。
Hero:英雄类,(绘图,移动根据四个方向分别改变x,y坐标)
Enemy:敌人类
3、打字游戏:(原理也差不多,只是逻辑稍复杂一点,这里只能做一个简单介绍了)
字母产生(Math.random() * (上限 - 下限+ 1) + 下限,产生{上限,下限}之间的一个随机数):刚好英文a-z对应的ascii码在{64,91}之间,
使用Math.random() * (64 - 91 + 1) + 91得到一个随机ascii码值,再利用String.fromCharCode(ascii码)(js爱好者,这个方法不知道的有没有?)获取对应的字母;
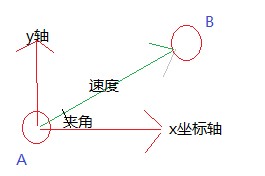
子弹跟踪(如下图):通过A,B在水平,垂直方向的距离计算出夹角,再根据速度和夹角分别计算A在x,y轴移动的坐标。(三角函数计算)

三:结束语
更具体的说明,表达不出来了,这大概就是只可意会不可言传吧!感兴趣的可以私下交流,共同进步!源码下载:html5games。