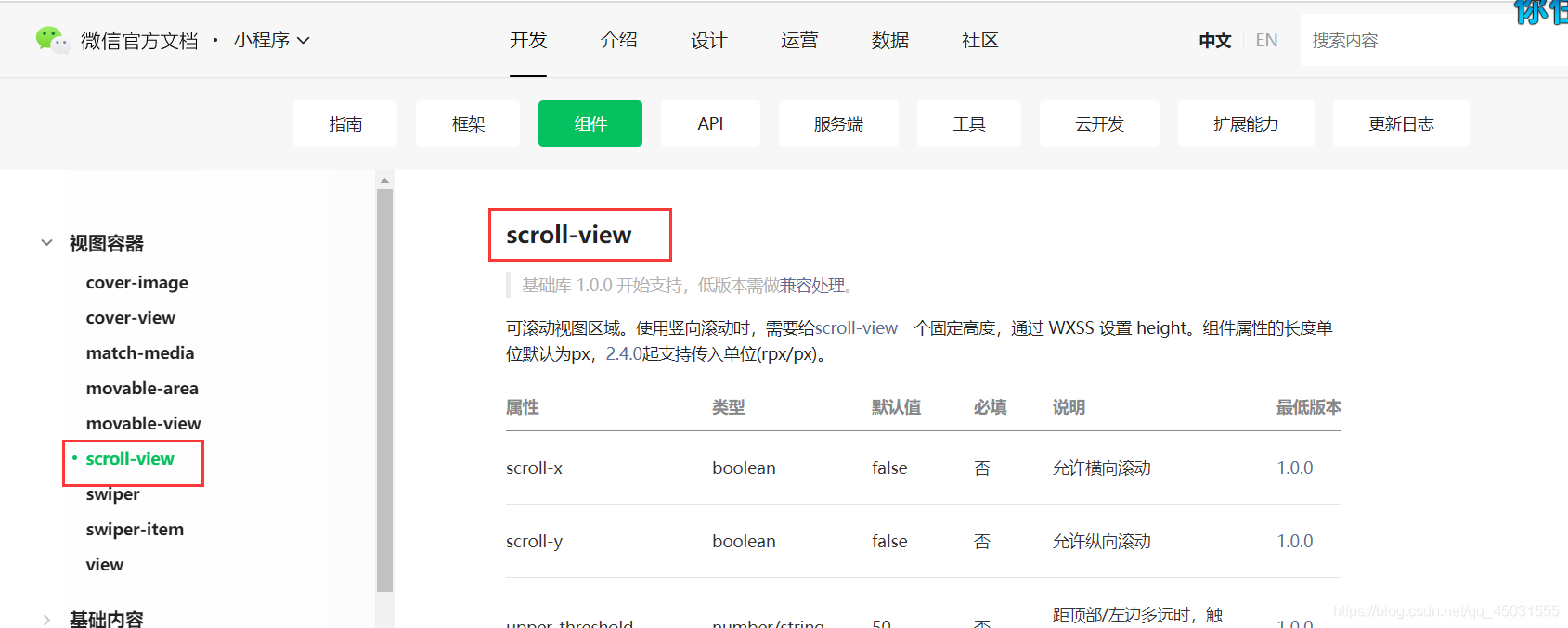
scroll-view滚动视图的使用

在微信开发者工具中封装好了这个功能。
首先要把几个view标签放入一个盒子,成为行元素。不压缩每一个view使得view溢出界面,这是可以滚动查看。
横向滚动视图
WXML
<scroll-view scroll-x>
<view class="scrout">
<view class="scrbox">111</view>
<view class="scrbox">222</view>
<view class="scrbox">333</view>
<view class="scrbox">444</view>
