介绍

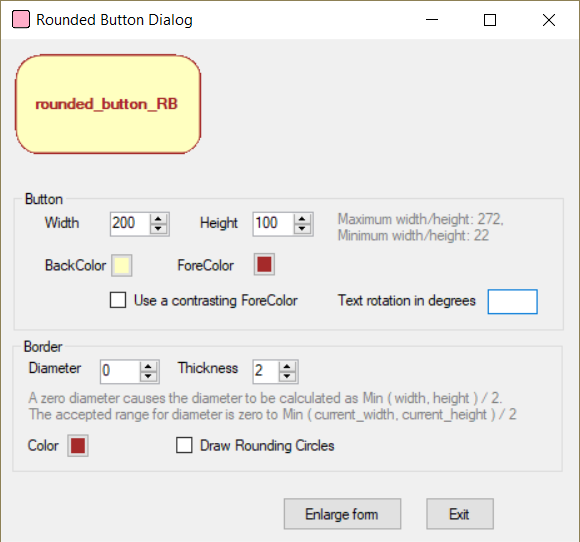
VS2017的圆形按钮控件的更新版本,经过重构和样式选择。
V 1.3
改进了绘制程序DrawBorderGraphic(),粗糙的边缘现在更平滑了:

在GraphicsBuffer类中,“旧样式”属性被更现代的一行等价替换。
根据VS2017编辑器在页边距中显示的提示,可以很容易地做到这一点:
隐藏,复制代码
public Bitmap BitmapX { get; set; } public int WidthG { get; set; } public int HeightG { get; set; } public string NameG { get; set; } /// <summary> /// returns the current Graphic Graphics object /// </summary> public Graphics Graphic => (graphic); /// <summary> /// returns true if the graphics object exists; false otherwise /// </summary> public bool GraphicsBufferExists => (graphic != null);
背景
由于按钮和控件重叠导致测试表单不能正确显示,所以我决定修改代码,这样就不会发生这种情况,奇怪的是,作者似乎没有这个问题。
因此,当roundedbutton被设置为一个非常大的高度并将与下面的groupbox中的其他控件重叠时,groupbox button_GB和border_GB被向下移动,并且表单大小在RecalculateSizes()方法中被重新计算:
隐藏,复制代码
/// <summary> /// Recalculate the form and groupbox positions. /// </summary> private void RecalculateSizes() { if (this.button_GB.Top < this.rounded_button_RB.Bottom) { this.button_GB.Top = this.rounded_button_RB.Bottom; this.border_GB.Top = this.button_GB.Bottom + 5; } if (this.Height < this.border_GB.Bottom + 100) { this.Height = this.border_GB.Bottom + 100; } this.Invalidate(); }
我还添加了一个按钮,允许使用高分辨率监视器的用户缩放表单。这个工作的方式是惊人的简单,不像大多数复杂/不工作的建议,我发现时搜索互联网。
注意,表单的AutoScaleMode属性必须设置为默认字体,这样才能工作:
隐藏,复制代码
private void Button_Click(object sender, EventArgs e) { Button button = (Button)sender; string tag = button.Tag.ToString().ToUpper().Trim(); switch (tag) { case "ENLARGE": // Scale form, AutoScaleMode.Font must be set for this to work. this.Font = new Font(this.Font.Name, this.Font.Size + 2); break;
警告:这种缩放方法适用于大多数控件,但不适用于像FlowLayoutPanel这样复杂的控件。
我还添加了新的属性:
- RotatedText
- RotatedTextAngle
它们允许以角度旋转文本,对于垂直方向的文本,通常是-90或90度。
使用的代码
不要忘记在加载解决方案后设置RoundedButtonDialog作为启动项目。
历史
- v 1.2 固定改变宽度或高度时尺寸错误,按钮太大固定缺少底部和厚度为1的右侧线
- V 1.3 改进了绘图例程DrawBorderGraphic()
本文转载于:http://www.diyabc.com/frontweb/news14536.html