Express
原生的 http 在某些方面表现不足以应对我们的开发需求,所以我们需要使用框架来加快我们的开发效率。框架的目的就是提高效率,让我们的代码更高度统一
1.起步
1.1 安装:
npm install --save express
var express = require('express') var app = express() app.get('/',function(req,res){ //推荐使用express的方法 res.send("hello world") }) app.listen(3000,function(){ console.log("express app is running ...") })
1.3 基本路由
路由器
-
请求方法
-
请求路径
-
请求处理函数
//当以 GET 方法请求 / 的时候,执行对应的处理函数 app.get('/',function(req,res){ res.send('hello world!') })
post:
//当以 POST 方法请求 / 的时候,执行对应的处理函数 app.post('/',function(req,res){ res.send('Get a POST request') })
// /public资源 app.use(express.static('public')) // /files资源 app.use(express.static('files')) // /public/xxx app.use('/public',express.static('public')) // /static/xxx app.use('/static',express.static('public')) app.use('/static',express.static(path.join(__dirname,'public')))
2.在Express中配置使用art-template模板引擎
npm install --save art-template
npm install --save express-art-template
配置:
//默认art app.engine('art', require('express-art-template')) //修改后html app.engine('html', require('express-art-template'))
使用:
//使用修改后html的配置 app.get('/',function(req,res){ //express 默认会去项目中的 views 目录中找 index.html res.render('index.html',{ title:'hello world' }) })
//第一个参数 views 千万不要写错 app.set('views',目录路径)
3.在Express中获取表单GET请求参数
Express内置了一个API,可以直接通过req.query
req.query
注:在浏览器输入的地址,默认都是get请求
4.在Express中获取表单POST请求体数据
在Express中没有内置获取表单POST请求体的API,这里我们需要使用一个第三方包:body-parser
安装:
npm install --save body-parser
配置:
var express = require('express') //0.引包 var bodyParser = require('body-parser') var app = express() //1.配置 body-parser //只要加入这个配置,则在 req 请求对象上会多出来一个属性:body //也就是说可以直接通过 req.body 来获取表单 POST 请求体数据了 // parse application/x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })) // parse application/json app.use(bodyParser.json())
使用:
app.use(function (req, res) { res.setHeader('Content-Type', 'text/plain') res.write('you posted: ') //可以通过 req.body 来获取表单 POST 请求体数据 res.end(JSON.stringify(req.body, null, 2)) })
5.使用nodemon工具自动重启服务
我们这里可以使用一个第三方命名工具:nodemon来帮助我们解决频繁修改代码重启服务器问题
nodemon是一个基于Node.js开发的一个第三方命令行工具,我们使用的时候需要独立安装:
#在任意目录执行该命令都可以 #也就是说,所有需要 --global 来安装的包都可以在任意目录执行 npm install --global nodemon
安装完毕之后,使用:
#之前使用 node
node app.js
#现在使用 nodemon
nodemon app.js
6.Express - crud(路由)
6.1 模块化思想
模块如何划分:
-
模块职责要单一
-
Vue
-
angular
-
React
-
也非常有利于学习前端三大框架
6.2 起步
-
初始化
-
模板处理
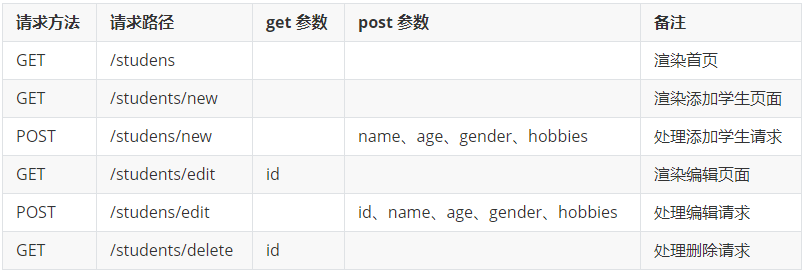
6.3 路由设计

6.4 提取路由模块
router.js:
/* router.js 路由模块 职责: 处理路由 根据不同的请求方法+请求路径设置具体的请求处理函数 */ // 模块职责要单一,不要乱写 // 划分模块的目的就是增强项目代码的可维护性,提升开发效率 var express = require('express') //1.创建一个路由容器 var router = express.Router() //2.把路由都挂载到 router 路由容器中 router.get('/students', function(req,res){ }) router.get('/students/new',function(req,res){ res.render('new.html') }) router.post('/students/new',function(req,res){ }) router.get('/students/edit',function(req,res){ }) router.post('/students/edit',function(req,res){ }) router.get('/students/delete',function(req,res){ }) //3.把 router 导出 module.exports = router
app.js:
var router = require("./router") //挂载路由 app.use(router)
/* student.js 数据操作文件模块 职责:操作文件中的数据,只处理数据,不关心业务 */ /* 获取所有学生列表 return 数组 */ exports.find = function(){ } /* 添加保存学生 */ exports.save = function(){ } /* 更新学生 */ exports.update = function(){ } /* 删除学生 */ exports.delete = function(){ }
-
处理模板
-
配置开放静态资源
-
配置模板引擎
-
简单路由: /students 渲染静态页出来
-
路由设计
-
提取路由模块
-
由于接下来一些新的业务操作都需要处理文件数据,所以我们需要封装 student.js
-
先写好 student.js 文件结构
-
查询所有学生列表的 API find
-
findById
-
save
-
updateById
-
deleteById
-
-
实现具体功能
-
通过路由收到请求
-
接收请求中的数据(get、post)
-
req.query
-
req.body
-
-
使用数据操纵 API 处理数据
-
根据操作结果给客户端发送响应
-
-
业务功能顺序
-
列表
-
添加
-
编辑
-
删除
-
-
ES6的两个重要API:find、findIndex