<view class="scrbox">555</view>
</view>
</scroll-view>
WXSS
.scrout{ border: 1px solid green;display: flex;flex-wrap:nowrap}
.scrbox{ 100px;height:100px;background:gold;margin-right: 2px;flex:0 0 100px;}
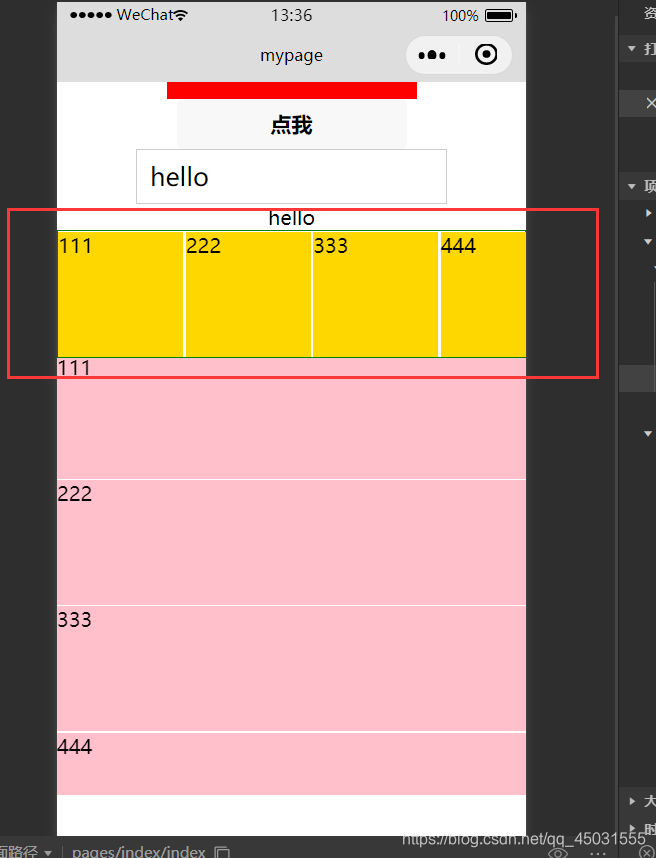
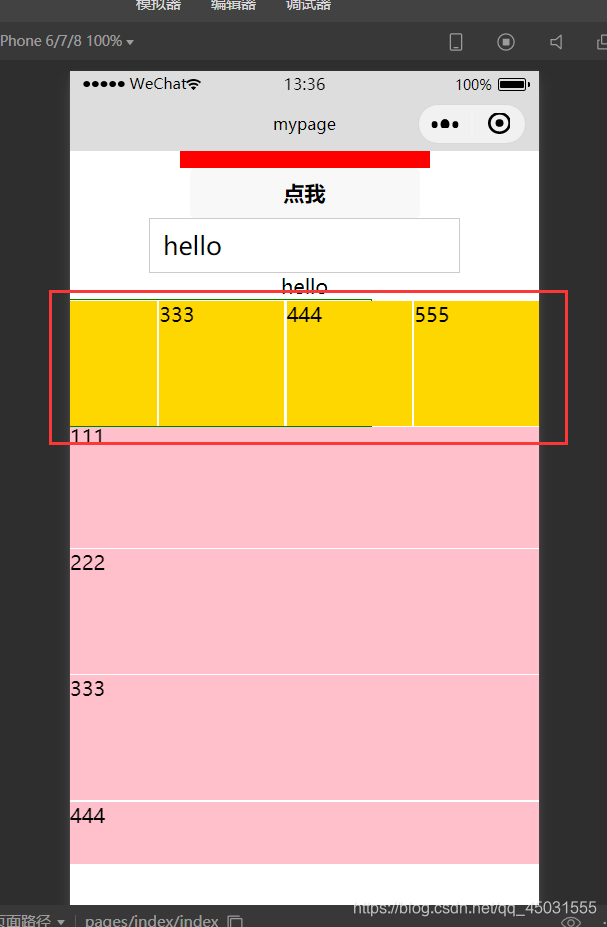
效果


