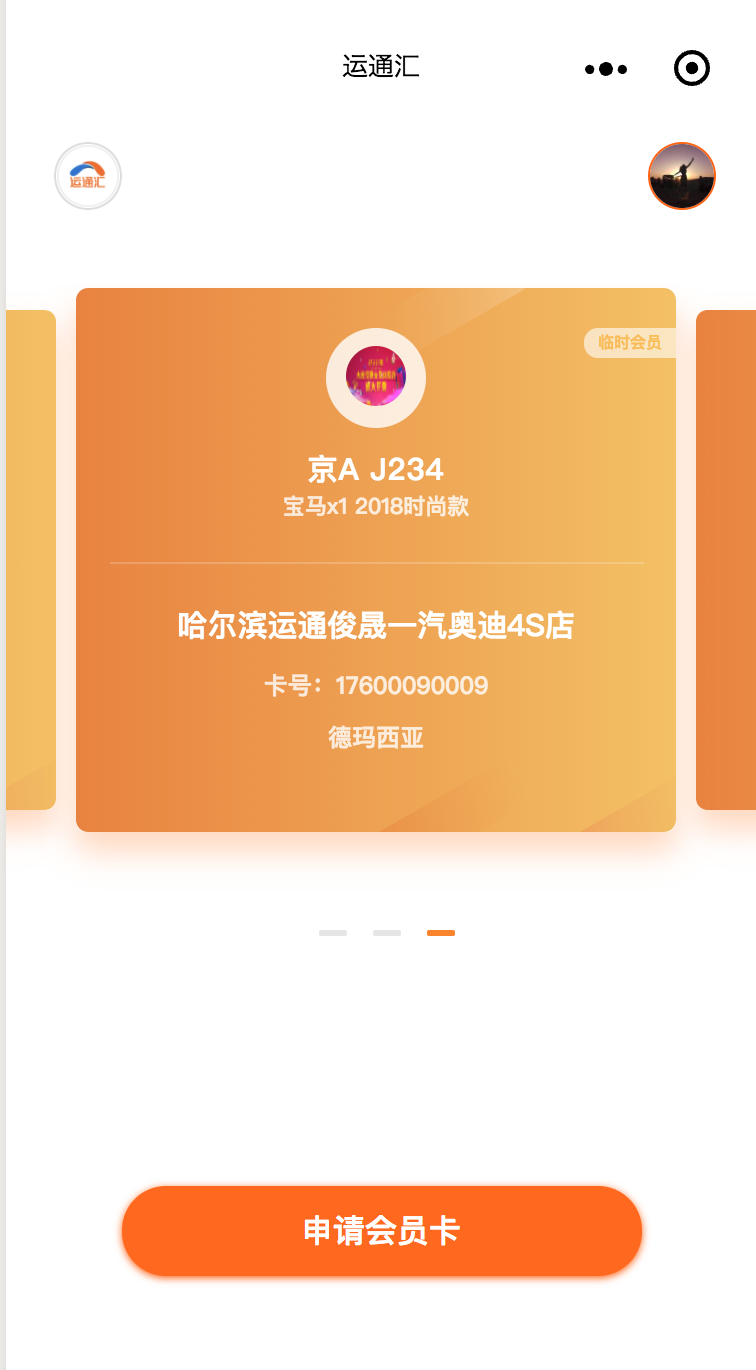
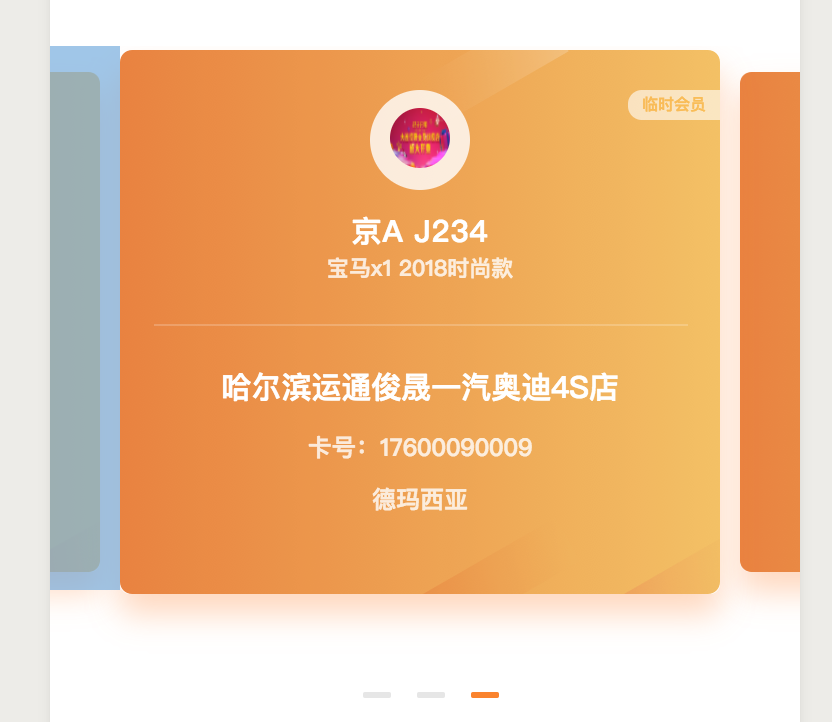
实现效果(基于原生组件的实现)

实现代码:
wxml 轮播图部分
<swiper class="swiper" circular="true" indicator-dots="true" indicator-color="#E6E6E6" previous-margin='70rpx' next-margin="70rpx"
indicator-active-color="#FF6315" bindchange="bindchange">
<swiper-item class="back center " wx:for='{{imgUrls}}' wx:for-index="index">
<view class="wrap">
<image class="back cradBg {{swiperIndex==index?'active':'quiet'}}" src='{{baseRes}}card-bg-2.png'></image>
<view class="txtBox">
<view class="flag" wx:if="{{swiperIndex==index?true:false}}">临时会员</view>
<view class="brandLogo"><image src="{{item.img}}"></image></view>
<text class="plateNum">京A J234</text>
<text class="color_ carType">宝马x1 2018时尚款</text>
<text class="line" wx:if="{{swiperIndex==index?true:false}}"></text>
<text class="carShop">哈尔滨运通俊晟一汽奥迪4S店</text>
<text class="name cardNum color_">卡号:17600090009</text>
<text class="name color_">德玛西亚</text>
</view>
</view>
</swiper-item>
</swiper>
js 轮播图部分
const app = getApp()
Page({
data: {
baseRes: app.globalData.baseRes,
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
cardNum:2,
swiperIndex:0
},
bindchange:function(e){
this.setData({
swiperIndex:e.detail.current
})
},
})
css

.swiper{ height: 674rpx; margin-top: 74rpx; } .back{ border-radius: 10rpx; } .center { display: flex; justify-content: center; align-items: center; 600rpx!important; height: 544rpx!important; overflow: visible; } /* .wrap{ position: relative; margin: 0 10rpx; } */ .text, .html{ position: absolute; right: 0; top: 50%; 100%; text-align: center; color: #fff; } .aplyCard{ 520rpx; height: 90rpx; text-align: center; color: #fff; background: #FE691F; line-height: 90rpx; font-size: 32rpx; margin: 228rpx auto 80rpx; border-radius: 50rpx; box-shadow: 0 2rpx 10rpx #FF6315; } .noCard{ display: flex; flex-direction: