定义
在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态;
行为型模式
角色
- 发起人角色(Originator):记录当前时刻的内部状态,负责定义哪些属于备份范围的状态,负责创建和恢复备忘录数据;
- 备忘录角色(Memento):负责存储发起人对象的内部状态,在需要的时候提供发起人需要的内部状态;
- 管理者角色(Caretaker):对备忘录 进行管理,保存和提供备忘录;
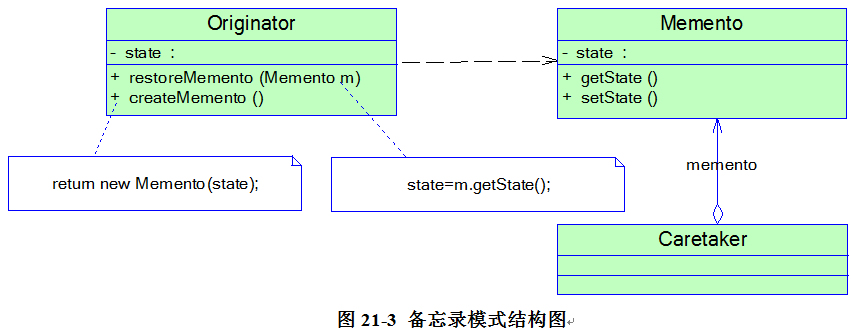
从网上找到的例图

适用场景
- 需要保存一个对象在某一个时刻的状态或者部分状态;
- 如果用一个接口来让其他对象得到这些状态,将会暴露对象的实现细节并破坏对象的封装性,一个对象不希望外界直接访问其内部状态,通过负责人可以间接访问其内部状态;
例子
- 这个就像你写代码,当你不小心删除了几行代码,这个时候你只需要command + z 就可以返回,这就像备忘录模式,系统帮你保存之前的状态;
实现代码
/**
* Created by George on 16/7/16.
*/
// 发起角色
var Originator = function () {
this.getState = function () {
return this.state;
};
this.setState = function (state) {
this.state = state;
};
this.createMemento = function () {
return new Memento(this.state);
};
this.restoreMemento = function (memento) {
this.setState(memento.getState());
};
};
// 备忘录
var Memento = function (state) {
this.state = state;
this.getState = function () {
return this.state;
};
this.setState = function (state) {
this.state = state;
};
};
// 负责人角色
var Caretaker = function () {
this.memento = null;
this.getMemento = function () {
return this.memento;
};
this.setMemento = function (memento) {
this.memento = memento;
};
};
var originator = new Originator();
originator.setState("状态1 ");
console.log("初始状态 " + originator.getState());
var caretaker = new Caretaker();
caretaker.setMemento(originator.createMemento());
originator.setState("状态2 ");
console.log("改变后状态 " + originator.getState());
originator.restoreMemento(caretaker.getMemento());
console.log("恢复状态 " + originator.getState());
实现结果:
优缺点
- 当发起人角色中的状态改变的时候,可以还原到之前的状态;
- 备份的状态是保存在发起人角色之外的,这样发起人角色就不需要对各个备份的状态进行管理;
注意的是
- 备忘录模式都是多状态和多备份的,发起人角色的状态需要存储到备忘录对象中,对资源的消耗是不叫严重的;