另外还可以调整滚动开始位置,如果是横向滚动使用scroll-left,反之纵向滚动使用 scroll-top
纵向滚动视图
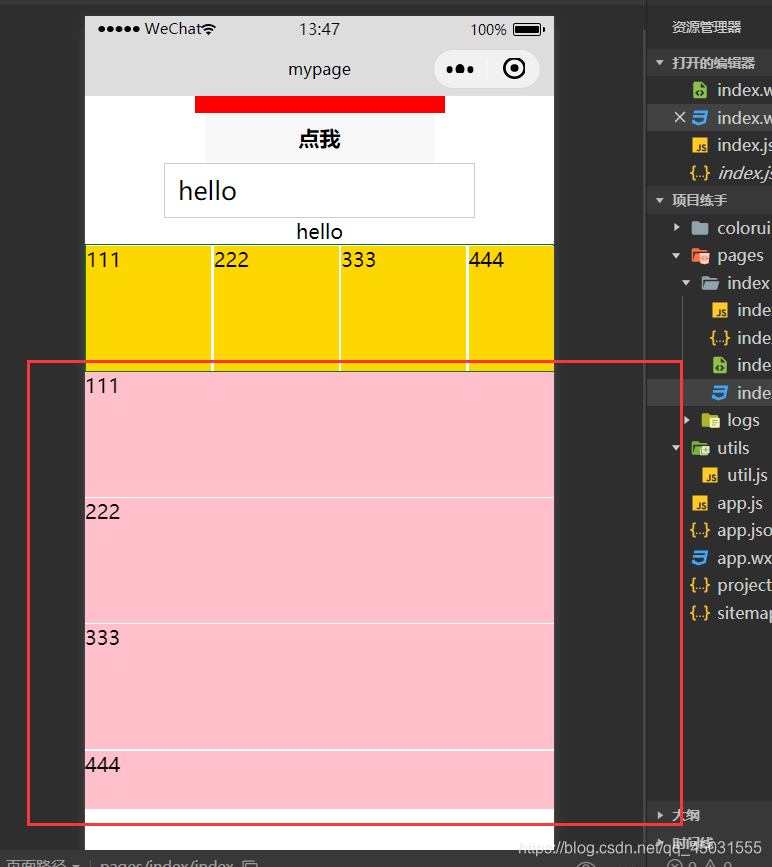
纵向滚动视图:和横向有所差别,横向的视图是height 100%,width 有固定的数值。在纵向滚动视图中就是height有固定的数值限制,width是一个100%。
WXML
<scroll-view class="scroll2" scroll-y scroll-top="150px">
<view class="scrout2">
<view class="scrbox2">111</view>
<view class="scrbox2">222</view>
<view class="scrbox2">333</view>
<view class="scrbox2">444</view>
<view class="scrbox2">555</view>
</view>
</scroll-view>
WXSS
.scroll2{height: 350px;}
.scrbox2{ 100%; height: 100px;background:pink;margin-bottom: 1px;}
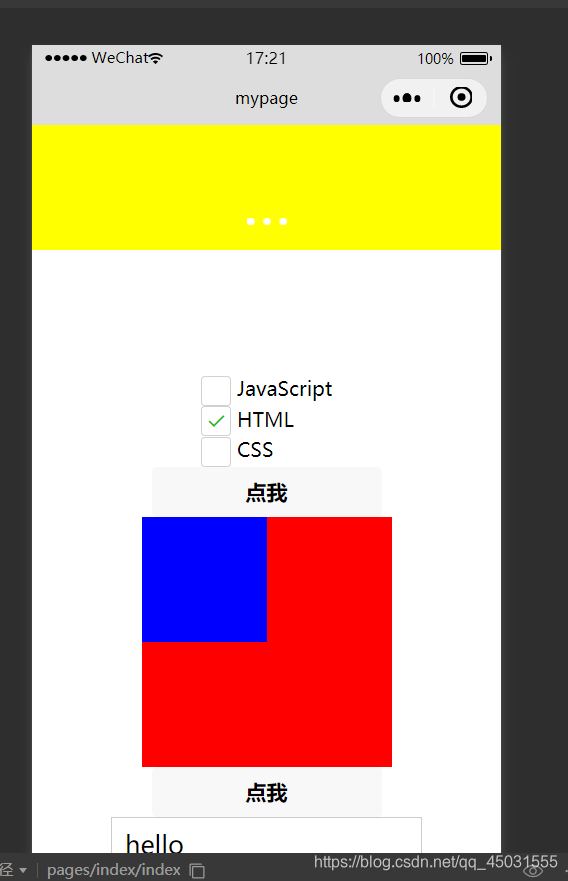
效果