column;align-items: center; } .noCard image{ 198rpx; height: 232rpx; margin: 124rpx 0 0; } .noCard view{ margin: 150rpx 0 32rpx; 248rpx;height:70rpx; color: #fff; background: #FF6315;font-size: 28rpx; text-align: center; line-height: 70rpx; border-radius: 10rpx; } .noCard text{ color: #909090; font-size:22rpx; } swiper .wx-swiper-dots.wx-swiper-dots-horizontal{ margin-bottom: 2rpx; } swiper .wx-swiper-dot{ 28rpx; display: inline-flex; height: 6rpx; margin-left: 10rpx; justify-content:space-between; } swiper .wx-swiper-dot::before{ content: ''; flex-grow: 1; background: #E6E6E6; border-radius: 8rpx } swiper .wx-swiper-dot-active::before{ background:#FA832D; } swiper image.cradBg{transition: all .1s;box-shadow: 0 20rpx 50rpx rgba(255,127,43,.3); margin-top:20rpx; } swiper image.cradBg.active{ 600rpx!important; height: 544rpx!important; } swiper image.cradBg.quiet { height: 500rpx; 560rpx; } .brandLogo image{ 60rpx; height: 60rpx; border-radius: 100%; margin-top: 19rpx; } .brandLogo{ 100rpx; height: 100rpx; border-radius:100%; background: rgba(255,255,255,0.8); text-align: center; } .txtBox{ position: absolute; z-index: 1; 100%; height: 100%; top: 0; display: flex; flex-direction: column;align-items: center; padding-top: 44rpx; box-sizing: border-box; color: #fff; } .flag{ font-size: 16rpx; background: #fff; opacity: 0.6; color: #FDBC50 ; display: inline-block; position: absolute; right: 0; padding: 4rpx 14rpx; top: 44rpx; border-radius: 20rpx 0 0 20rpx; } .plateNum{ font-size: 30rpx; margin-top: 20rpx; letter-spacing: 1.6rpx; } .color_{ opacity: 0.8 } .line{ height: 2rpx; 534rpx; background: rgba(255,255,255,.2); margin: 40rpx 0; } .carType{ font-size: 22rpx; } .carShop{ font-size: 30rpx; } .cardNum{ margin: 22rpx 0 18rpx; display: block } .name{ font-size: 24rpx; }
详解
swiper的属性 解释 (微信官方文档)
