一、概念
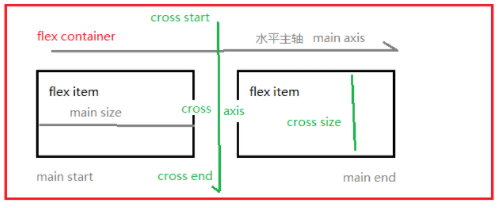
flex布局元素称为Flex容器(flex container),简称容器。
他的所有子元素自动称为容器成员,称为Flex项目(flex item),简称项目。

容器分为两根轴::
水平主轴(main axis)和垂直的交叉轴(cross axis)。轴开始和结束分别以轴名+start或end标识。
项目默认沿着主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉空间叫做cross size。
二、容器属性
常用属性:
- flex-direction(主轴方向。默认row)
- flex-wrap(项目在容器轴线排不下是否换行。 默认nowrap)
- flex-flow(是前两个属性的缩写。 默认值未row nowrap)
- justify-content(项目在容器主轴上对齐方式。默认flex-start)
- align-items(项目在交叉轴上如何对齐。默认flex-start)
- align-content(多根轴线的对齐方式。默认flex-start)
① flex-direction 属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
常用值:
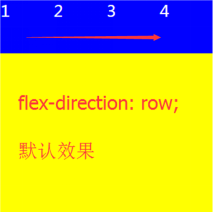
row(默认值): 主轴为水平方向,起点在左端;
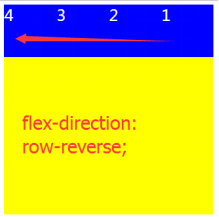
row-reverse: 主轴在水平方向,起点在右端 ;
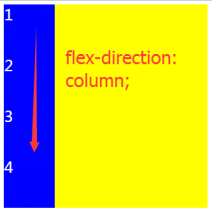
column:主轴为垂直方向,起点在上沿。
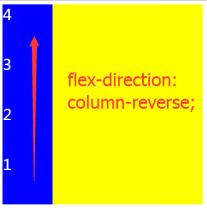
column-reverse:主轴为垂直方向,起点在下沿。




② flex-wrap 属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
常用值:
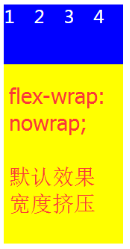
nowrap(默认值): 不换行。
wrap: 换行,第一行在上方。
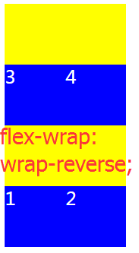
wrap-reverse: 换行,第一行在下方。



③ flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
这里就不做过多解释了
④ justify-content 属性
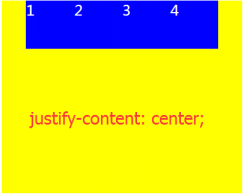
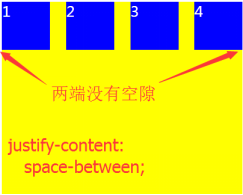
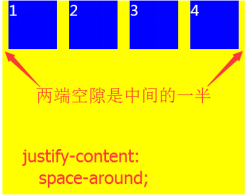
justify-content属性定义了项目在主轴上的对齐方式。
常用值:
flex-start(默认值): 左对齐。
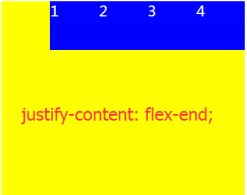
flex-end: 右对齐。
center: 居中。
space-between: 两端对齐, 项目之间间隔相等。
space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。





⑤ align-items 属性
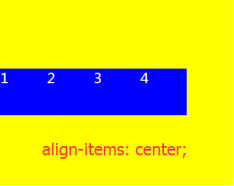
align-items属性定义项目在交叉轴上如何对齐。
常用值:
flex-start(默认值): 与交叉轴的起点对齐。
flex-end: 与交叉轴的终点对齐。
center: 与交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。





⑥ align-content 属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
常用值:
flex-start(默认值)****: 与交叉轴的起点对齐。
flex-end: 与交叉轴的终点对齐。
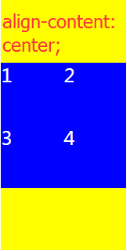
center: 与交叉轴的中点对齐。
space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around: 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
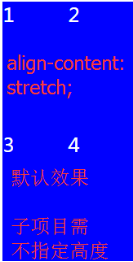
stretch(默认值):轴线占满整个交叉轴。





三、项目属性
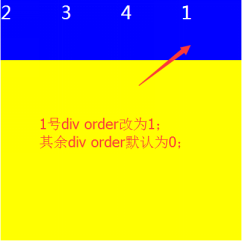
1.order:定义项目的排列顺序。数值越小,排列越靠前,默认为0。

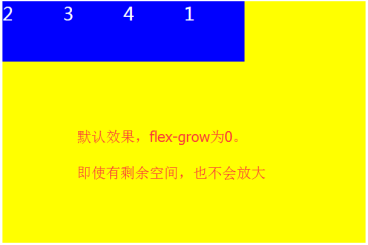
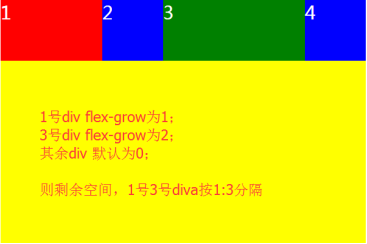
2.flex-grow:属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大


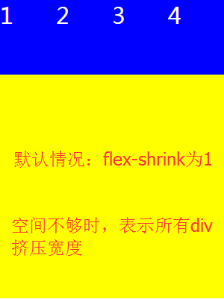
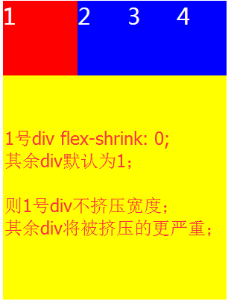
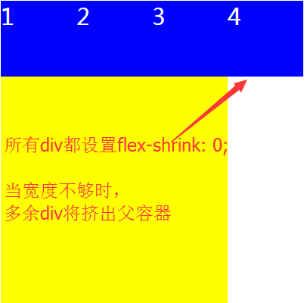
3.flex-shrink:属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小



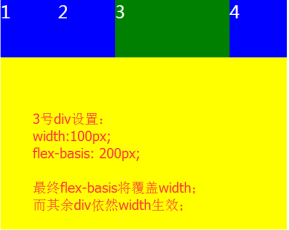
4.flex-basis:定义项目占据的主轴空间。如果主轴为水平,则设置这个属性,相当于设置项目的宽度。 原width将会失效

5.flex:该属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
此属性有两个快捷设置:auto=(1 1 auto)/none=(0 0 auto)
6.align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items属性。
属性值:与align-items相同,默认值为auto,表示继承父容器的align-items属性值。