app.josn中的window配置
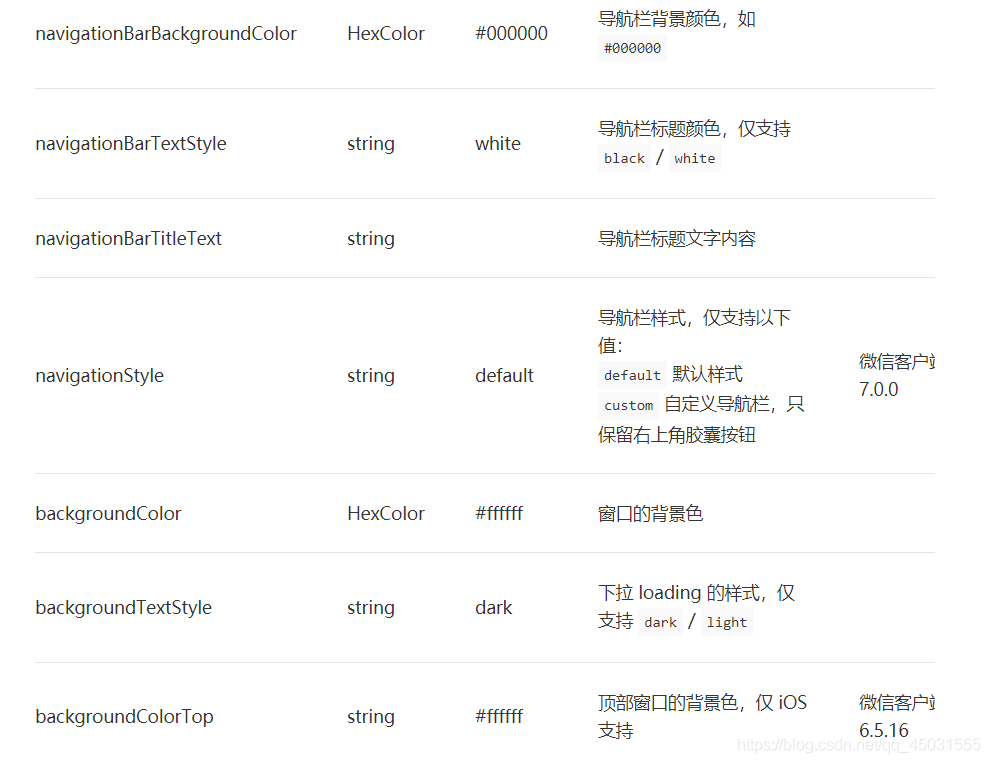
window用于设置小程序的状态栏、导航条、标题、窗口背景色。

全局配置一个下拉loading为黑色,导航栏背景颜色为灰色,导航栏标题颜色为黑色,可以下拉刷新且背景颜色为黄色的小程序窗口配置
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "mypage",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true,
"backgroundColor": "yellow"
},

tabBar
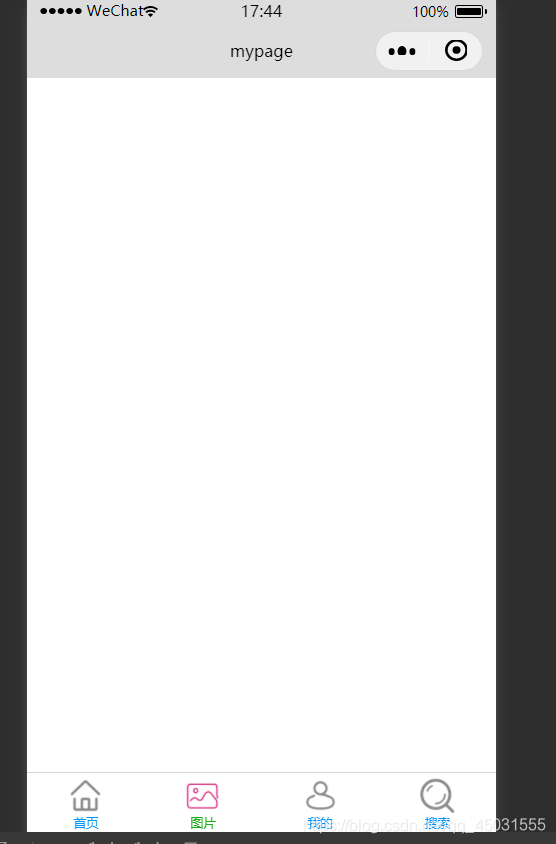
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。也就是导航栏。在app.josn文件里面和window属于同级文件。
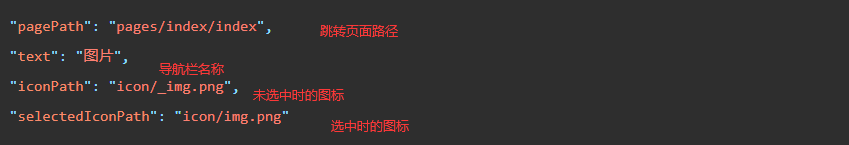
一些参数