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | 1.1.0 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在滑块的 index | |
| current-item-id | String | "" | 当前所在滑块的 item-id ,不能与 current 被同时指定 | 1.9.0 |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | |
| circular | Boolean | false | 是否采用衔接滑动 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| previous-margin | String | "0px" | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | String | "0px" | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| display-multiple-items | Number | 1 | 同时显示的滑块数量 | 1.9.0 |
| skip-hidden-item-layout | Boolean | false | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | ||
| bindtransition | EventHandle | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | |
| bindanimationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail 同上 |
样式 解释 此demo中,需要面板指示点,但官网的 面板指示点 是在轮播图伤的 需要 进行一下样式 修改 (这里的指示点 虽然在外面 但是 实际上 还是无法进行点击的 注意)
/* 样板指示点 样式 */
.swiper-box .wx-swiper-dots.wx-swiper-dots-horizontal{
margin-bottom: 2rpx;
}
.swiper-box .wx-swiper-dot{
40rpx;
display: inline-flex;
height: 10rpx;
margin-left: 20rpx;
justify-content:space-between;
}
.swiper-box .wx-swiper-dot::before{
content: '';
flex-grow: 1;
background: rgba(255,255,255,0.8);
border-radius: 8rpx
}
.swiper-box .wx-swiper-dot-active::before{
background:#FA832D;
}
接下来就是 轮播图样式修改了 由于 需要做成 active的 比 其他的轮播图 有一个放大效果 此时 需要定义两个样式 普通样式 和放大的active的样式 定一个数据swiperIndex存放当前展示的swiper的index
当swiperIndex与index相同时 也就是说 当前模块为active的模块 被展示的模块 给他添加类名 突出显示
<image class="back cradBg {{swiperIndex==index?'active':'quiet'}}" src='{{baseRes}}card-bg-2.png'></image>
并不对 swiper-item进行放大 而对里面的元素 进行样式修改 防止 因添加类名 而引起的样式错乱

swiper image.cradBg.active{
600rpx!important;
height: 544rpx!important;
}
swiper image.cradBg.quiet {
height: 500rpx;
560rpx;
}
监听轮播图变化
bindchange:function(e){
实时监控轮播图变化 改变swiperIndex
this.setData({
swiperIndex:e.detail.current
})
参考博客
这样 demo就完成了
