提醒一下哦,这里的Map其实是Graph的概念。
一年来一直使用Silverlight做应用程序开发,期间一个典型的应用在犯罪调查系统中将相关实体可视化的呈现出来,供客户直观获取相应信息。
新年了,难得闲暇一些时间,此将该工程简化,共享给大家参考。
这里我将其命名为Link Map Easy.
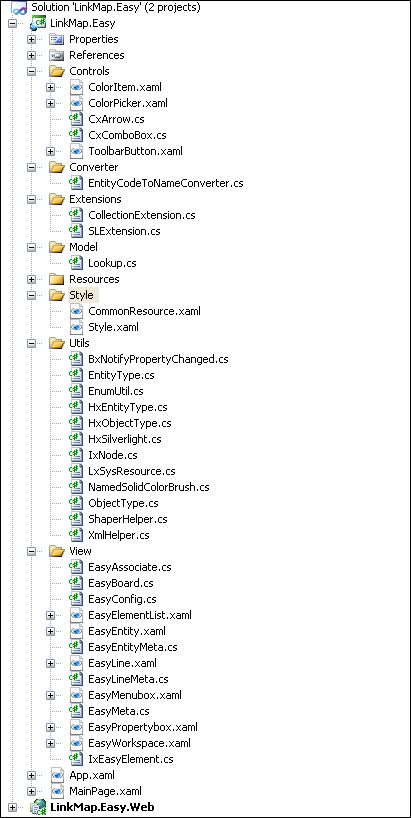
这是工程文件的结构:

效果图如下:

项目涉及的文件与上面的UI图,对照:
Views:
EasyEntity.xaml -- Node 节点;
EasyLine.xaml -- Line 线;
EasyBoard.cs -- 绘图区,是一个Canvas, 即白色展示区;
EasyProperty.cs -- 右侧属性框,当选择Node节点或Line线时,将显示相应的属性列表,可以适当修改,以改变实体的效果;
EasyMenuBox.cs -- 顶部的菜单框,只有两个自定义的toolbar button, Add & Delete;
EasyWorkspace -- 这个类将衔接各个部分 (Menu & Board & Property Box);
Utils:
首先做一些简单说明:
工程里,我将要显示的实体用xml做了一些定义, 当然可以写到数据库中,便于维护。
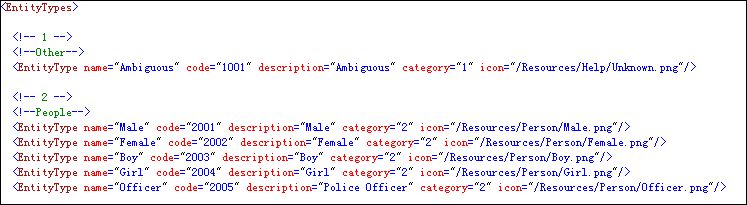
这些定义包括:属于哪个类(Object Type); 自我属性定义 即: EntityType - 定义了其名称,所在类,以及icon等。 可以参见以下xml
ObjectType --

EntityType:

Object Type & HxObjectType -- 用来承载ObjectType.xml中的数据和管理工作;
EntityType & HxEntityType -- 用来承载EntityType.xml中的数据和管理工作;
UI中的PropertyBox的palette 和 Type的数据就来自这个文件。
基于这两个文件, 你可以对其进行扩展。
其他的都是一些帮助性的类。
这是我利用业余时间简化出来的(Link Map Esay), 它包含了以下几点功能:
1. Node 和Line的创建。 UI中Line的创建方法为:鼠标移到Node的中心,将会出现一个红色节圆点,这时 你按住红色远点不放随意方向拖动即可,当你在下一个Node上松开时,将建立两者的连线;
2. Node 和Line的随意拖动。
3. 选择功能,在空白处按住鼠标不放随意方向拖动, 将可以实现多个节点的选择, 基于此可以进行多个节点和线的同时移动。
4.Delete功能。 这里我没有加上快捷键,这个很简单, 有兴趣可以自己稍加定义,调用相关方法即可。
基于这些功能,其实在工程里有很多可以继续操作的地方, 也同时可以拓展相关功能。
比如,
1.Node和Line的caption 修改下换个Control,你可以实现对其编辑的功能;
2.利用Silverlight 3中新增的 WriteableBitmap你可以实现读出图片,甚至打印;
3.了解了工程使用的数据实体定义,你可以将这个Graph (EasyMeta)序列化,然后保存成你自己定义的文件里;再增加个加载文件生成Graph的功能,也不错。
工程简单,但是结构尚且清晰,适合Silverlgiht初中级程序员。
用得到了,可以参考,用不到可以提提建议, 都可。
具体可以下载来“研究”下, 有什么建议或者疑问,都欢迎。
我已经将bin下生成的文件移除,你需要安装silverlight 3.0以上的toolkit (3.4 & 4.0 都可以).
Jack.
2011-02-03 新泽西。