效果

页面配置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象。

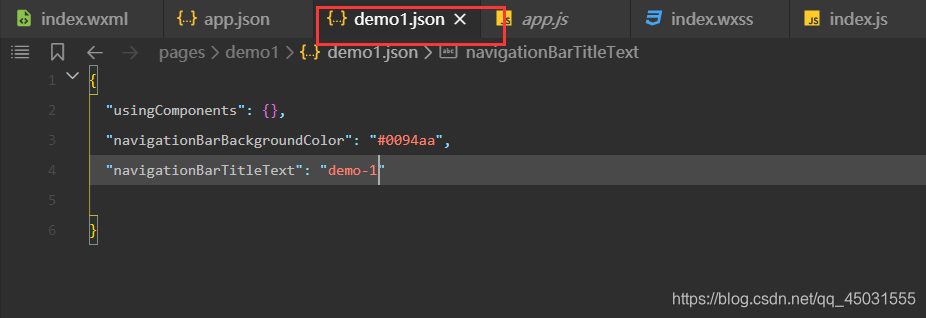
修改demo1的 demo1.json文件
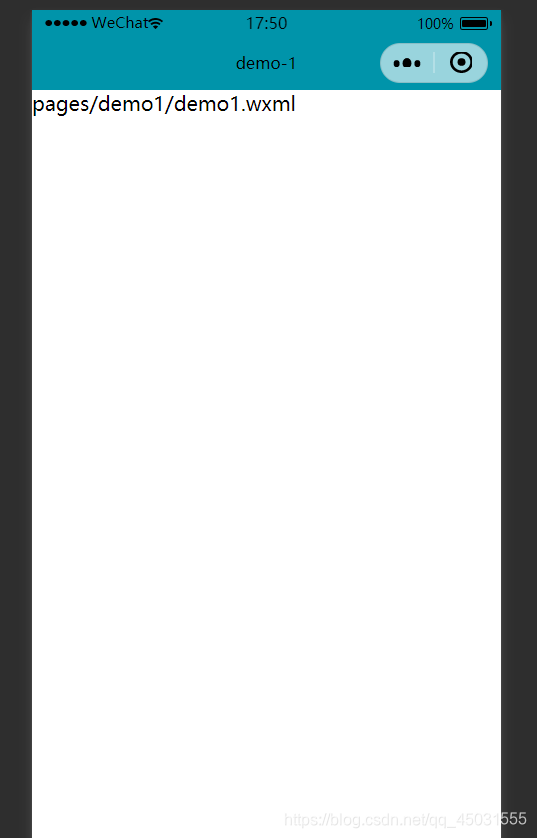
修改导航栏的颜色为#0094aa,页面text为demo-1


代码编辑技巧
1.text标签相对于是web中的span标签,属于行内元素
2.view标签相对于是web中的div标签,属于块级元素 会换行
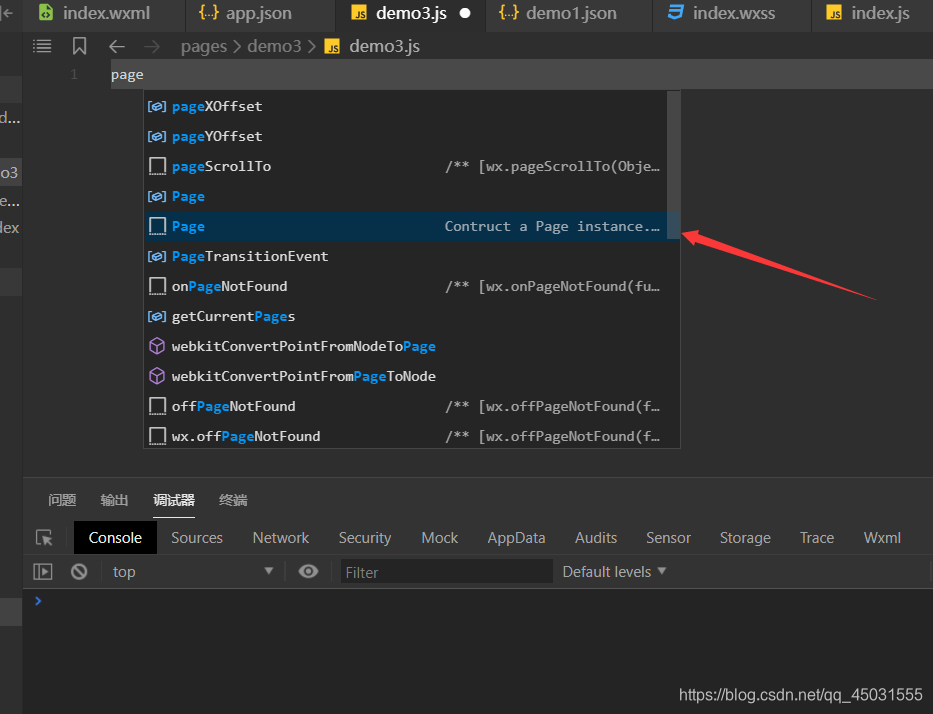
3.在page.js文件中如果不小心破坏了原有的结构,也不必担心在局部页面中输入page然后选择page的结构,会自动生成结构

数据绑定
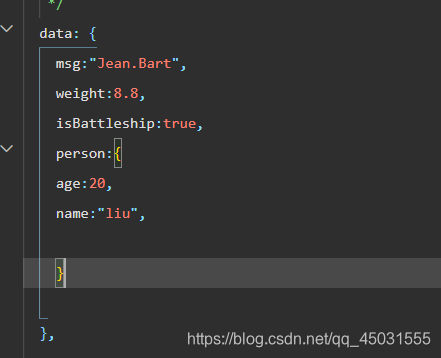
先把数据写入page.js 文件中去

字符串类型
数字类型
bool类型
object对象类型

在标签的属性中使用
<view data-num="{{num}}">注意把数据作为标签属性的时候需要在外面加上双引号</view>
使用bool类型充当属性
<view>
<checkbox checked="{{isBattleship}}">
让巴尔是战列舰
</checkbox>
</view>

运算
可以在花括号中加入一些简单的表达式和语句
表达式
1.数字的运算
2.字符串的拼接
3.三目运算符
<view>{{10%2===0 ? '偶数' : '奇数'}}</view>

列表渲染
数组循环
1.wx:for={{数组或对象}}, wx:for-item=“循环项名称” wx:for-index="循环项的索引"
2.wx:key="唯一的值" 用来提高列表渲染的性能
1.如果绑定的一个普通字符串,那么这个字符串的名称就是wx:key
2.如果绑定一个普通的数组就是用 *this 作为wx:key
3.当出现循环嵌套的时候尤其要注意不要出现以下绑定名称重名
wx:for-item=“循环项名称” wx:for-index="循环项的索引"
4.默认情况下不需要写wx:for-item=“循环项名称” wx:for-index="循环项的索引,前提是只有一层循环嵌套的时候,开发者工具会默认循环项名称为 item
WXSS
list:[
{
id:0,
name:'蒙大拿'
},
{
id:1,
name:'让巴尔'
},
{
id:3,
name:'陆奥'
}
]
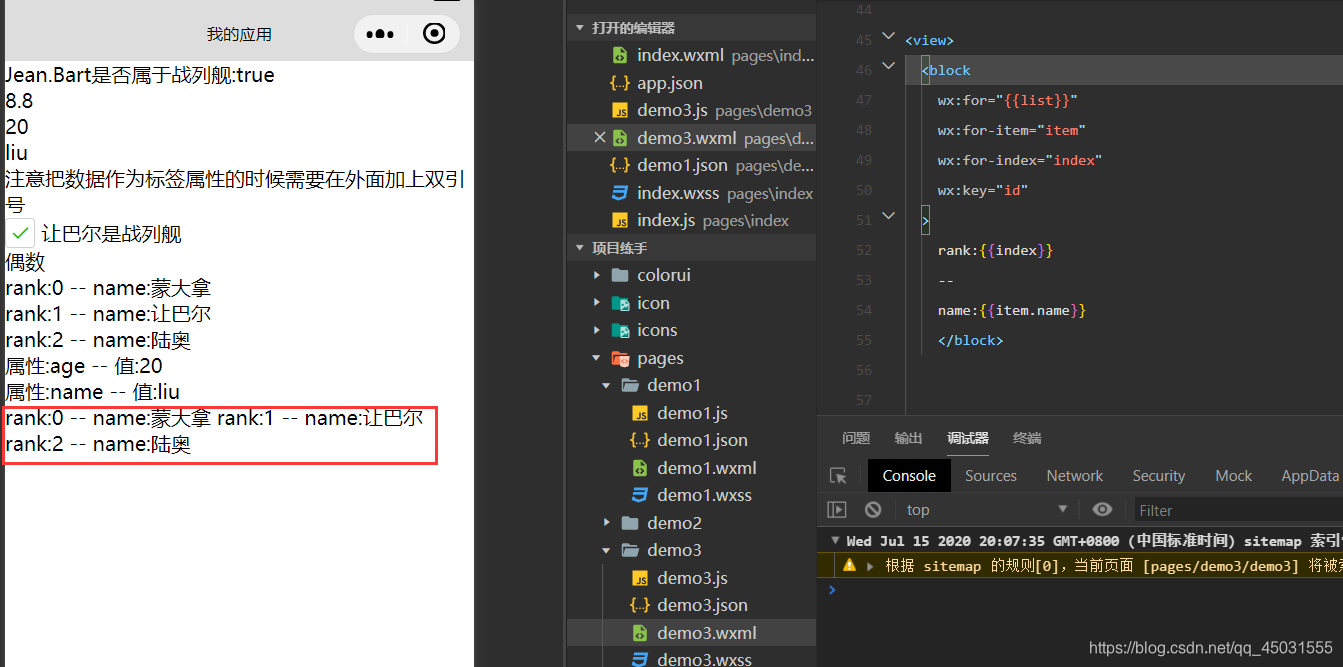
WXML
<view>
<view
wx:for="{{list}}"
wx:for-item="item"
wx:for-index="index"
wx:key="id">
rank:{{index}}
--
name:{{item.name}}
</view>
</view>
列表循环
1.wx:for={{对象}}, wx:for-item=“对象的值 value” wx:for-index="对象的属性 key"
2.循环对象的时候最好把item和index的名称都修改
wx:for-item="value",wx:for-index="key"
<view>
<view
wx:for="{{person}}"
wx:for-item="value"
wx:for-index="key"
wx:key="age"
>
属性:{{key}}
--
值:{{value}}
</view>
</view>
block标签
block无论什么情况都不会渲染到页面上,因此它不是一个组件。它只会用于处理逻辑
使用场景:如果项目中多个组件是同样的逻辑,那么多个组件最好被block包裹,这样代码的可读性也很高。并且block也可以嵌套block。

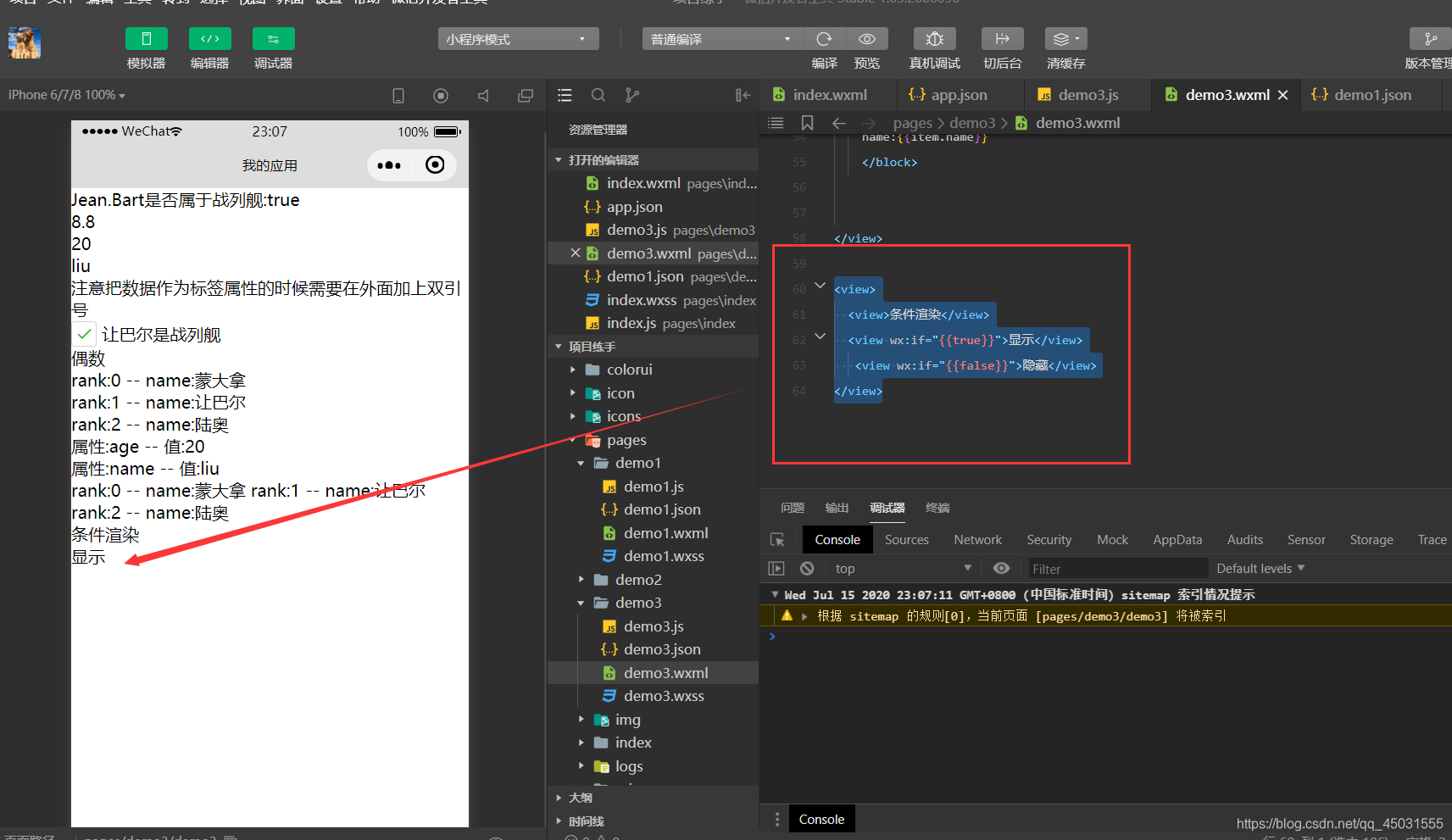
条件渲染
主要就是使用条件判断的方式来决定标签是否被隐藏,当wx:if=false时隐藏,当hidden=true时隐藏
wx:if
<view>
<view>条件渲染</view>
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
</view>

hidden隐藏
<view>
<view>条件渲染</view>
<view wx:if="{{true}}">显示</view>
<view hidden="{{isBattleship}}">隐藏</view>
</view>